/path/to/project/ это путь к проекту и данный путь нигде не фигурирует, это та директория из которой запускается основной index.php
Нет. Этот корневая директория проекта. Из нее запускается композер. В ней же обычно лежит DOCUMENT_ROOT каталог, в котором уже и находится точка входа index.php. Также здесь лежат директории vendor (для сторонних пакетов) какой нибудь application/ для ваших файлов.
Давайте попробую объяснить на примере.
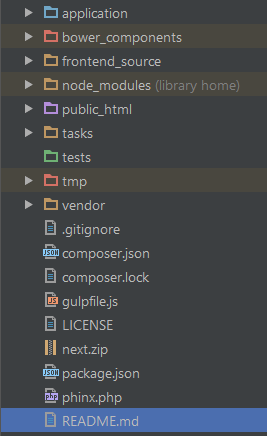
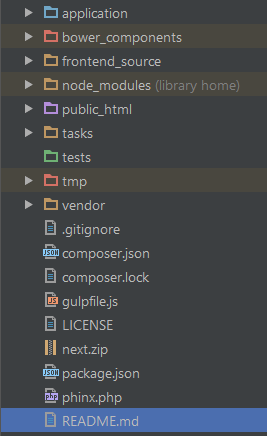
Пусть будет такая структура, например.

в vendor - вам ничего самому писать не нужно. Этот папка для композера.
public_html - в ней только index.php и все ваши css, images, js. Это папка на которую указывает DOCUMENT__ROOT в настройках домена вашего сервера. Только эти файлы доступны "по интернету".
application - здесь все ваши самописные php файлы.
(На остальные каталоги не обращаем внимания, в корне проекта можно располагать все что вам удобно, это не будет доступно из web)
Под такую структуру написан подобный composer.sjon
{
"require": {
"php": ">=5.5.9",
"slim/slim": "2.*",
"twig/twig": "~1.18",
"slim/views": "^0.1.3",
"robmorgan/phinx": "^0.4.4",
"illuminate/database": "^5.1"
},
"minimum-stability": "stable",
"autoload": {
"psr-4": {
"MyName\\MyProject\\": "application"
}
}
}
Тут вроде бы все просто. В require перечислены используемые пакеты. Поясню только autoload. Автозагрузка по стандарту PSR-4. Указано пространство имен ваших файлов и папка в которой они лежат.
Если ваш класс
MyClass лежит в папке
application - то у него должно быть пространство имен
\MyName\MyProject (полное имя класса получается
\MyName\MyProject\MyClass). Если ваш класс MyController лежит в папке
application/Mvc/Controllers, то, соответственно
\MyName\MyProject\Mvc\Controllers\MyController.
При этом вам не нужно заморачиваться и писать автозагрузчик. Просто выполните команду
php composer.phar install (или
php composer.phar dumpautoload для пересборки аавтозагрузчика) и подключите файл автозагрузчика в index.php
include '../vendor/autoload.php';
Не использовать композер не имеет смысла, т.к. это очень просто. Просто скачайте файл
https://getcomposer.org/composer.phar в корень проекта и пользуйтесь (см выше).