Редактировать именно текст в нескольких текстовых слоях одновременно нельзя.
1. Можно, как написал
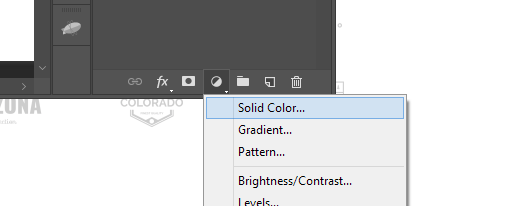
Gilf, перевести текстовый слой в смарт-объект и затем копировать его сколько потребуется. В таком случае, изменив текст в смарт-объекте вы измените его во всех копиях этого смарт-объекта. Больше подходит если одинаковых текстовых слоёв десятки.
Из минусов: если надо будет поменять не везде, то придётся заново делать просто текстовый слой и еще верстальщик потом может не обрадоваться, увидя в макете сплошные смарт-объекты вместо текста.
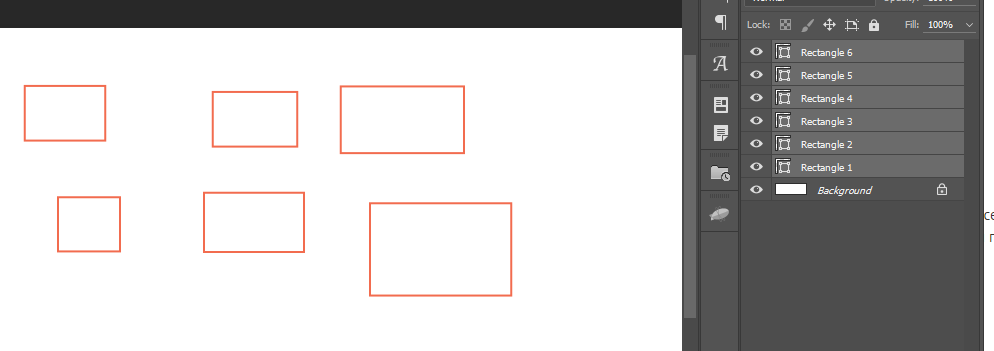
2. Но, для замены на одинаковый текст в нескольких блоках гораздо проще, на мой взгляд, сделать так: скопировать текст в буфер Ctrl+C, взять инструмент Type Tool (T), двойной клик на тексте (с инструментом Type Tool сразу выделится текст) или на тексте в панели слоёв, Ctrl+A выделить всё и Ctrl+V вставить заготовленный текст. Если пользуетесь горячими клавишами, то весь процесс займёт считанные секунды. Подходит если одинаковых слоёв немного ,как в вашем примере.
Минусы: будет немного дольше, если одинаковых слоёв десятки.
Забыл про еще один вариант!
3. Если надо заменить везде одинаковый текст на другой одинаковый, то можно использовать Edit -> Find and Replace Text. Появится окно и в нём указывается какую фраза/слово на что менять. Искать будет по всем видимым слоям.