Т.к. вы работали с MODX, то рекомендую посмотреть на
October CMS. Много адептов чахнущего MODX переходят, как раз на October. На последнем, к слову, есть много разных магазинов, не в пример, 2-3 решениям на MODX:
- Shopaholic
- JKShop
- Mall
- OctoCart
- OctoCommerce
- EasyShop
- MicroCart
Но всерьез рассматривать стоит, пожалуй, только Shopaholic и Mall. Далее буду приводить примеры для Shopaholic.
1. Удобное создание вариаций товаров.
Сейчас поясню. До этого я работал с Modx. Там очень проблематично сделать вариации товаров. Надо либо создавать разные ресурсы (страницы) с одним и тем же названием, описанием и пр., но с другой ценой и какой-то характеристикой (например, цветом). И потом, чтобы изменить описание одного товара, надо проходить по всем его вариациям (страницам) и менять. Это очень неудобно. Либо писать какие-то костыли для создания вариаций (и потом как-то привязывать эти костыли к плагину магазина, который отвечает за добавление в корзину, оформление заказа и т.д.).
Фанаты MODX очень сильно любят его как-раз за дерево ресурсов. Но на сегодня это объективно устаревший формат структурирования контента. В случае с интернет магазином он не даст гибкости в размещении товаров в разных категориях при необходимости (т.н. Wildcard URLs). В Shopaholic каждый товар имеет т.н. офферы, которые могут преопределять основные данные, указанные в описании товара.
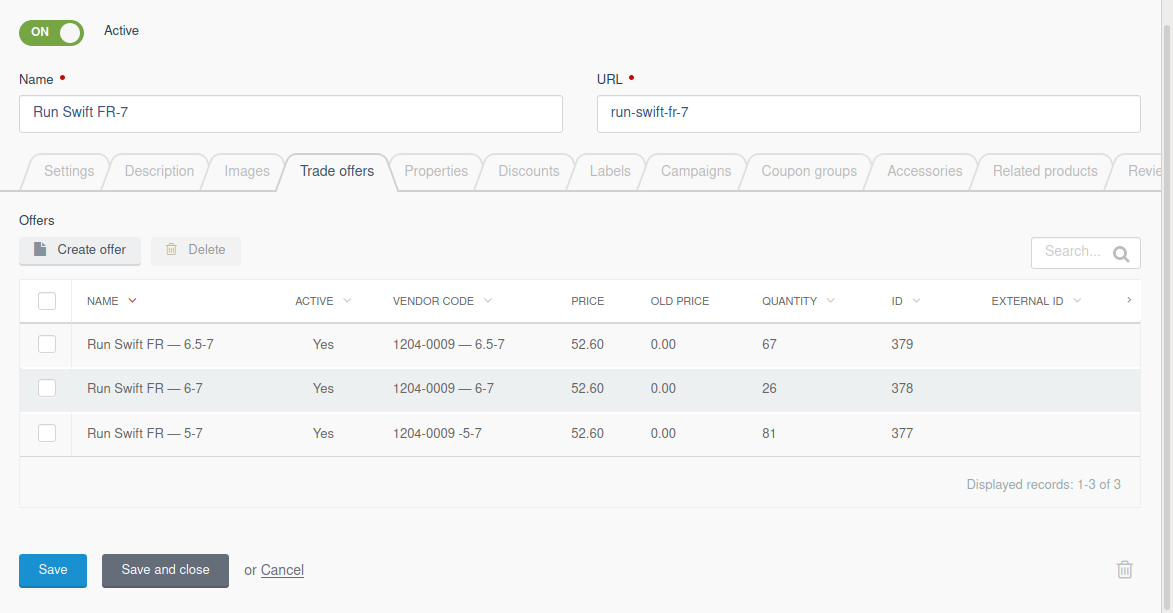
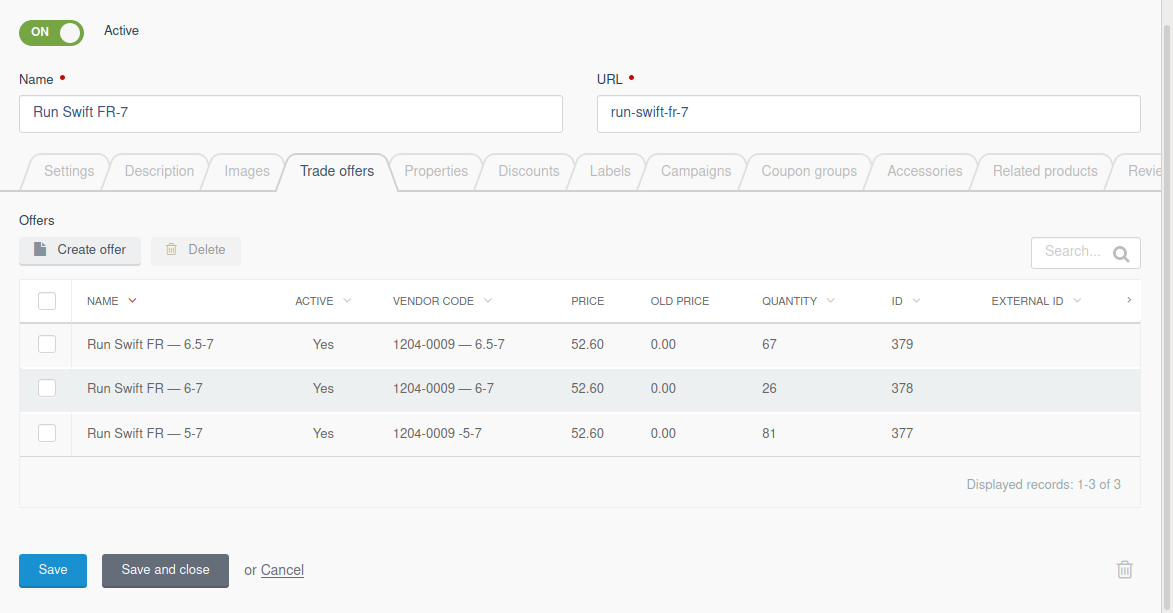
Так выглядит редактирование товара:

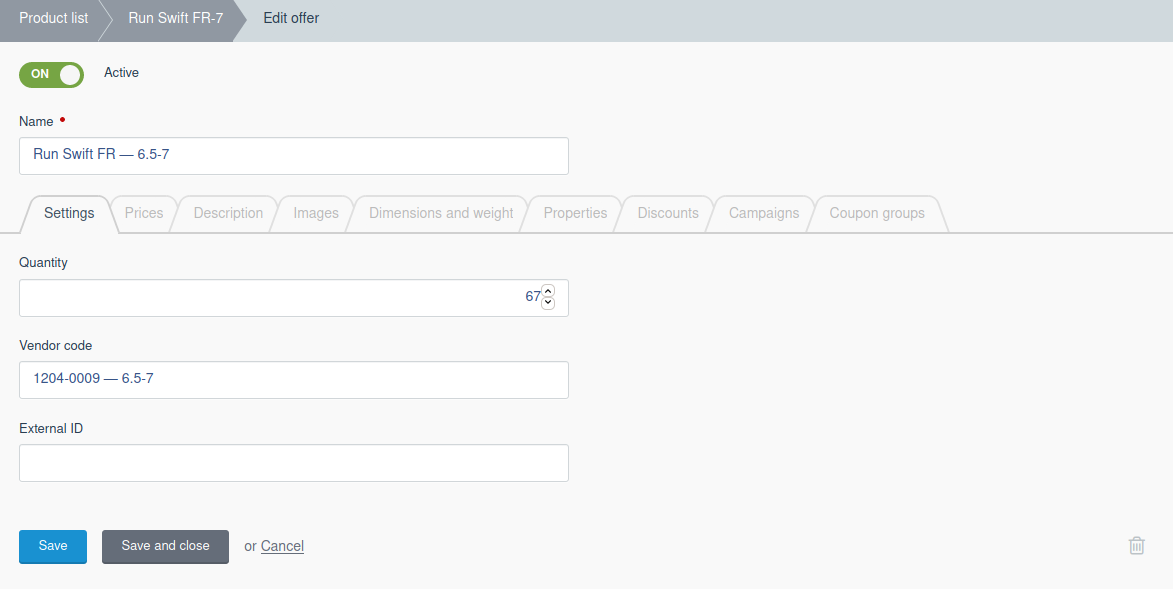
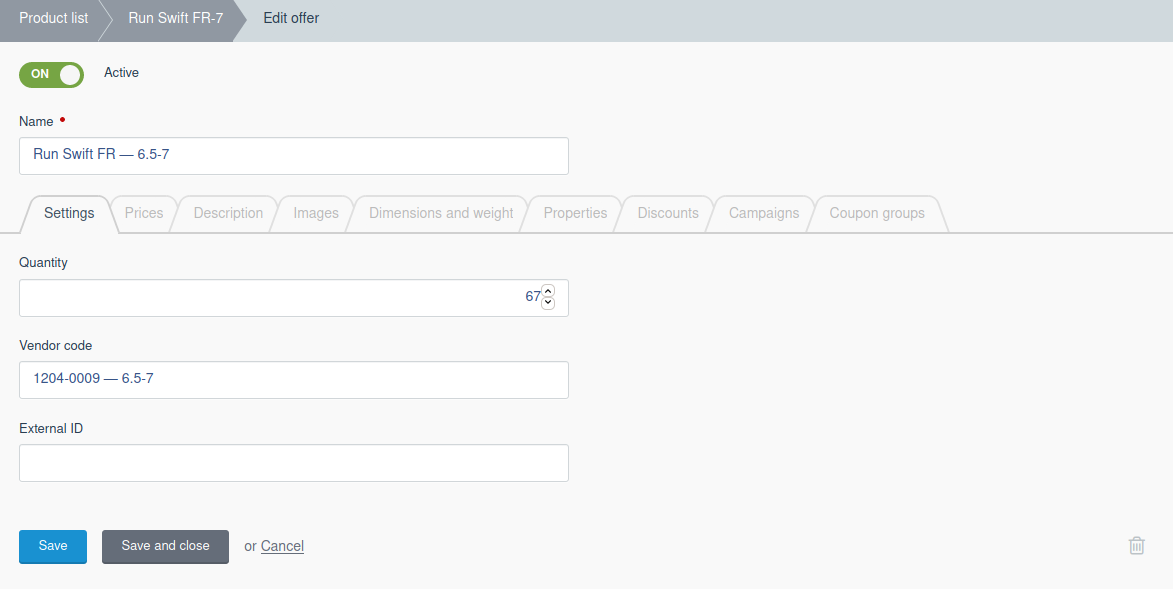
так выглядит редактирование оффера:

А есть еще плагин
Flat Offer Editor for Shopaholiс, который редактирование офферов предлагает в таком виде:

2. Связь с 1С. Чтобы можно было загружать товары на сайт из 1С. А при продаже товара отправлять с сайта данные - остатки (кол-во товара ведь уменьшилось) и пр. документы (счет-фактура, например, и т.д.).
Импорт товаров из 1С возможен через CSV или XML. Двустороннего обмена пока что нет.
3. Удобство при создании расчета доставки (СДЭК, Почта России...) из разных городов.
В том же Modx для этого надо покупать и настраивать доп. плагины.
Может, в какой-то CMS эта особенность есть "из коробки"? Или с бесплатными плагинами.
Есть отдельный плагин
CDEK for Shopaholic, а есть плагин
ApiShip for Shopaholic, у которого "под капотом" несколько десятков интеграций. Первый плагин вот так
сравнивали с аналогичным для MODX в чатике сообщества в телеге:

4. Модуль оплаты. В Modx здесь та же история, что и с расчетом доставки - надо покупать и настраивать дополнительные плагины.
Во-первых, есть бесплатный плагин
Omnipay for Shopaholic с двумя сотнями интеграций, но придется немного покодить. Если вести речь об установке буквально в один клик, то есть готовые интеграции с 11-ю системами экваринга, среди которых есть (PayPal, Stripe, Yandex Kassa, ROBOKASSA, Sberbank, PayKeeper и пр.).
Рассматриваю также варианты каких-либо готовых сборок на CMS (может, сама CMS не очень хорошо подходит под описание здесь. Но вот сборка на ней - да). Пусть даже платные. Главное - чтобы не очень дорого.
Средняя стоимость топ 30 популярных плагинов для популярных e-commerce движков, а ткже MODX + miniShop и October + Shopaholic по состоянию на июнь 2019 (лично собирал статистику):
- Magento - 199/723$
- Prestashop - 105€
- WooCommerce - 82$
- OpenCart - 36$
- MODX (miniShop) - 23$
- Shopaholic (на сегодня) - 16$
Как говорится, думайте сами, решайте сами. =)