Решил в кои-то веки попробовать фотошоп для веб-диза (до этого юзал люстру).
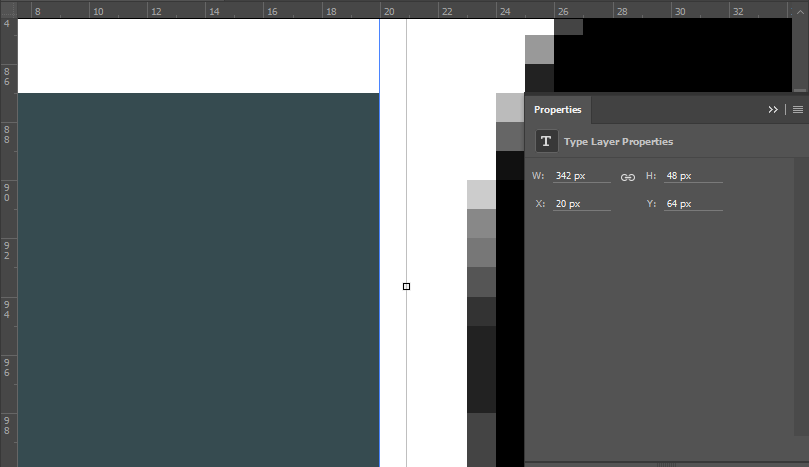
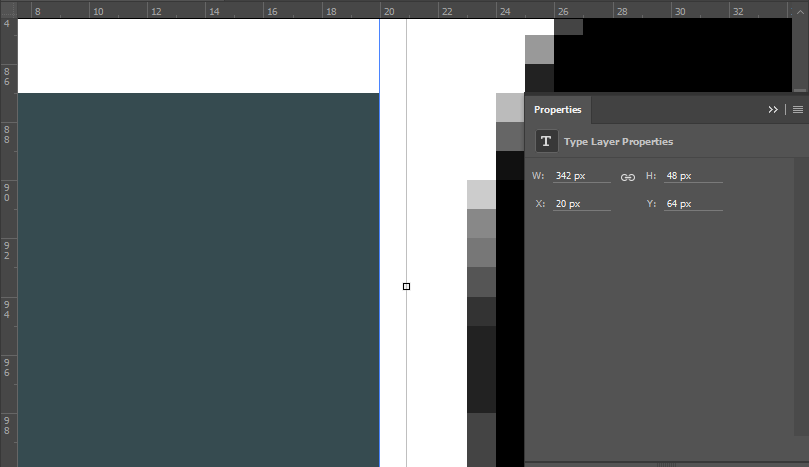
Сразу наткнулся на какой-то мутный косяк, который мне теперь покоя не даёт. Слева на скриншоте - квадратик 20х20, прибитый к левому краю артборда. По правой стороне квадратика проходит направляющая, в координате х=20 (легко проверить по линейке наверху). Рядом текстовый слой, с той же самой координатой. Так почему между текстом и направляющей есть пустота толщиной в пиксель?! Пробовал создавать текст и в виде Point type (клик по пустой области текстовым инструментом), и в виде Area type (оттягивание текстовой коробки зажатым текстовым инструментом) - ситуация не меняется.

Самое смешное, что если этот текст подвинуть влево, вплотную к направляющей, — у него координата будет х=19, а мне надо 20, и чтобы пустоты этой не было