namespace WcfServiceHost
{
[ServiceContract]
public interface IService1
{
[OperationContract()]
[WebInvoke(Method = "GET", ResponseFormat = WebMessageFormat.Json, RequestFormat = WebMessageFormat.Json)]
List<Data.Test> GetTestData();
[OperationContract]
[WebInvoke(Method = "POST", BodyStyle = WebMessageBodyStyle.WrappedRequest)]
void AddTestData(Data.Test value, String additional);
}
}namespace WcfServiceHost
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class Service1 : IService1
{
private static List<Data.Test> _data = new List<Data.Test>() { new Data.Test() { ID = 0, Name = "a" }, new Data.Test() { ID = 1, Name = "B" } };
public List<Data.Test> GetTestData()
{
return _data;
}
public void AddTestData(Data.Test value, String additional)
{
value.Name = value.Name + additional;
_data.Add(value);
}
}
}namespace WcfServiceHost.Data
{
[DataContract]
public class Test
{
[DataMember(Name = "id")]
public int ID { get; set; }
[DataMember(Name = "name")]
public string Name { get; set; }
}
}namespace WcfServiceHost
{
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
}
protected void Session_Start(object sender, EventArgs e)
{
}
protected void Application_BeginRequest(object sender, EventArgs e)
{
EnableCrossDomainAjaxCall();
}
private void EnableCrossDomainAjaxCall()
{
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "*");
if (HttpContext.Current.Request.HttpMethod == "OPTIONS")
{
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Methods", "GET, POST");
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Credentials", "true");
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
HttpContext.Current.Response.AddHeader("Access-Control-Max-Age", "1728000");
HttpContext.Current.Response.End();
}
}
protected void Application_AuthenticateRequest(object sender, EventArgs e)
{
}
protected void Application_Error(object sender, EventArgs e)
{
}
protected void Session_End(object sender, EventArgs e)
{
}
protected void Application_End(object sender, EventArgs e)
{
}
}
}ViewBag.Title = "title";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<script type="text/javascript">
//Get Data
function GETData() {
$.ajax({
type: 'GET',
url: "http://localhost:10468/Service1.svc/GetTestData",
async: false,
cache: false,
dataType: 'json',
crossDomain: true,
success: function (data) {
ShowData(data);
},
error: function (e) {
console.log(e.message);
}
});
};
function ShowData(data) {
RemoveData();
var str = "<div id='DataSelf'>";
data.forEach(function (item) {
str += "<div style=\"float: left; margin-right: 20px;\">" + item.id + "</div><div>" + item.name + "</div>";
});
str += "</div>";
$("#ShowData").append(str);
}
function RemoveData() {
$("#DataSelf").remove();
}
//Send Data
function SendData() {
var Json = {'value': { 'id': $("#id").val(), 'name': $("#name").val() },'additional':'ffff'};
$.ajax({
url: "http://localhost:10468/Service1.svc/AddTestData",
data: JSON.stringify(Json),
type: "POST",
processData: false,
async: false,
contentType: "application/json",
dataType: "text",
success:
function (response) {
},
error: function (er) {
}
});
}
</script>
<div id='ShowData'></div>
<input type="button" onclick="GETData()" value="GetTestData"/>
<br/>
<input id="id" name="id" type="text" width="100" height="30"/>
<input id="name" name="name" type="text" width="100" height="30"/>
<input type="button" onclick="SendData()" value="AddTestData"/>$('#' + typeFileId).click(function () {
alert('ok');
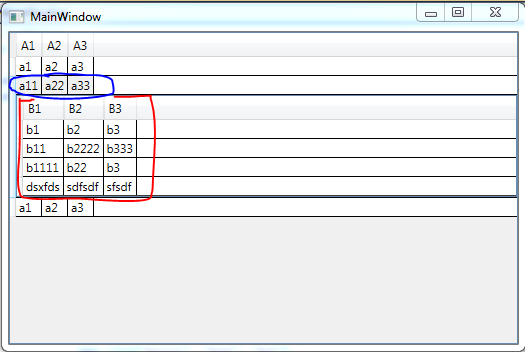
});<DataGrid
Name="GvHeader"
AutoGenerateColumns="False"
HorizontalScrollBarVisibility="Auto"
CanUserDeleteRows="False"
CanUserAddRows="False"
CanUserResizeColumns="True"
CanUserReorderColumns="False"
CanUserResizeRows="False"
AllowDrop="False"
RowDetailsVisibilityMode="Collapsed"
IsReadOnly="True" ClipboardCopyMode="ExcludeHeader" SelectionMode="Single">
<DataGrid.RowStyle>
<Style TargetType="{x:Type DataGridRow}">
<EventSetter Event="MouseDown" Handler="HeaderRowMouseDown"/>
<EventSetter Event="Unselected" Handler="HeaderRowUnselected"></EventSetter>
</Style>
</DataGrid.RowStyle>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DataGrid x:Name="GvLines"
AutoGenerateColumns="False"
HorizontalScrollBarVisibility="Auto"
CanUserDeleteRows="False"
CanUserAddRows="False"
CanUserResizeColumns="True"
CanUserReorderColumns="False"
CanUserResizeRows="False"
AllowDrop="False"
IsReadOnly="True" ClipboardCopyMode="ExcludeHeader" SelectionMode="Single"
ItemsSource="{Binding Path=Lines}">
<DataGrid.Columns>
<DataGridTextColumn
Header="B1"
Binding="{Binding Path=B,Mode=OneWay}"/>
<DataGridTextColumn
Header="B2"
Binding="{Binding Path=BB,Mode=OneWay}"/>
<DataGridTextColumn
Header="B3"
Binding="{Binding Path=BBB,Mode=OneWay}"/>
</DataGrid.Columns>
</DataGrid>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
<DataGrid.Columns>
<DataGridTextColumn
Header="A1"
Binding="{Binding Path=A,Mode=OneWay}"/>
<DataGridTextColumn
Header="A2"
Binding="{Binding Path=AA,Mode=OneWay}"/>
<DataGridTextColumn
Header="A3"
Binding="{Binding Path=AAA,Mode=OneWay}"/>
</DataGrid.Columns>
</DataGrid>public class Header
{
public String A { get; private set; }
public String AA { get; private set; }
public String AAA { get; private set; }
public List<Line> Lines { get; private set; }
public Header(string a, string aa, string aaa,ICollection<Line> lines)
{
A = a;
AA = aa;
AAA = aaa;
Lines = new List<Line>();
if (lines != null && lines.Count > 0)
{
Lines.AddRange(lines);
}
}
}public class Line
{
public String B { get; private set; }
public String BB { get; private set; }
public String BBB { get; private set; }
public Line(string b, string bb, string bbb)
{
B = b;
BB = bb;
BBB = bbb;
}
}public partial class MainWindow : Window
{
public List<Header> header;
public MainWindow()
{
InitializeComponent();
//заполняем тестовыми данными
header = new List<Header>
{
new Header("a1", "a2", "a3", new List<Line>
{
new Line("a", "b", "c"),
new Line("d", "1", "2")
}),
new Header("a11", "a22", "a33", new List<Line>
{
new Line("b1", "b2", "b3"),
new Line("b11", "b2222", "b333"),
new Line("b1111", "b22", "b3"),
new Line("dsxfds", "sdfsdf", "sfsdf")
}),
new Header("a1", "a2", "a3", new List<Line>
{
new Line("bb1", "b1", "ab"),
new Line("bb2", "b2", "bb"),
new Line("bb3", "b3", "cb")
}),
};
GvHeader.ItemsSource = header;//связываем главную табличку с нашими данными
}
//собитие, которое происходит при RowUnselected (тоесть когда выделение строки пропадает)-прячет подтаблицу
private void HeaderRowUnselected(object sender, RoutedEventArgs e)
{
if (sender == null)
{
return;
}
var row = (DataGridRow)sender;
row.DetailsVisibility = Visibility.Collapsed;
}
//собитие, которое происходит при MouseDown-показывает подтаблицу
private void HeaderRowMouseDown(object sender, MouseButtonEventArgs e)
{
if (sender == null)
{
return;
}
var row = (DataGridRow)sender;
row.DetailsVisibility = row.DetailsVisibility == Visibility.Collapsed ? Visibility.Visible : Visibility.Collapsed;
}
}
<Window x:Class="WpfApplication1.MainWindow"
xmlns="<a href="http://schemas.microsoft.com/winfx/2006/xaml/presentation">http://schemas.microsoft.com/winfx/2006/xaml/presentation</a>"
xmlns:x="<a href="http://schemas.microsoft.com/winfx/2006/xaml">http://schemas.microsoft.com/winfx/2006/xaml</a>"
xmlns:wpfApplication1="clr-namespace:WpfApplication1"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<ResourceDictionary>
<wpfApplication1:ConverterNull x:Key="ConverterNull"/>
</ResourceDictionary>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="5"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
</Grid.RowDefinitions>
<ComboBox Name ="cmb" DisplayMemberPath="Value" SelectedValuePath = "id" ></ComboBox>
<TextBox Name="tb" Grid.Row="2" Text="{Binding ElementName=cmb, Path=SelectedItem.Value,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged,Converter={StaticResource ConverterNull}}"></TextBox>
</Grid>
</Window><Window.Resources>
<ResourceDictionary>
<wpfApplication1:ConverterNull x:Key="ConverterNull"/>
</ResourceDictionary>
</Window.Resources>using System;
using System.Collections.Generic;
using System.Globalization;
using System.Windows;
using System.Windows.Data;
namespace WpfApplication1
{
public partial class MainWindow : Window
{
private List<Info> info;
public MainWindow()
{
InitializeComponent();
info = new List<Info>
{
new Info("a"),
new Info("b"),
new Info("c")
};
cmb.ItemsSource = info;
}
}
public class Info
{
public Guid id { get; private set; }
public string Value { get; set; }
public Info(String val)
{
id = Guid.NewGuid();
Value = val;
}
}
sealed class ConverterNull : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
return value;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return value == null ? null : String.IsNullOrWhiteSpace(value.ToString()) ? null : value;
}
}
}