В css пишите
input[type="file"]{display:none}
Теперь в html написать:
Надеюсь Вы знаете какие параметры добавить к форме, где есть input type File
<div class="uCanUpload">Загрузить файлы и бла бла бла</div>
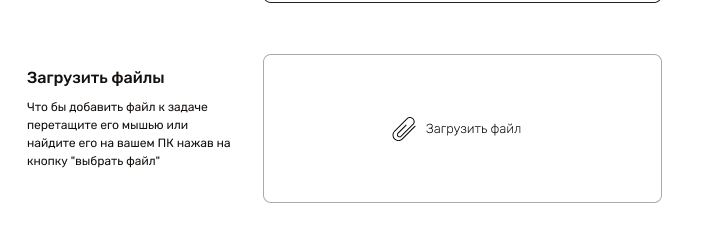
<div class="file-upload"><label><input type="file" name="file"><span> /*изображение скрепки вставить либо прям тут либо через css :before*/ Загрузить файлы</span></label></div>
Тут мы сделали label, при клике на который будет триггер на input type file
Далее если хотите поймать название файла с компа юзера,
то js
// Перехват файла с формы
var files = '', fileName = '';
// Получим данные файлов и добавим их в переменную
$(document).on('change', 'input[type=file]', function(){
var file = this.files[0];
fileName = $(this).val();
fileName = fileName.split('\\');
fileName = fileName[fileName.length - 1];
var reader = new FileReader();
reader.onload = function (e) {
files = e.target.result
};
reader.readAsDataURL(file);
if($('.fileName').length == 0) $('.file-upload').before('<div class="fileName"></div>');
$('.fileName').html(fileName+'<span id="delFile">X</span>');
});
$(document).on('click', '#delFile', function(){
var inp = $('input[type="file"]').clone();
$('input[type="file"]').before(inp).remove();
$('.fileName').remove();
});
function base64_encode(data) {
var b64 = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=';
var o1, o2, o3, h1, h2, h3, h4, bits, i = 0,
ac = 0,
enc = '',
tmp_arr = [];
if (!data) {
return data;
}
do { // pack three octets into four hexets
o1 = data.charCodeAt(i++);
o2 = data.charCodeAt(i++);
o3 = data.charCodeAt(i++);
bits = o1 << 16 | o2 << 8 | o3;
h1 = bits >> 18 & 0x3f;
h2 = bits >> 12 & 0x3f;
h3 = bits >> 6 & 0x3f;
h4 = bits & 0x3f;
// use hexets to index into b64, and append result to encoded string
tmp_arr[ac++] = b64.charAt(h1) + b64.charAt(h2) + b64.charAt(h3) + b64.charAt(h4);
} while (i < data.length);
enc = tmp_arr.join('');
var r = data.length % 3;
return (r ? enc.slice(0, r - 3) : enc) + '==='.slice(r || 3);
}
Вот так. Не забыть стилизовать блок с именем перехватанного файла, так как оно может быть супер длинное, добавьте что-то типа css
white-space:no-wrap; overflow:hidden; text-overflow:ellipsis;max-width:200px;
Ну и стилизовать крестик, по клику на который юзер удалит имя перехватанного файла