Мне необходимо отправить код из textarea в базу данных со всеми переносами,чтобы потом этот код также вывести. Формирую GET запрос:
$.ajax({
type: "GET",
url: "prof-handler.php",
data: 'user-login=' + getCookie("SESSION") + '&lang='+ lang +'&code-name='+ code_name +'&code-content='+ code_content,
success: function(msg){
msg = JSON.parse(msg)
if (msg.result==="success"){
alert("Загрузка удачная")
} else {
alert(msg.error);
}
}
});
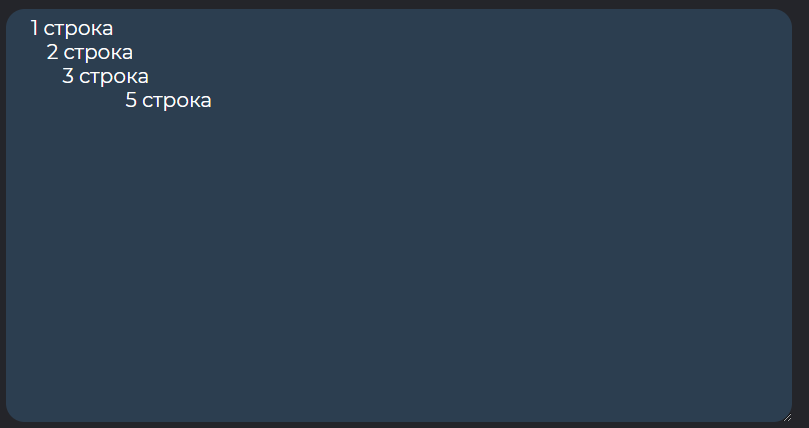
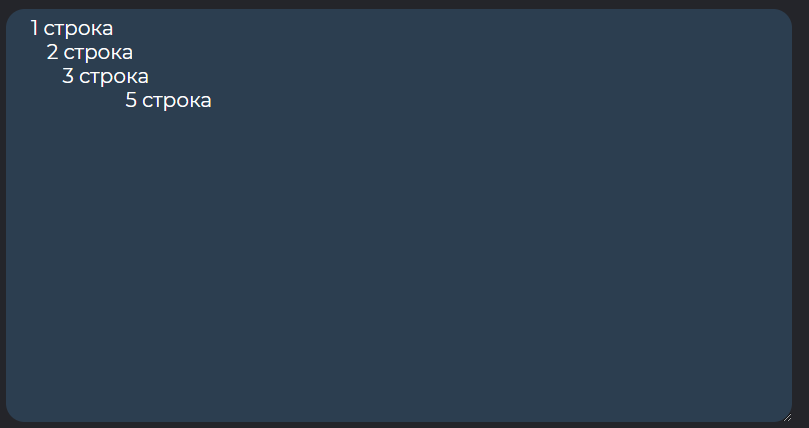
Сам текст выглядит так:

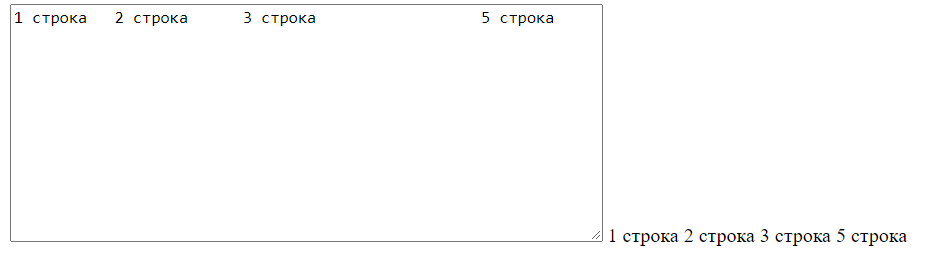
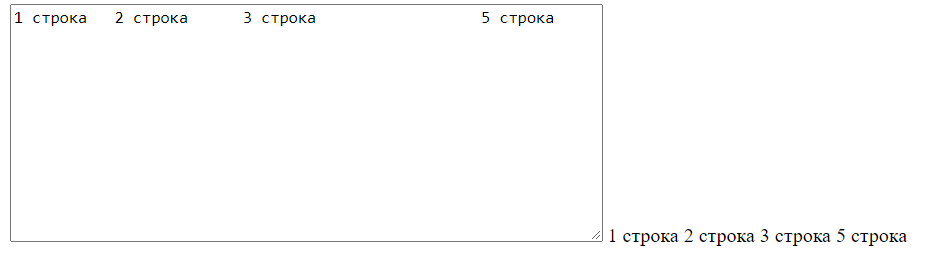
В code-content содержится как раз весь текст, который внутри textarea.Но в БД он заносится без переносов и отображается также без них.

В файле обработчике я делаю лишь
htmlspecialchars() с кодом и всё,далее в БД.
Как мне сохранить все переносы,табы и тд?