let arr = [1, true, 1, 'null', 1, '2', '1', true, 1, true, 'null', true, 'null'];
let res = arr.filter((el) => arr.filter((i) => i === el).length <= 3);
console.log(res); // ['null', '2', '1', 'null', 'null']function solution(input, threshold = 3) {
let counter = new Map();
input.forEach((item) => {
let prevCount = counter.get(item) || 0;
counter.set(item, prevCount + 1);
})
let valid = [];
counter.entries().forEach(([item, count]) => {
if (count <= threshold) {
valid.push(item);
}
});
return input.filter((item) => valid.includes(item));
}
let arr = [1, true, 1, 'null', 1, '2', '1', true, 1, true, 'null', true, 'null'];
console.log(solution(arr)); // ['null', '2', '1', 'null', 'null']function solution(input, threshold = 3) {
let result = [];
let counter = new Map();
input.forEach((item) => {
let prevCount = counter.get(item) || 0;
let count = prevCount + 1;
counter.set(item, count);
if (count <= threshold) {
result.push(item);
}
})
return result;
}
let arr = [1, true, 1, 'null', 1, '2', '1', true, 1, true, 'null', true, 'null'];
console.log(solution(arr)); // [1, true, 1, 'null', 1, '2', '1', true, true, 'null', 'null']

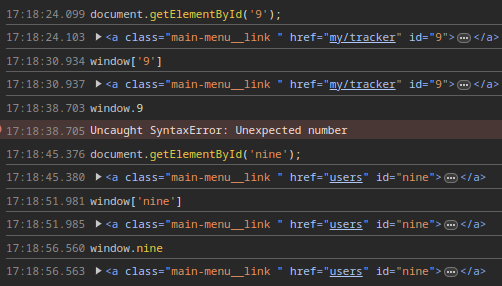
document.getElementById('9') возвращает null, нет на странице такого элемента. Почему его нет, по приведённому коду сказать невозможно.

document.referrer по F5 не меняется. 

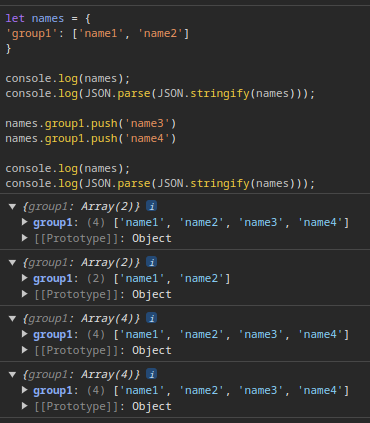
console.log({...names});console.log(JSON.parse(JSON.stringify(data)));

beforeunload злоупотребляют спамеры, поэтому полагаться на него не стоит (не говоря о том, что это костыль). 
element.style.backgroundColor = value.
Здесь можно даже и не заподозрить, что then что-то возвращает.Все функции в js что-то возвращают. Если явного return нет или в нём не указано значение, то возвращается undefined.
Но поскольку там null, можно подумать, что исходный промис просто как-то передается дальше.Так и есть - вы не передали никакой callback и весь этот вызов как бы игнорируется. Этот сценарий аналогичен предыдущему.
Еще интереснее - then возвращает простое значение, которое моментально попадает в следующий then.Это ваш callback возвращает простое значение, которое then оборачивает в отрезолвленный промис.
Можете рассказать в общих чертах, если then возвращает промис, то как он его формирует?Ну берёт и формирует... Примерно так:
then = (onFulfilledCallback, onRejectedCallback) => {
try {
let newValue;
if (this.previousValue instanceof Error) {
newValue = onRejectedCallback(this.previousValue);
} else {
newValue = onFulfilledCallback(this.previousValue);
}
if (newValue instanceof Promise) {
return newValue;
} else {
return Promise.resolve(newValue);
}
} catch (error) {
return Promise.reject(error);
}
}
let makeItDouble = (text) => {
let i = text + text;
return i;
};
console.log(makeItDouble("I never look back"));
Parameters
indexStart
The index of the first character to include in the returned substring.
indexEndOptional
The index of the first character to exclude from the returned substring.
Description
IfindexStart < 0, the index is counted from the end of the string. More formally, in this case, the substring starts atmax(indexStart + str.length, 0).
IfindexEnd < 0, the index is counted from the end of the string. More formally, in this case, the substring ends atmax(indexEnd + str.length, 0).
зачем нужен (-2, -1)Для выполнения вот этого условия задачи: "если слово заканчивается на мягкий знак, то получите предпоследнюю букву". Я искренне не понимаю, что тут можно добавить...

sliceHandler передаёте div-обёртку, а внутри функции думаете, что это какой-то его ребёнок.key через атрибут html-тега. Значение key даже через props нельзя получить, не говоря уже про html.

setInterval(function () {
const $element = document.querySelector("#content > div > div.taskblackout");
if ($element && $element.style.display === 'block') {
document.location.reload()
}
}, 5000);const check = () => {
const $element = document.querySelector("#content > div > div.taskblackout");
if ($element && $element.style.display === 'block') {
document.location.reload()
} else {
setTimeout(check, 5000);
}
};
setTimeout(check, 5000);

--test и --test в объекте не равны. Пробелы там, спецсимволы, ещё что-то. Другого варианта просто нет. 


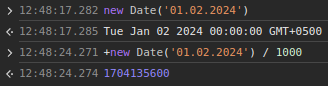
+new Date('2024', +'02' - 1, '01') / 1000.