<html>
<head>
<style>
#photos1 {
width: 800px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
border-radius: 5px;
display: block;
height: 1000px;
}
#post {
color: white;
width: 780px;
padding: 10px;
margin-bottom: 100px;
margin-top: 100px;
min-height: 60px;
background-color: #524e4e;
margin-top: 10px;
font-family: 'Montserrat', sans-serif;
border-radius: 5px;
margin-left: auto;
margin-right: auto;
}
#who-post {
width: 800px;
display: flex;
color: white;
font-family: 'Montserrat', sans-serif;
height: 50px;
}
#usr-p {
background: white;
width: 50px;
height: 50px;
border-radius: 100%;
}
#who-name {
display: flex;
justify-content: center;
align-items: center;
margin-left: 10px;
font-size: 25px;
}
#date-post {
font-size: 23px;
display: flex;
align-items: center;
justify-content: center;
color: rgb(124, 122, 122);
margin-right: 30px;
margin-left: auto;
}
#name-post {
margin-bottom:15px;
}
#post-img {
background-color: #f00;
}
#und1 {
margin-left: auto;
margin-right:auto;
width:780px;
padding: 0px;
background-color: #6e6969;
}
</style>
</head>
<body>
<div id="profile">
<?php
$posts = [
[
'image' => 'https://i.pinimg.com/originals/73/0f/b0/730fb003629dfea6e194563529d0d3c7.jpg',
'content' => 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'time' => '18.08.2020 17:23',
'user_id' => '',
],
[
'image' => 'https://i.pinimg.com/originals/73/0f/b0/730fb003629dfea6e194563529d0d3c7.jpg',
'content' => 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'time' => '18.08.2020 17:23',
'user_id' => '',
],
[
'image' => 'https://i.pinimg.com/originals/73/0f/b0/730fb003629dfea6e194563529d0d3c7.jpg',
'content' => 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'time' => '18.08.2020 17:23',
'user_id' => '',
],
[
'image' => 'https://i.pinimg.com/originals/73/0f/b0/730fb003629dfea6e194563529d0d3c7.jpg',
'content' => 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'time' => '18.08.2020 17:23',
'user_id' => '',
],
[
'image' => 'https://i.pinimg.com/originals/73/0f/b0/730fb003629dfea6e194563529d0d3c7.jpg',
'content' => 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'time' => '18.08.2020 17:23',
'user_id' => '',
],
[
'image' => 'https://i.pinimg.com/originals/73/0f/b0/730fb003629dfea6e194563529d0d3c7.jpg',
'content' => 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'time' => '18.08.2020 17:23',
'user_id' => '',
],
];
?>
<?php if($posts == true) : ?>
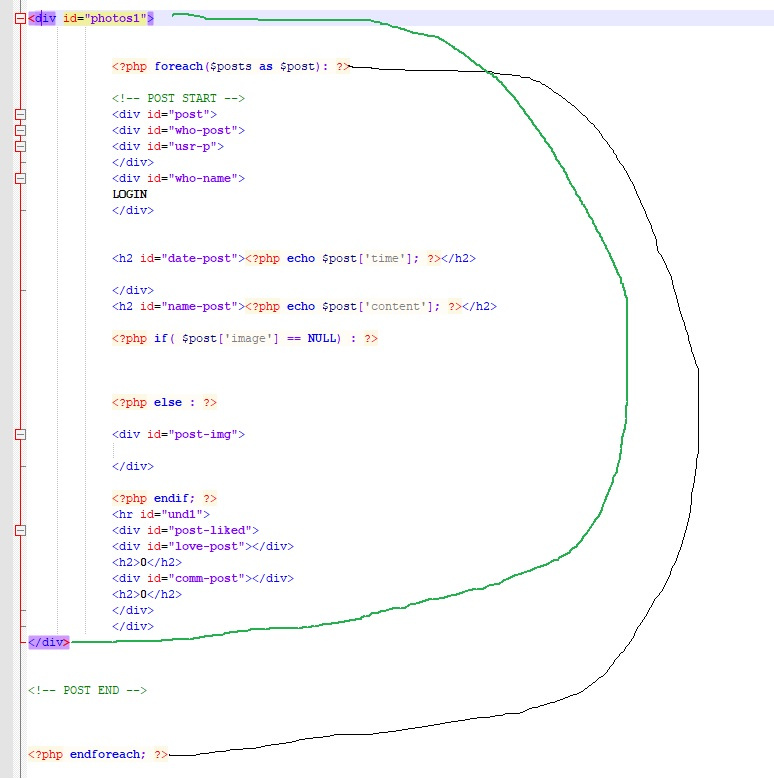
<div id="photos1">
<?php foreach($posts as $post): ?>
<!-- POST START -->
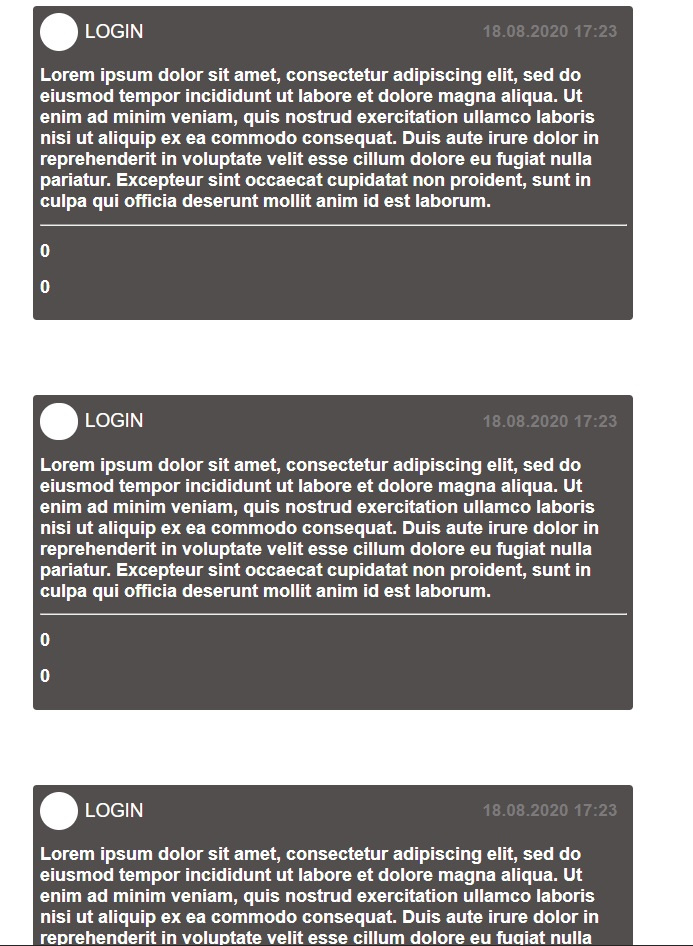
<div id="post">
<div id="who-post">
<div id="usr-p">
</div>
<div id="who-name">
LOGIN
</div>
<h2 id="date-post"><?php echo $post['time']; ?></h2>
</div>
<h2 id="name-post"><?php echo $post['content']; ?></h2>
<?php if( $post['image'] == NULL) : ?>
<?php else : ?>
<div id="post-img">
</div>
<?php endif; ?>
<hr id="und1">
<div id="post-liked">
<div id="love-post"></div>
<h2>0</h2>
<div id="comm-post"></div>
<h2>0</h2>
</div>
</div>
<!-- POST END -->
<?php endforeach; ?>
</div>
<?php else :?>
<h2 id="u-d">Пользователь пока еще ничем не поделился <span id="green-c">:(</span></h2>
<?php endif; ?>
</div>
</body>
</html>