created -> fetchComponents -> cannot read id of undefinedfetchComponents: id используется только в одном местеthis.posts.idthis.posts во время выполнения метода = undefinedthis.post (определено в props компонента)s. devServer: {
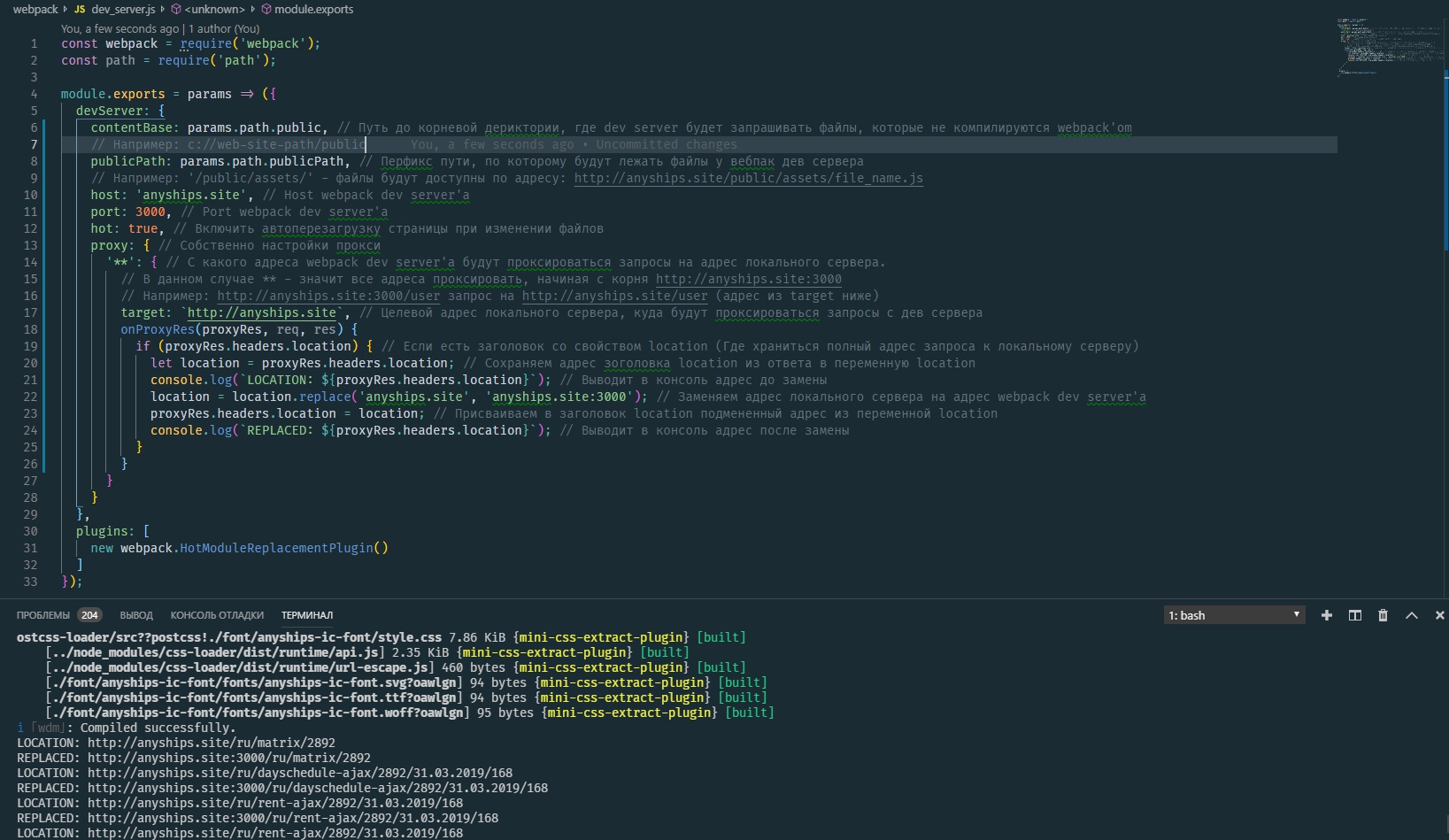
contentBase: params.path.public, // Путь до корневой дериктории, где dev server будет запрашивать файлы, которые не компилируются webpack'om
// Например: c://web-site-path/public
publicPath: params.path.publicPath, // Перфикс пути, по которому будут лежать файлы у вебпак дев сервера
// Например: '/public/assets/' - файлы будут доступны по адресу: http://anyships.site/public/assets/file_name.js
host: 'anyships.site', // Host webpack dev server'a
port: 3000, // Port webpack dev server'a
hot: true, // Включить автоперезагрузку страницы при изменении файлов
proxy: { // Собственно настройки прокси
'**': { // С какого адреса webpack dev server'a будут проксироваться запросы на адрес локального сервера.
// В данном случае ** - значит все адреса проксировать, начиная с корня http://anyships.site:3000
// Например: http://anyships.site:3000/user запрос на http://anyships.site/user (адрес из target ниже)
target: `http://anyships.site`, // Целевой адрес локального сервера, куда будут проксироваться запросы с дев сервера
onProxyRes(proxyRes, req, res) {
if (proxyRes.headers.location) { // Если есть заголовок со свойством location (Где храниться полный адрес запроса к локальному серверу)
let location = proxyRes.headers.location; // Сохраняем адрес зоголовка location из ответа в переменную location
console.log(`LOCATION: ${proxyRes.headers.location}`); // Выводит в консоль адрес до замены
location = location.replace('anyships.site', 'anyships.site:3000'); // Заменяем адрес локального сервера на адрес webpack dev server'a
proxyRes.headers.location = location; // Присваиваем в заголовок location подмененный адрес из переменной location
console.log(`REPLACED: ${proxyRes.headers.location}`); // Выводит в консоль адрес после замены
}
}
}
}
},
plugins: [
new webpack.HotModuleReplacementPlugin()
] Надеюсь мой ответ поможет кому-то еще, кроме меня самого! )) Успехов всем!
Надеюсь мой ответ поможет кому-то еще, кроме меня самого! )) Успехов всем! @keyframes bounceInUp {
0% {
opacity: 0;
transform: translateY(2000px);
}
60% {
opacity: 1;
transform: translateY(-30px);
}
80% {
transform: translateY(10px);
}
100% {
transform: translateY(0);
}
}Здравствуйте, у меня возникла идея о создании полноценной игры-стратегии, написанной на JavaScript.
для создания игры-стратегии для разных устройств на языке JS (возможно в браузере)
что лучше мне использовать
Я бы хотел услышать ваши советы
Если я изучу в достаточной мере JS ,то смогу потом изучить Node.Js и работать с серверной часть
но разброс советом просто колоссальный
инструментов для разработки
если смотреть на hh по объявлениям.
Сейчас задалась вопросом как писать и делать проекты, поспрашивала у знакомых
Кто-то советуют делать адаптивные сетки самостоятельно сливая вместе флексы и гриды и писать на ванильном css без фреймворков, много советуют фреймворк smartgrid, пара используют bootstrap и плюют на все остальное считая это лишними усилиями.
И понять, кто прав и кому верить я не смогла
Но хочу сразу идти в правильную сторону зацепляя меньше граблей.
Если дадите пару развернутых советов по примерном выборе стека и аргументов в пользу него, буду очень благодарна.
По одному чел попросил сделать небольшую правку, я её сделал и он спросил мой пейпал, чтобы перевести чаевые.
Другой чел предложил поработать над его проектом месяц, но я тоже поглядел его отзывы, и половине он поставил плохие отзывы
