



box.addEventListener('mousemove', move) будет работать ровно так, как вам нужно. И удалить обработчик потом можно без проблем.const handler = (e) => {
e.preventDefault();
move(e)
};
const move = (e) => {
console.log(e);
box.removeEventListener('mousemove', handler)
}
box.addEventListener('mousemove', handler);


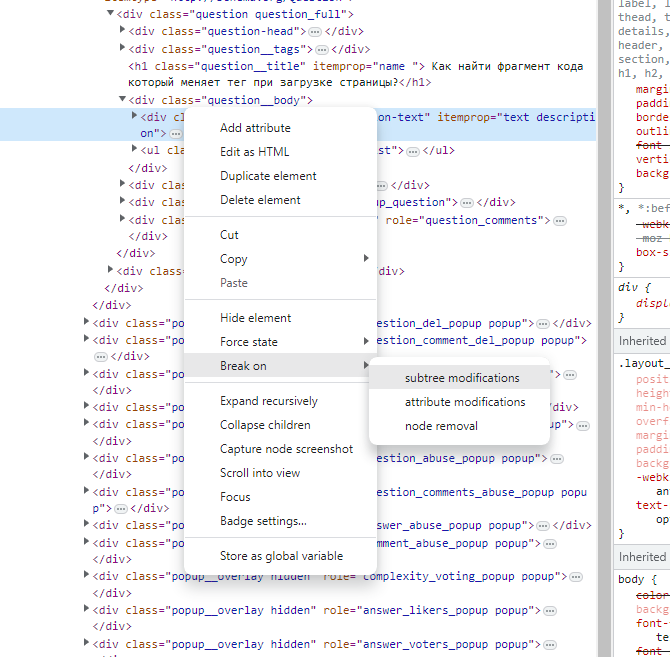
Через брейкпойнт не реально найти, скриптов слишком много, к тому же я думаю что меняет какой то внешний скрипт.



select count(*) from product






(new Decimal\Decimal('153.17'))->mul(100)->toInt(); // 15317(int)bcmul('153.17', '100'); // 15317 
dump(array_keys(\Illuminate\Support\Facades\Gate::abilities()));Gate::define(), а потом в документации используемых библиотек посмотреть определяют ли они какие-нибудь гейты. 