Я рекомендую выбирать через Яндекс Маркет (или другие похожие сайты). Там очень хорошая возможность фильтрации, а также можно почитать отзывы от других людей - того, кто уже купил монитор и протестировал его. Это важно, т.к. есть много нюансов, которые можно заметить только во время эксплуатации. Например, монитор может быстро греться. У него, спустя некоторое время, могут начать появляться битые пиксели / остаточные явления. У него могут быть проблемы с настройкой цвета (и после покупки нужно будет сидеть и настраивать его, чтобы было более-менее естественно). И это невозможно проверить, пока не поработаешь за ним.
1. То есть, первый критерий - много хороших отзывов.
2. Диагональ. Имхо, чем больше, тем лучше, ведь текст (код, документация, ТЗ, переписка с коллегами / клиентами) можно будет сделать крупнее. А чем крупнее текст, тем меньше устают глаза, тем дальше можно сесть от монитора (но не обязательно).
Я как-то читал комменты к одному большому (больше 32 дюймов) монитору на Яндекс Маркете. Там один чел написал, что когда работает за ним, еще и разминает шею и глаза (что хорошо для здоровья).
Но здесь есть важный момент. Мониторы с диагональю больше 32 дюймов - редкость. Не в каждом магазине они есть (Чтобы прийти и посмотреть качество сборки). И как правило, они все с какими-то недостатками (Они еще несовершенны. Да и это не совсем стандартный размер). Выбора среди мониторов с такой диагональю мало.
Кроме того, если диагональ такая большая и без изгиба, то за ним может быть неудобно работать, на нем могут быть блики.
Я думаю, что идеально было бы взять 2 безрамочных 32 дюймовых монитора и кронштейны для них - чтобы можно было наклонить их так, как захочется (вместо изогнутости). Но у меня есть некоторые проблемы со зрением, которые не корректируются очками. Возможно, вам бы и одного 32 дюймового хватило. Или двух, но меньшей диагонали.
У 34 дюймового монитора часто высота меньше, чем у 32. По-моему, это не очень хорошо, особенно для web'а. На некоторых сайтах шапка фиксированная. И если у вас сильно увеличен интерфейс (или сам сайт), то эта шапка может занимать немалую часть высоты монитора. Также на некоторых сайтах есть меню, которое по задумке программиста выскакивает на пол экрана по высоте. У вас оно будет больше.
3. Обязательно с Flicker-Free (это технология защиты от ШИМ'а - мерцания, от которого устают глаза).
4. Матрица. Коротко напишу об особенностях каждого типа матриц.
- IPS - самые большие углы обзора. Лучше всего подойдет, если вы решили взять монитор с большой диагональю и без изгиба.
- VA - черный цвет. Имхо, такие мониторы важнее людям, работающим с видео или с изображениями. С другой стороны, возможно, вы извлечете из него плюс, если любите темные темы в IDE.
- TN - скорость отклика. Но углы обзора у мониторов с данным типом матриц хуже всего. Я думаю, что это самый плохой вариант для работы. Обычно такие мониторы берут для игр.
Конечно, все зависит от цены монитора. Возможно, у дорогого VA или TN вы даже не заметите разницы в углах обзора со средненьким или дешевым IPS. Но зачем переплачивать за это?
Прикладываю картинку из интернета, на которой сравниваются углы обзора разных матриц.

5. Если говорим про усталость глаз, то стоит упомянуть функцию подавления синего цвета. Имхо, это ненужная функция. В Windows есть "Ночной свет" - по сути, то же самое, только удобнее - в любой момент можно отключить / настроить щелчком мыши, не надо лезть за монитор и перебирать на нем кнопки.
Если вы пользуетесь другой ОС, то можно найти программу с таким же функционалом (например, f.lux).
6. Разрешение. Не советую гнаться за большим разрешением. Чем больше разрешение, тем меньше пиксели. И тем меньше текст, который вы читаете.
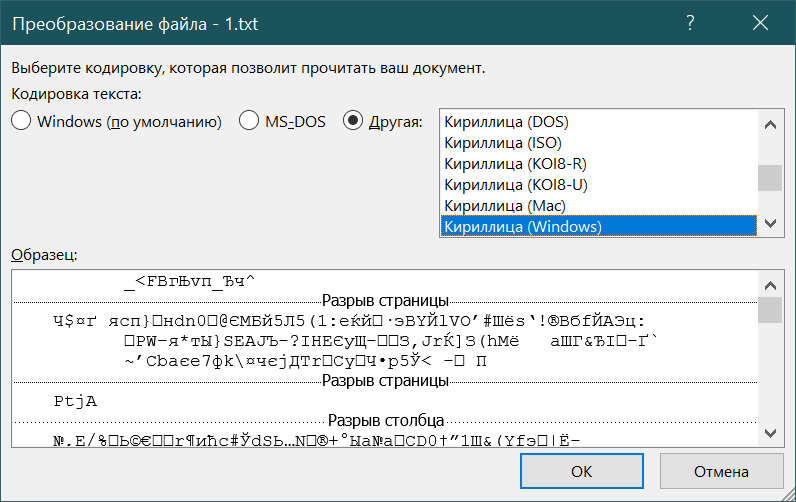
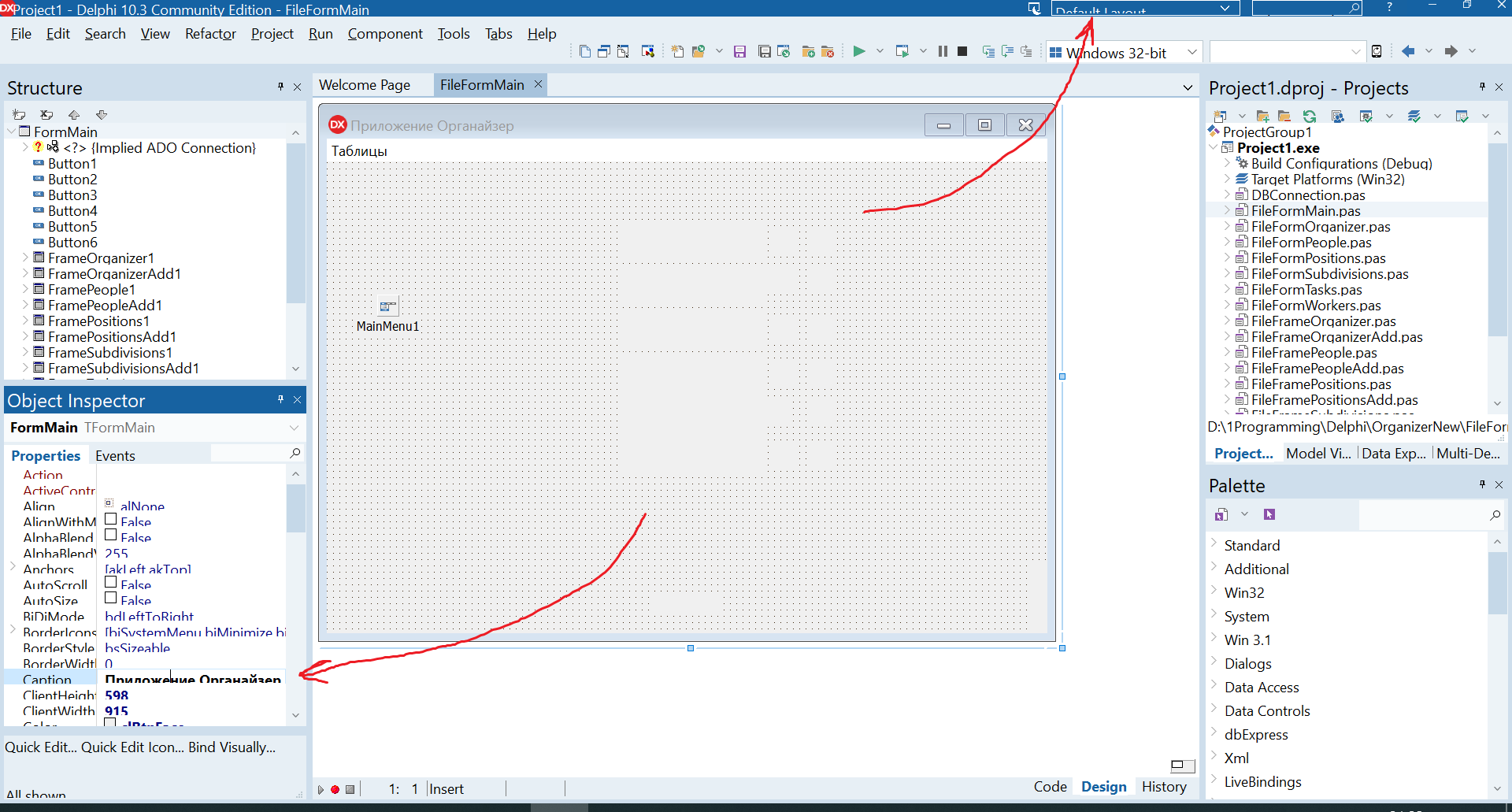
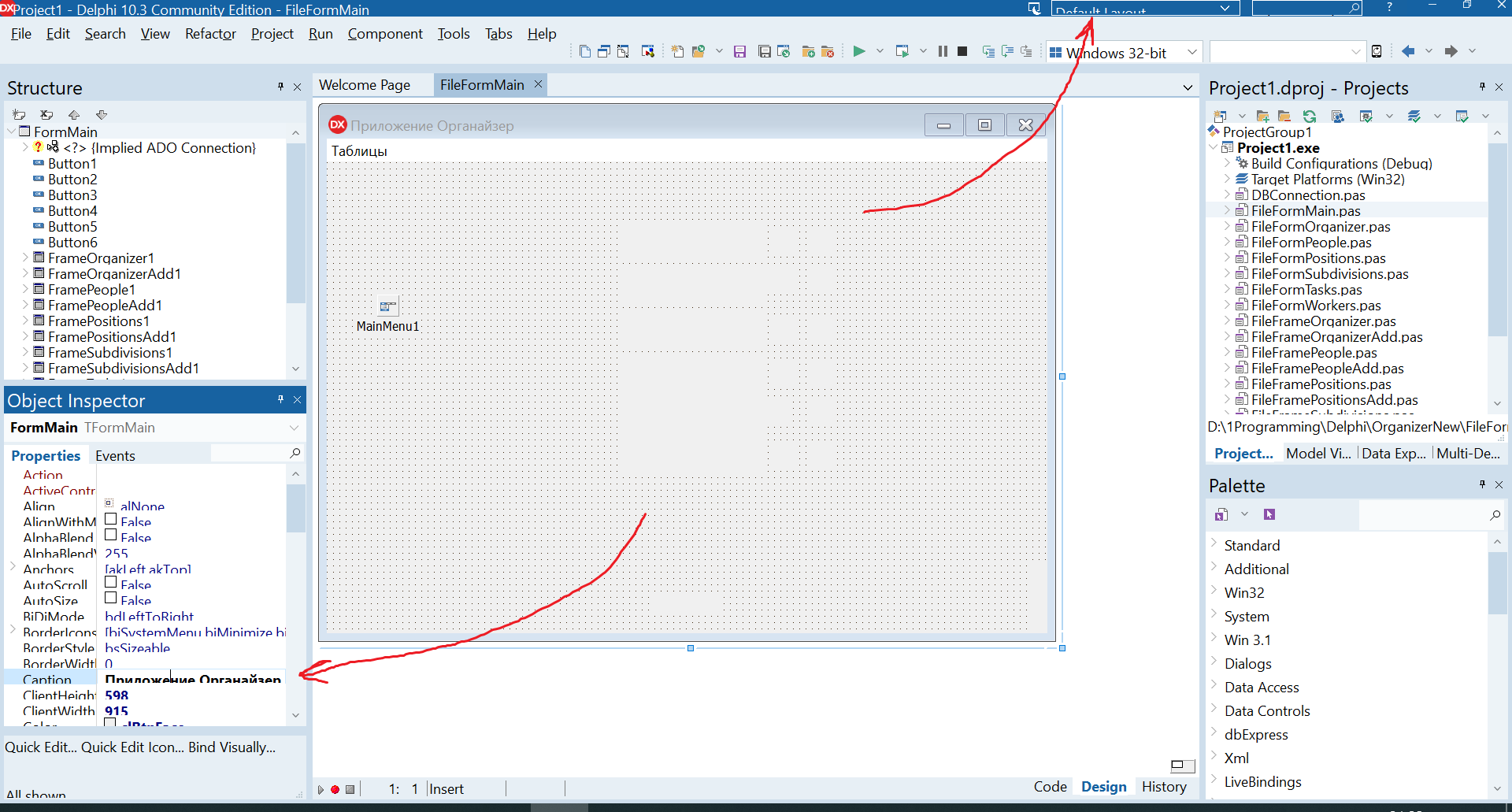
В Windows есть масштабирование. Но далеко не все приложения корректно масштабируются. В некоторых все очень мыльное, в некоторых текст увеличивается, а input для него - нет (прикладываю скриншот из программы Embarcadero Rad Studio, увеличение в Windows 150%).

Более того, чем больше разрешение, тем больше требования к самому компьютеру (особенно к видеокарте).
Касательно ppi, здесь все очень индивидуально.
У вас есть сейчас какой-то монитор, правильно? Если вам комфортно за ним, то берите новый монитор с таким же ppi. Если нет, то сходите к другу, у которого монитор с другим ppi и попробуйте поработать.
Я работаю с увеличенным интерфейсом в 150%, у меня 93 ppi, я не замечаю размытости шрифта, мне комфортно. В то же время, у меня есть друзья, которые с таким же ppi работают со 100% увеличением, им все нравится.