Определитесь сначала что вам интереснее делать, а то ощущение что вы где-то услышали слово «веб-дизайнер», подумали что-то неправильно и захотели им стать. Вы хотите только рисовать макеты в Фш или еще и верстать их? Или, может, сразу делать сайты «под ключ»? Для полного цикла разработки вам потребуется знать гораздо больше озвученного в вопросе. Если же только макеты, то всякие нюансы фреймворков и CMS по ходу работы будут пояснять верстальщики, с которыми придется сотрудничать.
Что нужно знать для того чтобы быть хорошим веб-дизайнером?
Каждый из пунктов подойдёт для отдельного вопроса или целой статьи, но попробую вкратце.
- В первую очередь надо иметь вкус. Прививают хороший вкус, например, в художественных школах или просвещенные родители. Самостоятельно читать книги и полезные статьи, смотреть на работы других, сравнивать и понимать что хорошо, а что плохо и почему(!). Приходит со временем и опытом. Если понимание что хорошо, а что плохо не придёт, то лучше менять занятие во избежание траты времени.
- Нужно знать основы графического дизайна. Композиция (очень важно), визуальная иерархия, влияние пустого пространства, теория цвета. Виды графики (растр, вектор) и форматы изображений.
- Нужно знать типографику хотя бы на базовом уровне. Виды шрифтов, области применения, параметры шрифтов и т.п. Для этого читаем книги и статьи. Сначала может показаться, что это вообще не имеет отношения к дизайну, но везде, где есть текст она нужна очень сильно. Одной типографикой можно сделать прекрасный дизайн. А многие считают дизайном лишь наличие рюшечек и картиночек.
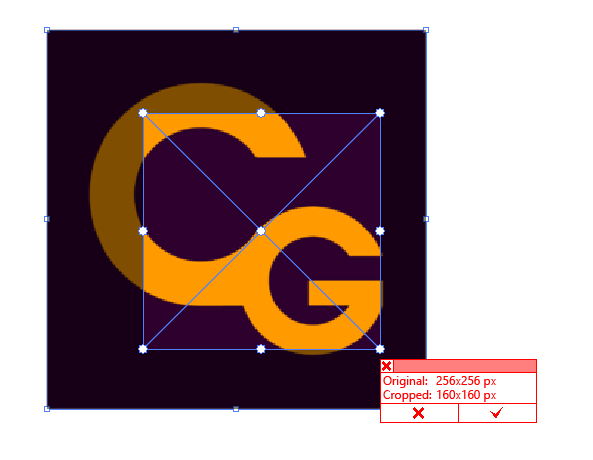
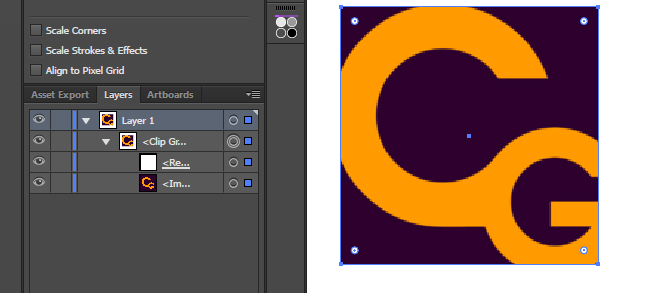
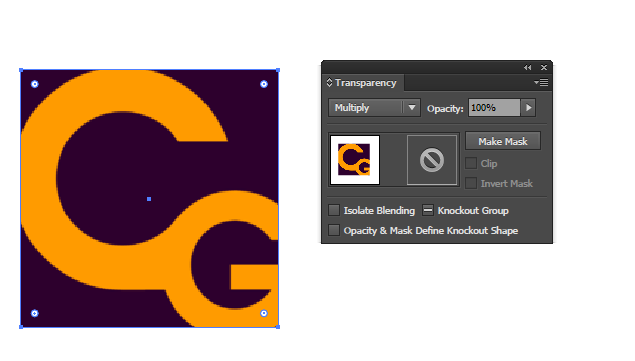
- Надо знать инструменты. Можно орудовать и одним, но существует много других, которые облегчают работу над определенными вещами. Не забываем, что помимо общего макета сайта еще потребуется подбирать материал для работы (фото и другую графику), создавать баннеры и иллюстрации, а также наборы иконок (не всегда прокатит скачивание из интернета старых и некрасивых клипартов), создавать коллажи и иную графику, присутствующую на сайте и т.п. Однозначно потребуется Фотошоп для растровой графики, Иллюстратор для векторной (Скетч, если работать на МАКе или КорелДРО, если он больше нравится). Причем, знать не просто на базовом уровне, а знать все инструменты, что они делают и как их можно применять. Это не сразу, с опытом, но не умея обращаться с рабочим инструментом вы не сможете работать быстро и качественно.
Два редактора нужно обязательно вектор+растр. Причем, уже давно многие современные интерфейсы делаются в векторе из-за большего удобства, просто не все верстальщики хотят учиться верстать из него, плагинов-то под Фш гораздо больше.
- Нужно уметь проектировать сайт. Для этого помогут основы взаимодействия пользователя с интерфейсом, умение продумать логику работы, архитектуру. Изучить модульные сетки и их работу (типографика передает привет), определять цели проекта, аудиторию. Уметь прототипировать и знать инструменты для этого.
- Понимать что такое адаптивный и отзывчивый дизайн. Принципы построения и работы сетки при адаптивной верстке. Уметь подготовить макеты под неё. Знать особенности применения разных типов графики (растр, вектор).
- Нужно знать основы html и css. Важно понимать как все формируется в браузере и как те или иные визуальные элементы задаются в коде сайта. При желании можно совершенствоваться в плане полноценной верстки. Но одному человеку «под ключ» дают лишь малобюджетные сайты и сама верстка это лишь дополнение для несложных сайтов, не требующих использования CMS. Мое мнение, могу ошибаться.
- Нужно знать и понимать свою роль в процессе создания сайта. Уметь задать клиенту (или руководителю) правильные вопросы, ответы на которые помогут решить поставленную задачу. Уметь взаимодествовать с командой, уметь читать и помогать составлять ТЗ. Понимать как те или иные требования к сайту должны быть соблюдены. Уметь грамотно презентовать свои макеты (часто дизайнерские «фишки» не всем понятны на статичной картинке и нужно суметь объяснить задумку) и аргументированно объяснить свою позицию — почему сделано именно так, а не иначе.
И пара субъективных требований от меня.
1. Нужно знать и уметь пользоваться своим родным языком, знать разницу между типами кавычек, тире и дефисов. Уметь писать грамотно адреса и телефоны (для страниц контактных данных, например).
2. Никогда не использовать текст «рыбу» типа lorem ipsum или не подходящую по тематике. Делаете для строительства — погуглите про строительство, делаете для автомастерской — используйте текст на эту тему. Наличие правильного текста значительно упрощает восприятие макета. Идеальный вариант — работать по готовому контенту от клиента.
PS Главное помнить: чтобы стать
хорошим специалистом в своём деле, надо потратить много времени на оттачивание навыков и наработку опыта. Это не происходит сразу, нужно несколько лет практики с хорошими проектами.
PPS Если нет определённости, то имеет смысл:
а) Пойти работать в офис новичком (или даже стажером) за малую з/п и с возможностью обучения на реальных проектах. Поймете ваше ли это и получите опыт.
б) Пойти на курсы по этой специализации. Сегодня существует ряд организаций и ВУЗов, обучающих этому. Выберите подходящий и там вам ответят на все вопросы и даже научат пользоваться этими знаниями.
В любом случае, путь самоучки-фрилансера это не самый простой и прибыльный путь. Хотя бы наставник, но нужен.
PPS Материалы для чтения можно легко погуглить. Даже здесь, на Тостере, много раз поднимались вопросы «что почитать» или «что нужно знать» такому-то специалисту. Воспользуйтесь поиском по запросам типа «книги веб дизайн», «что уметь дизайнеру» и т.п. Я серьезно.
Если что-то еще вспомню, то дополню. 


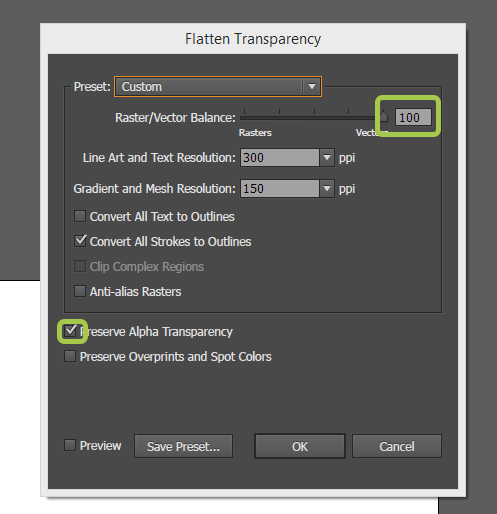
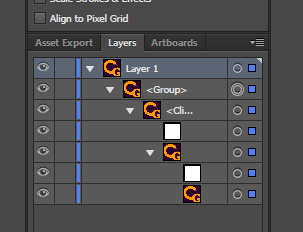
 Вариант 2. Для прямоугольных форм.
Вариант 2. Для прямоугольных форм.