function initTabs() {
// здесь весь нужный код
}
document.addEventListener('DOMContentLoaded', initTabs);import React from 'react';
function App(props) {
return <a onClick={() => props.addIdCounter()}>{ props.idCounter }</a>
}
function RootComponent () {
const [idCounter, setIdCounter] = React.useEffect(0);
const addIdCounter = () => setIdCounter(idCounter + 1);
return <App addIdCounter={addIdCounter} idCounter={idCounter} />;
}const playerIds = channel.members.map(member => member.id);
// Тут лучше использовать подстановку значений, см. документацию клиента базы данных
const sql = `SELECT * FROM players WHERE user_id IN (${playerIds.join(',')})`;
db.all(sql, (err, players) => resolve(
players.map(player => `[**${player.level}**] ... ваша строка с пользователем ...`)
));function getPlayers() {
// ...
return new Promise(resolve => {
// ...
resolve(players);
});
}
getPlayers().then(players => console.log(players));
// или, если getPlayers() объявлено как async
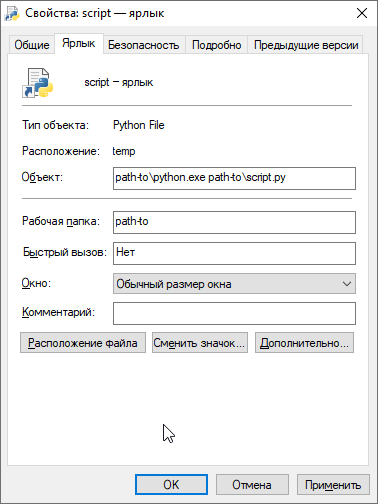
let players = await getPlayers();assoc .py=PythonScript
ftype PythonScript=path-to\python.exe "%1" %*
assoc .pyw=PythonScriptWindow
ftype PythonScriptWindow=path-to\pythonw.exe "%1" %*
print_r($var); не дублировались посты нужно воспользоваться инъекцией зависимостей и обязательно подключить пару серьезных библиотек, например, AR/ORM.$vars = [];
foreach($posts as $post)
$vars[$post->author_id][] = $post->name;
print_r($vars); // теперь у Вас записи группированы по пользователю, делайте что хочется,
// например:
foreach ($users as $user)
if (isset($vars[$user->id]))
print_r(implode(', ', $vars[$user->id]));foreach (range(2016, 2025) as $year)
if (intval($_GET['year']) == $year)
$jdns['year'] = (string) $year;if (in_array(intval($_GET['year']), range(2016, 2025)))
$jdns['year'] = (string) intval($_GET['year']);if (intval($_GET['year']) >= 2016 && intval($_GET['year']) <= 2025)
$jdns['year'] = (string) intval($_GET['year']);{
"auto_match_enabled": true
}while (GetMessage(&msg, nullptr, 0, 0))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}while True:
# код приложения
tick(60) # отдадим время свыше необходимого фреймрейта системеfunction main() {} // вместо Вашего напрасного цикла
setInterval(main, 50); // вызывайте каждые 50 миллисекунд, напримерdiv_elements = soup.find_all('div', {'class': 'with-overtask'})
for div in div_elements:
imgg = div.find('img')['src'] # ... и т.д.