В общем сам решил проблему! Как говориться: "Спасение утопающих - дело рук самих утопающих!"
Суть того что я делаю, я просто подменяю host:port в адресе заголовка в ответе от локального сервера (proxyRes.headers.location) на host:port webpack dev server'a и CORS идет нах...(лесом), так как не вдупляет, что его наеб... (обманули) ))) и подсунули другой адрес.
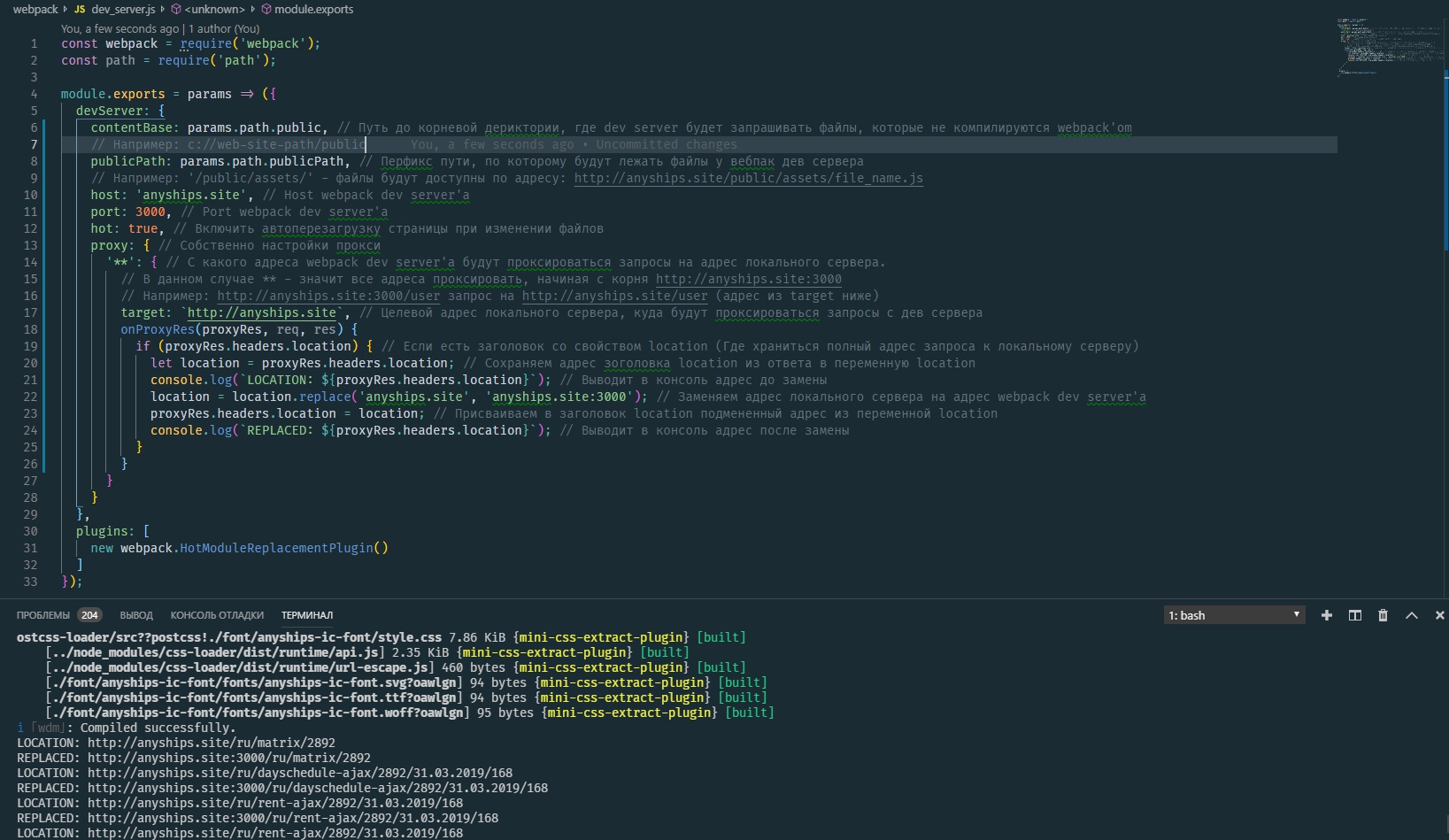
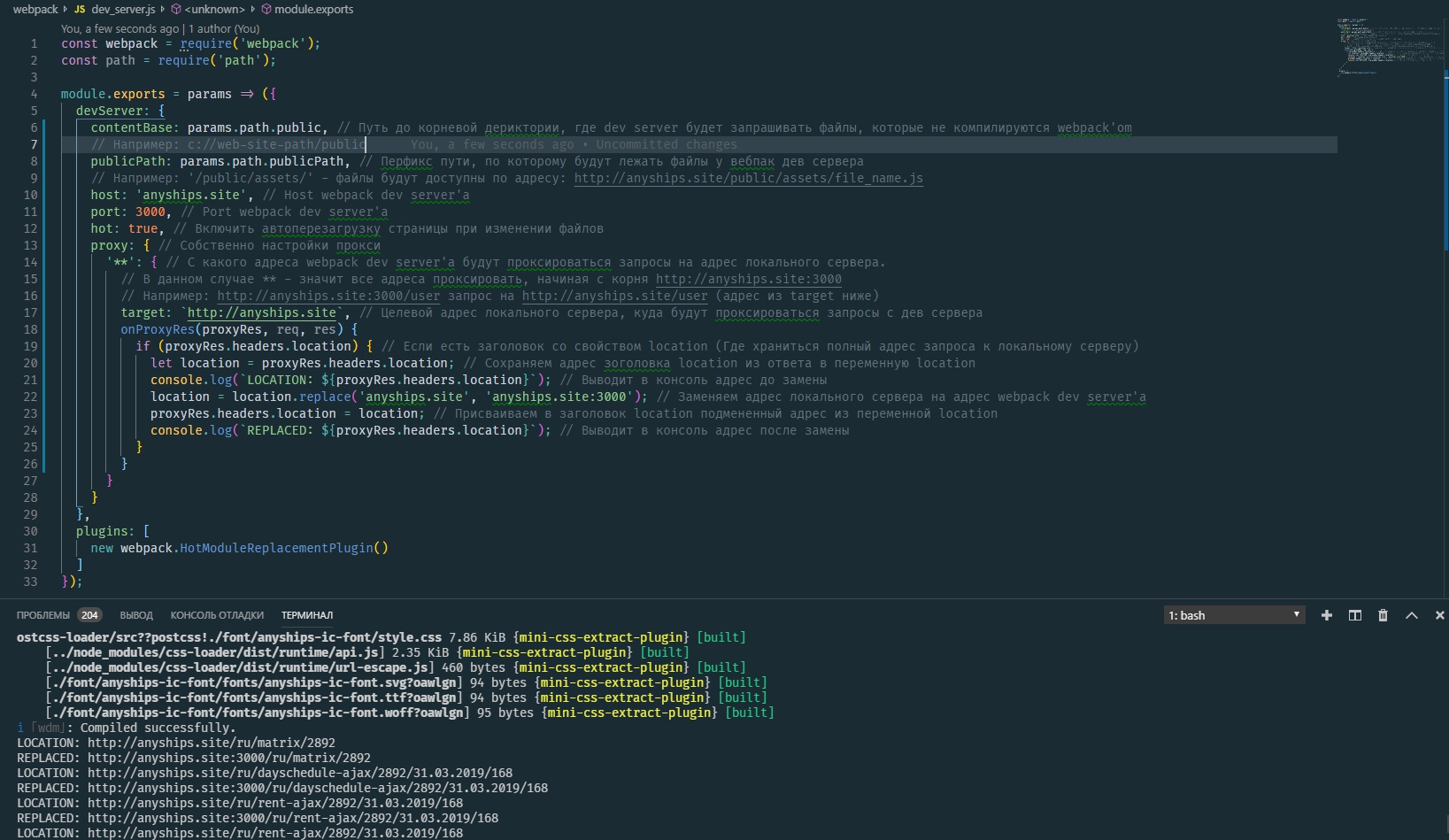
devServer: {
contentBase: params.path.public, // Путь до корневой дериктории, где dev server будет запрашивать файлы, которые не компилируются webpack'om
// Например: c://web-site-path/public
publicPath: params.path.publicPath, // Перфикс пути, по которому будут лежать файлы у вебпак дев сервера
// Например: '/public/assets/' - файлы будут доступны по адресу: http://anyships.site/public/assets/file_name.js
host: 'anyships.site', // Host webpack dev server'a
port: 3000, // Port webpack dev server'a
hot: true, // Включить автоперезагрузку страницы при изменении файлов
proxy: { // Собственно настройки прокси
'**': { // С какого адреса webpack dev server'a будут проксироваться запросы на адрес локального сервера.
// В данном случае ** - значит все адреса проксировать, начиная с корня http://anyships.site:3000
// Например: http://anyships.site:3000/user запрос на http://anyships.site/user (адрес из target ниже)
target: `http://anyships.site`, // Целевой адрес локального сервера, куда будут проксироваться запросы с дев сервера
onProxyRes(proxyRes, req, res) {
if (proxyRes.headers.location) { // Если есть заголовок со свойством location (Где храниться полный адрес запроса к локальному серверу)
let location = proxyRes.headers.location; // Сохраняем адрес зоголовка location из ответа в переменную location
console.log(`LOCATION: ${proxyRes.headers.location}`); // Выводит в консоль адрес до замены
location = location.replace('anyships.site', 'anyships.site:3000'); // Заменяем адрес локального сервера на адрес webpack dev server'a
proxyRes.headers.location = location; // Присваиваем в заголовок location подмененный адрес из переменной location
console.log(`REPLACED: ${proxyRes.headers.location}`); // Выводит в консоль адрес после замены
}
}
}
}
},
plugins: [
new webpack.HotModuleReplacementPlugin()
]
 Надеюсь мой ответ поможет кому-то еще, кроме меня самого! )) Успехов всем!
Надеюсь мой ответ поможет кому-то еще, кроме меня самого! )) Успехов всем!  Access to XMLHttpRequest at 'anyships.site/ru/matrix/2892' (redirected from 'anyships.site:3000/matrix/2892') from origin 'anyships.site:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed.
Access to XMLHttpRequest at 'anyships.site/ru/matrix/2892' (redirected from 'anyships.site:3000/matrix/2892') from origin 'anyships.site:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed. Надеюсь мой ответ поможет кому-то еще, кроме меня самого! )) Успехов всем!
Надеюсь мой ответ поможет кому-то еще, кроме меня самого! )) Успехов всем!