
CSS
9
Вклад в тег
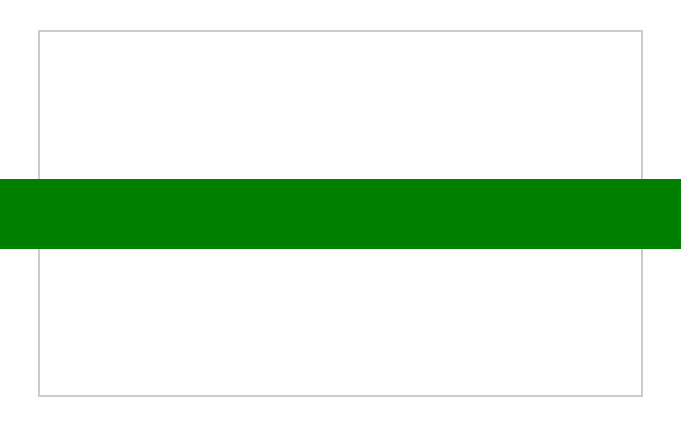
* {
box-sizing: border-box;
}
.outher {
margin: 30px;
border: 2px solid #ccc;
height: calc(100vh - 60px);
display: flex;
flex-direction: column;
justify-content: center;
}
.inner {
background-color: green;
flex-basis: 70px;
margin: -40px;
}doctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" href="table_image.css"
body
.outher
.inner
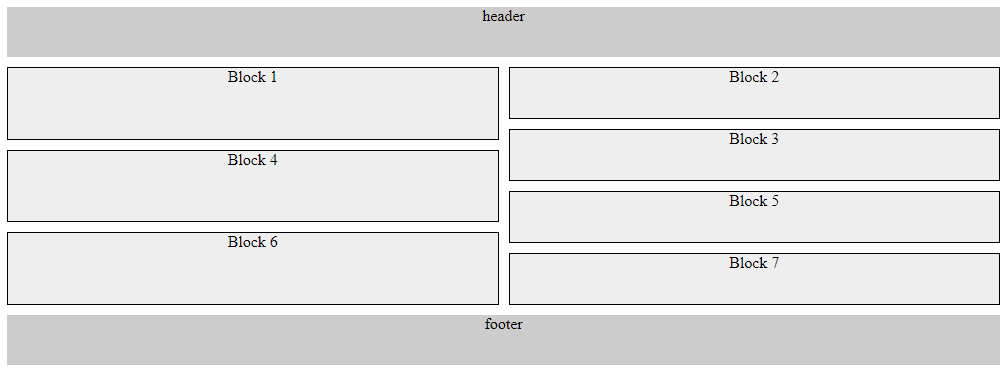
body {
display: flex;
flex-direction: column;
}
.header, .footer {
height: 50px;
background-color: #ccc;
text-align: center;
}
.header {
margin-bottom: 10px;
}
.footer {
margin-top: 10px;
}
.clm_main {
display: flex;
flex-direction: row;
}
.clm {
display: flex;
flex-direction: column;
justify-content: space-between;
flex-grow: 1;
}
.clm:first-child {
margin-right: 10px;
}
.block {
flex-grow: 1;
min-height: 50px;
background-color: #eee;
border: 1px solid black;
text-align: center;
}
.block:not(:last-child) {
margin-bottom: 10px;
}doctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" href="block.css"
body
.header
| header
.clm_main
.clm
.block
| Block 1
.block
| Block 4
.block
| Block 6
.clm
.block
| Block 2
.block
| Block 3
.block
| Block 5
.block
| Block 7
.footer
| footer
то есть движок SQLite не является отдельно работающим процессом, с которым взаимодействует программа, а предоставляет библиотеку, с которой программа компонуется, и движок становится составной частью программы.