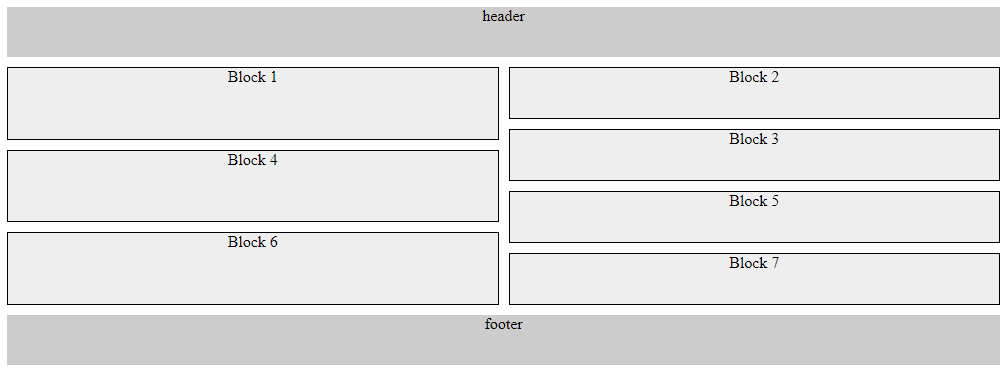
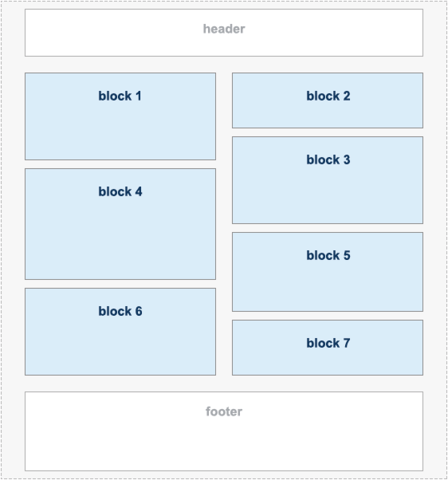
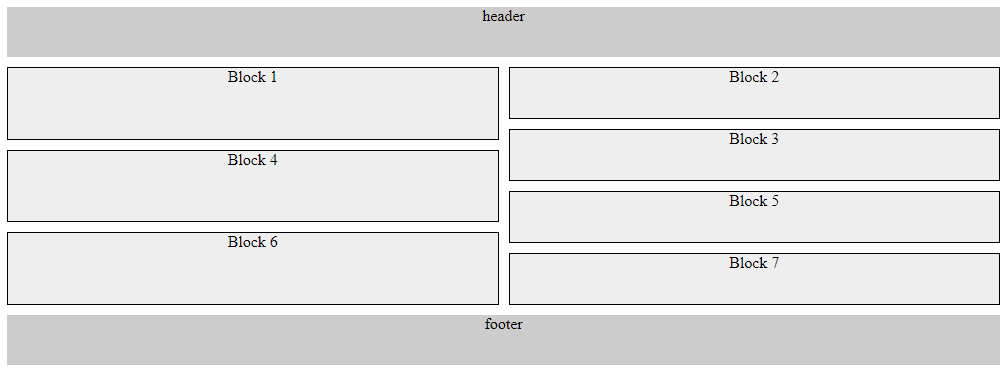
На коленке набросал
CSS
body {
display: flex;
flex-direction: column;
}
.header, .footer {
height: 50px;
background-color: #ccc;
text-align: center;
}
.header {
margin-bottom: 10px;
}
.footer {
margin-top: 10px;
}
.clm_main {
display: flex;
flex-direction: row;
}
.clm {
display: flex;
flex-direction: column;
justify-content: space-between;
flex-grow: 1;
}
.clm:first-child {
margin-right: 10px;
}
.block {
flex-grow: 1;
min-height: 50px;
background-color: #eee;
border: 1px solid black;
text-align: center;
}
.block:not(:last-child) {
margin-bottom: 10px;
}
SLIM
doctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" href="block.css"
body
.header
| header
.clm_main
.clm
.block
| Block 1
.block
| Block 4
.block
| Block 6
.clm
.block
| Block 2
.block
| Block 3
.block
| Block 5
.block
| Block 7
.footer
| footer
На выходе резиновый контент