
date_create(2019-05-16)
document.addEventListener('click', e => {
const slide = e.target.closest('.slide');
if (slide) {
const index = Array.prototype.indexOf.call(
slide.parentNode.children,
slide
);
console.log(index);
}
});for (const n of document.querySelectorAll('.slide')) {
n.addEventListener('click', onClick);
}
function onClick() {
let index = 0;
for (let el = this; el = el.previousElementSibling; index++) ;
console.log(index);
}document.querySelectorAll('.slider').forEach(function({ children }) {
[].forEach.call(children, (n, i) => {
n.dataset.index = i;
n.addEventListener('click', this);
});
}, e => console.log(+e.currentTarget.dataset.index));$d = date('Y.m.d');
// Объектно-ориентированный стиль
$date = DateTime::createFromFormat('Y.m.d', $d);
$date->sub(new DateInterval('P5D'));
echo $date->format('Y-m-d'); // 2019-05-25
// Процедурный стиль
$date = date_create_from_format('Y.m.d', $d);
date_sub($date, date_interval_create_from_date_string('5 days'));
echo date_format($date, 'Y-m-d'); // 2019-05-25
<?php
echo '<style>
table,td,tr{border: 1px green solid; padding : 2px;text-align :center;border-collapse: collapse;}</style>';
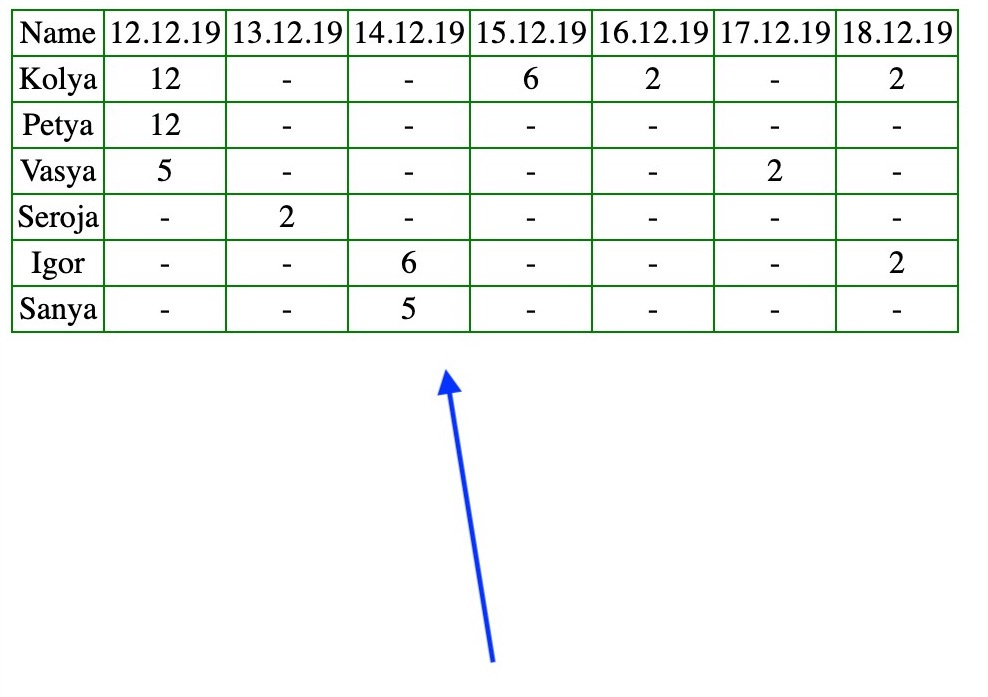
$data = [ // при запросе из БД отсортируй по дате
['fio'=>'Kolya', 'date'=>'12.12.19', 'cha'=>'12'],
['fio'=>'Petya', 'date'=>'12.12.19', 'cha'=>'12'],
['fio'=>'Vasya', 'date'=>'12.12.19', 'cha'=>'5'],
['fio'=>'Seroja', 'date'=>'13.12.19','cha'=>'2'],
['fio'=>'Igor', 'date'=>'14.12.19', 'cha'=>'6'],
['fio'=>'Sanya', 'date'=>'14.12.19', 'cha'=>'5'],
['fio'=>'Kolya', 'date'=>'15.12.19', 'cha'=>'6'],
['fio'=>'Kolya', 'date'=>'16.12.19', 'cha'=>'2'],
['fio'=>'Vasya', 'date'=>'17.12.19', 'cha'=>'2'],
['fio'=>'Igor', 'date'=>'18.12.19', 'cha'=>'2'],
['fio'=>'Kolya', 'date'=>'18.12.19', 'cha'=>'2'],
];
$allDates = array_unique(array_column($data,'date'));
echo "<table><tr><td>Name</td><td>".implode('</td><td>',$allDates)."</td></tr>";
foreach(array_unique(array_column($data,'fio')) as $name){
echo "<tr><td>$name</td>";
foreach($allDates as $day){
foreach($data as $i){
if($i['fio']==$name && $i['date']==$day && print("<td>{$i['cha']}</td>"))
continue 2;
}
echo "<td>-</td>";
}
echo "</tr>";
}
echo "</table>";
SELECT DISTINCT
users.`users_id`,
users.`name`,
user_dolg.`date`,
SUM(user_dolg.hours) AS sub_hours
FROM `user_dolg`
INNER JOIN `users`
ON users.`users_id` = user_dolg.`user_id`
WHERE user_dolg.`date` BETWEEN '" . $starttime . "' AND '" . $endtime . "'
GROUP BY users.`users_id`, users.`name`, user_dolg.`date`
HAVING COUNT(1) > 1не совсем понимаю пока что принцип vpn (видимо только он мне и нужен)
я не знаю что это и поможет ли
какие роутеры в остальных офисах я пока не знаю
у меня есть ubuntu сервер в этой же сети с роутером и софтом, может это как то поможет
#можно так
echo TEMPLATEPATH . 'part/to/action/php';
# а можно так
echo home_url('/action_page')require_once( $_SERVER['DOCUMENT_ROOT'] . '/wp-load.php' );
crontab -e# Edit this file to introduce tasks to be run by cron.
#
# Each task to run has to be defined through a single line
# indicating with different fields when the task will be run
# and what command to run for the task
#
# To define the time you can provide concrete values for
# minute (m), hour (h), day of month (dom), month (mon),
# and day of week (dow) or use '*' in these fields (for 'any').#
# Notice that tasks will be started based on the cron's system
# daemon's notion of time and timezones.
#
# Output of the crontab jobs (including errors) is sent through
# email to the user the crontab file belongs to (unless redirected).
#
# For example, you can run a backup of all your user accounts
# at 5 a.m every week with:
# 0 5 * * 1 tar -zcf /var/backups/home.tgz /home/
#
# For more information see the manual pages of crontab(5) and cron(8)
#
# m h dom mon dow command
###
ВОТ ТУТ ПИШИТЕ СВОЁ РАСПИСАНИЕ ДЛЯ CRON
###
* * * * * /home/$user/bash.shcrontab -lcrontab -u UserName -e Вы укажите, от имени какого пользователя будет запускаться cron./var/spool/cron/crontabs. В этой директории будет создан файл с названием по имени пользователя системы. Вот он как раз и редактируется через crontab -e./etc/cron.d. В этом случае надо указывать имя пользователя, от которого будет запускаться задание./etc/cron.daily, /etc/cron.hourly, /etc/cron.monthly, /etc/cron.weekly. В этих директориях можно разместить файлы с заданиями, которые будут запускаться ежедневно, ежечасно, ежемесячно и еженедельно соответственно.