* {
box-sizing: border-box;
}
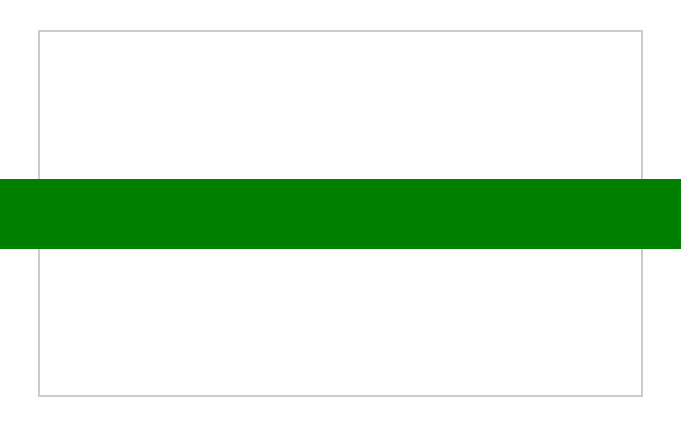
.outher {
margin: 30px;
border: 2px solid #ccc;
height: calc(100vh - 60px);
display: flex;
flex-direction: column;
justify-content: center;
}
.inner {
background-color: green;
flex-basis: 70px;
margin: -40px;
}doctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" href="table_image.css"
body
.outher
.inner
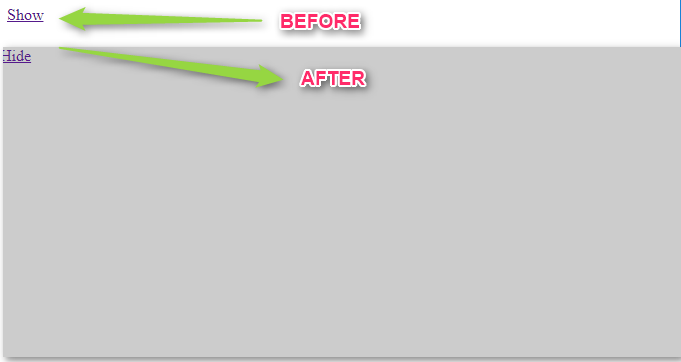
#block {
top: 0;
left: 0;
height: 100vh;
width: 100vw;
position: fixed;
visibility: hidden;
background-color: #ccc;
}
#block:target {
visibility: visible;
}doctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" href="table_image.css"
body
a *{href: '#block'} Show
#block
a *{href: '#'} Hide
doctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" href="table_image.css"
body
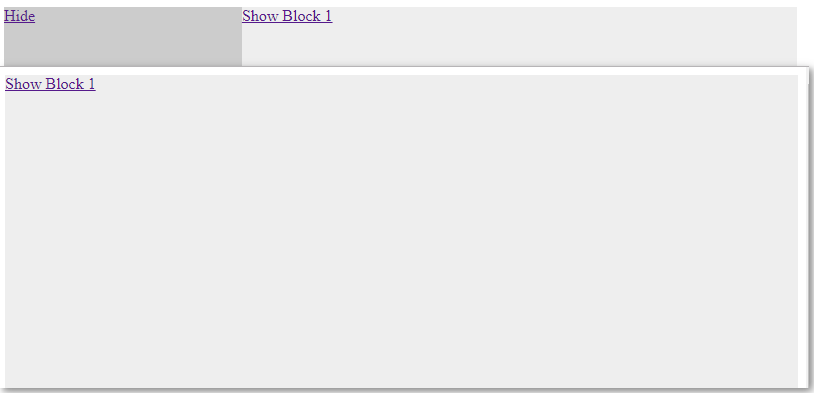
#block1.block
a *{href: '#block1'} Hide
#block2.block
a *{href: '#'} Show Block 1body {
display: flex;
height: 100vh;
}
#block1 {
flex: 0 0 30%;
background-color: #ccc;
}
#block2 {
flex-basis: 100%;
background-color: #eee;
}
#block1:target {
display: none;
}
sass = require 'gulp-sass'
slim = require 'gulp-slim'
coffee = require 'gulp-coffee'
notify = require 'gulp-notify'
plumber = require 'gulp-plumber'
connect = require 'gulp-connect'
gulp = require 'gulp'
paths =
app: 'app'
sass: 'sass/**/*.scss'
slim: 'slim/**/*.slim'
coffee: 'coffee/**/*.coffee'
js: 'js/**/*.js'
########################################
########################################
tsass = ->
gulp.src paths.sass
.pipe plumber { errorHandler: notify.onError message: "<%= error.message %>", title: "Ошибка" }
.pipe sass outputStyle: 'expanded'
.pipe gulp.dest paths.app
.pipe connect.reload( )
########################################
tslim = ->
gulp.src paths.slim
.pipe plumber { errorHandler: notify.onError message: "<%= error.message %>", title: "Ошибка" }
.pipe slim pretty: true
.pipe gulp.dest paths.app
.pipe connect.reload( )
########################################
tjs = ->
gulp.src paths.js
.pipe plumber { errorHandler: notify.onError message: "<%= error.message %>", title: "Ошибка" }
.pipe gulp.dest paths.app
.pipe connect.reload( )
########################################
tcoffee = ->
gulp.src paths.coffee
.pipe plumber { errorHandler: notify.onError message: "<%= error.message %>", title: "Ошибка" }
.pipe coffee bare: true
.pipe gulp.dest paths.app
.pipe connect.reload( )
########################################
twatch = ->
gulp.watch paths.sass, tsass
gulp.watch paths.slim, tslim
gulp.watch paths.coffee, tcoffee
gulp.watch paths.js, tjs
########################################
tconnect = ->
connect.server
root: paths.app
port: 8888
livereload: true
########################################
watch = gulp.parallel tconnect,
gulp.series( gulp.parallel( tslim, tsass, tcoffee, tjs ), twatch )
gulp.task 'default', watchdoctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" href="table_image.css"
body
table
tr
td
.img *{ style: "background-image: url('http://lorempixel.com/100/200/');" }
td
.img *{ style: "background-image: url('http://lorempixel.com/100/300/');" }.img {
height: 100px;
width: 100px;
background-repeat:no-repeat;
background-size: 100% 100% / contain;
}
moment = require( 'moment' );
moment.locale('ru');
console.log(moment('25.05.2017', 'DD.MM.YYYY').format( 'dddd' ));
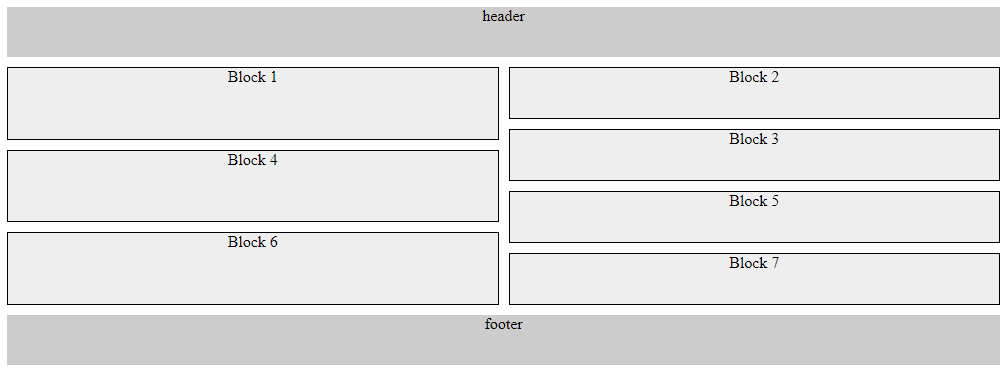
// четвергbody {
display: flex;
flex-direction: column;
}
.header, .footer {
height: 50px;
background-color: #ccc;
text-align: center;
}
.header {
margin-bottom: 10px;
}
.footer {
margin-top: 10px;
}
.clm_main {
display: flex;
flex-direction: row;
}
.clm {
display: flex;
flex-direction: column;
justify-content: space-between;
flex-grow: 1;
}
.clm:first-child {
margin-right: 10px;
}
.block {
flex-grow: 1;
min-height: 50px;
background-color: #eee;
border: 1px solid black;
text-align: center;
}
.block:not(:last-child) {
margin-bottom: 10px;
}doctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" href="block.css"
body
.header
| header
.clm_main
.clm
.block
| Block 1
.block
| Block 4
.block
| Block 6
.clm
.block
| Block 2
.block
| Block 3
.block
| Block 5
.block
| Block 7
.footer
| footer
isObject = (item) ->
item and typeof item is 'object' and not Array.isArray item
mergeDeep = (target, source) ->
if isObject(target) and isObject(source)
Object.keys(source).forEach (key) ->
if isObject source[ key ]
if not target[key] then Object.assign target, { "#{key}": {} }
mergeDeep target[ key ], source[ key ]
else
Object.assign target, { "#{key}": source[key] }
target
obj1 = {a:1, b: {b1: 1, b2: 4}}
obj2 = {b: {b1: 2, b3: {b11:4, b21:3}}, c:{c1: {c12: 5} } }
console.log(mergeDeep(obj1, obj2));
###
{ a: 1,
b: { b1: 2, b2: 4, b3: { b11: 4, b21: 3 } },
c: { c1: { c12: 5 } } }
###//= require jquery
//= require jquery_ujs
//= require jquery-ui
//= require jquery-ui/i18n/datepicker-ukgem 'jquery-rails'
gem 'jquery-ui-rails'# Конечная дата фильтрации
$( '#date_start' )
.val GetSession $sessionKey, 'date_start'
.data 'old-value', GetSession $sessionKey, 'date_start'
.datepicker onSelect: ->
$this = $( @ )
$thisVal = $this.val( )
if $thisVal isnt $this.data 'old-value'
SetSession $sessionKey, 'date_start', $thisVal
$this.data 'old-value', $thisVal
$dateEnd = $( '#date_end' )
$dateEndVal = $dateEnd.val( )
if not $dateEndVal || moment( $thisVal, $formatDate ).isAfter( moment( $dateEndVal, $formatDate ) )
SetSession $sessionKey, 'date_end', $thisVal
$dateEnd.val( $thisVal ).data 'old-value', $thisVal
filterTable( ) # Фильтрация таблицы документовfunction assignLocation(siteUrl, urlParams) {
let serializeParams = ''
for (let item of Object.entries(urlParams)) {
serializeParams += `&${ item[0] }=${ item[1] }`
}
let url = `${siteUrl}?${serializeParams.slice(1)}`;
//window.location.assign(url);
console.log(url);
}
assignLocation('https://www.site.com/test', { id: 324, name: 'Jack', age: 25 } ); // https://www.site.com/test?id=324&name=Jack&age=25то есть движок SQLite не является отдельно работающим процессом, с которым взаимодействует программа, а предоставляет библиотеку, с которой программа компонуется, и движок становится составной частью программы.