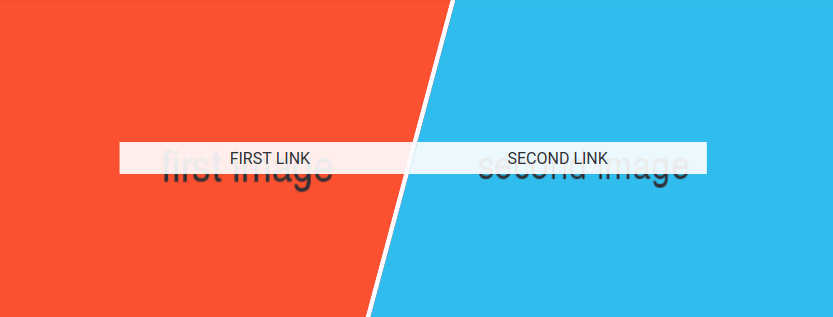
Как сверстать это?
Вот
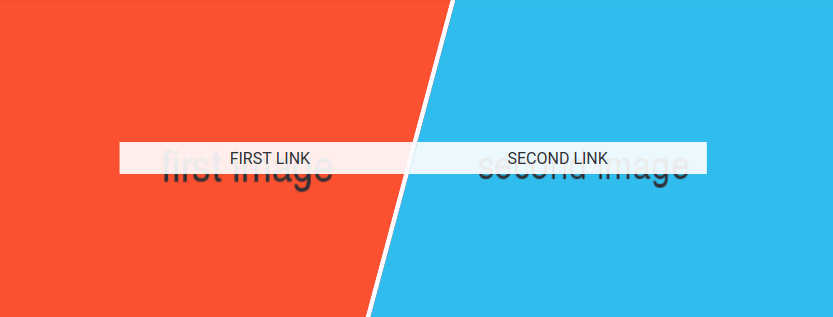
как-то так (вариант без SVG, построенный на CSS-трансформациях).
Пара замечаний по поводу решения:
- Картинки в виде нормальных картинок, а не фонов, нужны для того, чтобы было проще адаптировать под ретину, загружать их независимым lazy-loadом и для лучшего индексирования поисковыми системами (не могу ни подтвердить, ни опровергнуть, но по личным наблюдениям фоновые картинки имеют свойство иногда не индексироваться вообще, зависит от фазы луны).
- В связи с первым пунктом добавил полифил для свойства object-fit (нужен только для IE, остальные браузеры давно уже умеют его использовать).
- Все резиновое, но на маленьких экранах лучше сбрасывать одну секцию под другую (на вашей картинке это не отображено, но логика подсказывает).
Что имею в виду
На большом экране:

На маленьком: