


# Изображение вставляем по кнопке Добавить медиафайл и оформляем как шорткод
add_filter( 'image_send_to_editor', 'replace_image_editor', 10, 8 );
function replace_image_editor( $html, $id, $caption, $title, $align, $url, $size, $alt ){
$html='[image id="' . $id . '"]';
return $html;
}$url = wp_get_attachment_url($id);add_filter( 'attachment_fields_to_edit', 'media_hacks_attachment_field_to_edit', 10, 2 );
function media_hacks_attachment_field_to_edit( $form_fields, $post ){
$form_fields[] = array(
'value' => $post->ID,
'label' => 'ID',
'input' => 'html',
'html' => "<input type='text' class='text' readonly='readonly' name='attachments[$post->ID]' value='" . $post->ID . "' /><br />"
);
return $form_fields;
}

<?php
if ( get_query_var('paged') ) $paged = get_query_var('paged');
elseif ( get_query_var('page') ) $paged = get_query_var('page');
else $paged = 1;
$args = array(
'paged' => $paged,
'post_type' => 'post',
'posts_per_page' => 12,
'orderby' => 'modified', # сортировка по дате изменения поста
);
$custom_query = new WP_Query( $args );
if ( $custom_query->have_posts() ) {
while( $custom_query->have_posts() ) { $custom_query->the_post();
the_title();
}
if ($custom_query->max_num_pages > 1) { // хак для правильной работы пагинации
$orig_query = $wp_query;
$wp_query = $custom_query;
// Пагинация
the_posts_pagination(array(
'prev_text' => (''),
'next_text' => (''),
'end_size' => 1,
'mid_size' => 2
));
$wp_query = $orig_query; // возвращаем дефолтное значение
}
wp_reset_postdata(); // сброс запроса
} ?>
<?php opcache_reset(); ?>
!function(a){var b=/iPhone/i,c=/iPod/i,d=/iPad/i,e=/(?=.*\bAndroid\b)(?=.*\bMobile\b)/i,f=/Android/i,g=/(?=.*\bAndroid\b)(?=.*\bSD4930UR\b)/i,h=/(?=.*\bAndroid\b)(?=.*\b(?:KFOT|KFTT|KFJWI|KFJWA|KFSOWI|KFTHWI|KFTHWA|KFAPWI|KFAPWA|KFARWI|KFASWI|KFSAWI|KFSAWA)\b)/i,i=/IEMobile/i,j=/(?=.*\bWindows\b)(?=.*\bARM\b)/i,k=/BlackBerry/i,l=/BB10/i,m=/Opera Mini/i,n=/(CriOS|Chrome)(?=.*\bMobile\b)/i,o=/(?=.*\bFirefox\b)(?=.*\bMobile\b)/i,p=new RegExp("(?:Nexus 7|BNTV250|Kindle Fire|Silk|GT-P1000)","i"),q=function(a,b){return a.test(b)},r=function(a){var r=a||navigator.userAgent,s=r.split("[FBAN");return"undefined"!=typeof s[1]&&(r=s[0]),s=r.split("Twitter"),"undefined"!=typeof s[1]&&(r=s[0]),this.apple={phone:q(b,r),ipod:q(c,r),tablet:!q(b,r)&&q(d,r),device:q(b,r)||q(c,r)||q(d,r)},this.amazon={phone:q(g,r),tablet:!q(g,r)&&q(h,r),device:q(g,r)||q(h,r)},this.android={phone:q(g,r)||q(e,r),tablet:!q(g,r)&&!q(e,r)&&(q(h,r)||q(f,r)),device:q(g,r)||q(h,r)||q(e,r)||q(f,r)},this.windows={phone:q(i,r),tablet:q(j,r),device:q(i,r)||q(j,r)},this.other={blackberry:q(k,r),blackberry10:q(l,r),opera:q(m,r),firefox:q(o,r),chrome:q(n,r),device:q(k,r)||q(l,r)||q(m,r)||q(o,r)||q(n,r)},this.seven_inch=q(p,r),this.any=this.apple.device||this.android.device||this.windows.device||this.other.device||this.seven_inch,this.phone=this.apple.phone||this.android.phone||this.windows.phone,this.tablet=this.apple.tablet||this.android.tablet||this.windows.tablet,"undefined"==typeof window?this:void 0},s=function(){var a=new r;return a.Class=r,a};"undefined"!=typeof module&&module.exports&&"undefined"==typeof window?module.exports=r:"undefined"!=typeof module&&module.exports&&"undefined"!=typeof window?module.exports=s():"function"==typeof define&&define.amd?define("isMobile",[],a.isMobile=s()):a.isMobile=s()}(this);
if (isMobile.any) { alert('Мобильное устройство')}

# Шорткод [youtube] - плеер youtube на странице сайта
function youtube_player($atts) {
$atts = shortcode_atts( array(
'vid' => 'k_okcNVZqqI', // id видео на ютубе
'vol' => '20' // громкость от 0..100*/
), $atts );
# генерируем уникальное id плеера
$id = md5(uniqid(rand(),true));
return "<div class=\"player_wrapper\"><div class=\"youtube_player\" data--video=\"id:'{$id}',videoId:'{$atts['vid']}',volume:'{$atts['vol']}'\"></div></div>";
}
add_shortcode('youtube', 'youtube_player');
# Добавление кнопок в редактор TinyMCE, проверка что находимся в админпанели
if ( is_admin() ) {
add_action( 'init', 'setup_tinymce_plugin' );
}
# Дополнительные проверки, на предмет стоит ли вообще подключать плагин
function setup_tinymce_plugin() {
# Проверяем, может ли залогиненный пользователь редактировать посты или страницы
if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) {
return;
}
# Проверяем пользуется ли пользователь визуальным редактором TinyMCE
if ( get_user_option( 'rich_editing' ) !== 'true' ) {
return;
}
# Подключаем фильтр
add_filter( 'mce_external_plugins', 'wptuts_add_buttons' );
add_filter( 'mce_buttons', 'wptuts_register_buttons' );
}
function wptuts_add_buttons( $plugin_array ) {
$plugin_array['custom_link_class'] = get_template_directory_uri() . '/assets/js/tinymce.js';
return $plugin_array;
}
function wptuts_register_buttons( $buttons ) {
array_push( $buttons, 'dropcap', 'attention', 'youtube' );
return $buttons;
}(function() {
tinymce.create('tinymce.plugins.Wptuts', {
init : function(ed, url) {
ed.addButton('dropcap', {
title : 'Буквица',
cmd : 'dropcap',
image : url + '/btn-dropcap.png'
});
ed.addButton('attention', {
title : 'Выделение параграфа',
cmd : 'attention',
image : url + '/btn-attention.png'
});
ed.addButton('youtube', {
title : 'Добавление youtube плеера на страницу',
cmd : 'youtube',
image : url + '/btn-youtube.png'
});
/* Добавляем в style.css и editor-style.css, стиль:
.dropcap {
float: left;
font-size: 90px;
padding-right: 7px;
line-height: 72px; } */
ed.addCommand('dropcap', function() {
var selected_text = ed.selection.getContent();
var return_text = '';
return_text = '<span class="dropcap">' + selected_text + '</span>';
ed.execCommand('mceInsertContent', 0, return_text);
});
ed.addCommand('attention', function() {
var selected_text1 = ed.selection.getContent();
var return_text1 = '';
return_text1 = '<span class="two_column align_center"><i class="icon-attention"></i><p>' + selected_text1 + '</p></span>';
ed.execCommand('mceInsertContent', 0, return_text1);
});
ed.addCommand('youtube', function() {
var vid = prompt('Введите id ролика на youtube: ');
if (vid.length > 7) {
shortcode = '[youtube vid="' + vid + '"]';
ed.execCommand('mceInsertContent', 0, shortcode);
} else {
alert("Длина id ролика должна быть больше 7 символов.");
}
});
},
});
tinymce.PluginManager.add( 'custom_link_class', tinymce.plugins.Wptuts );
})();

add_header X-XSS-Protection "1; mode=block;";Error parsing header X-XSS-Protection: 1; mode=block, 1; mode=block;: expected semicolon at character position 13. The default protections will be applied.HTTP/2 200
server: nginx
date: Thu, 07 Feb 2019 15:36:15 GMT
content-type: text/html; charset=UTF-8
vary: Accept-Encoding
link: <https://mysite.com/wp-json/>; rel="https://api.w.org/"
expires: Thu, 01 Jan 1970 00:00:01 GMT
cache-control: no-cache
strict-transport-security: max-age=63072000
x-frame-options: SAMEORIGIN
x-content-type-options: nosniff
x-xss-protection: 1; mode=block;HTTP/2 200
server: nginx
date: Thu, 07 Feb 2019 15:38:07 GMT
content-type: text/html; charset=utf-8
vary: Accept-Encoding
set-cookie: pma_lang=en; expires=Sat, 09-Mar-2019 15:38:07 GMT; Max-Age=2592000; path=/phpmyadmin/; secure; HttpOnly
set-cookie: phpMyAdmin=bt28h1km40qsqau05np1a2qt6k; path=/phpmyadmin/; secure; HttpOnly
x-ob_mode: 1
x-frame-options: DENY
referrer-policy: no-referrer
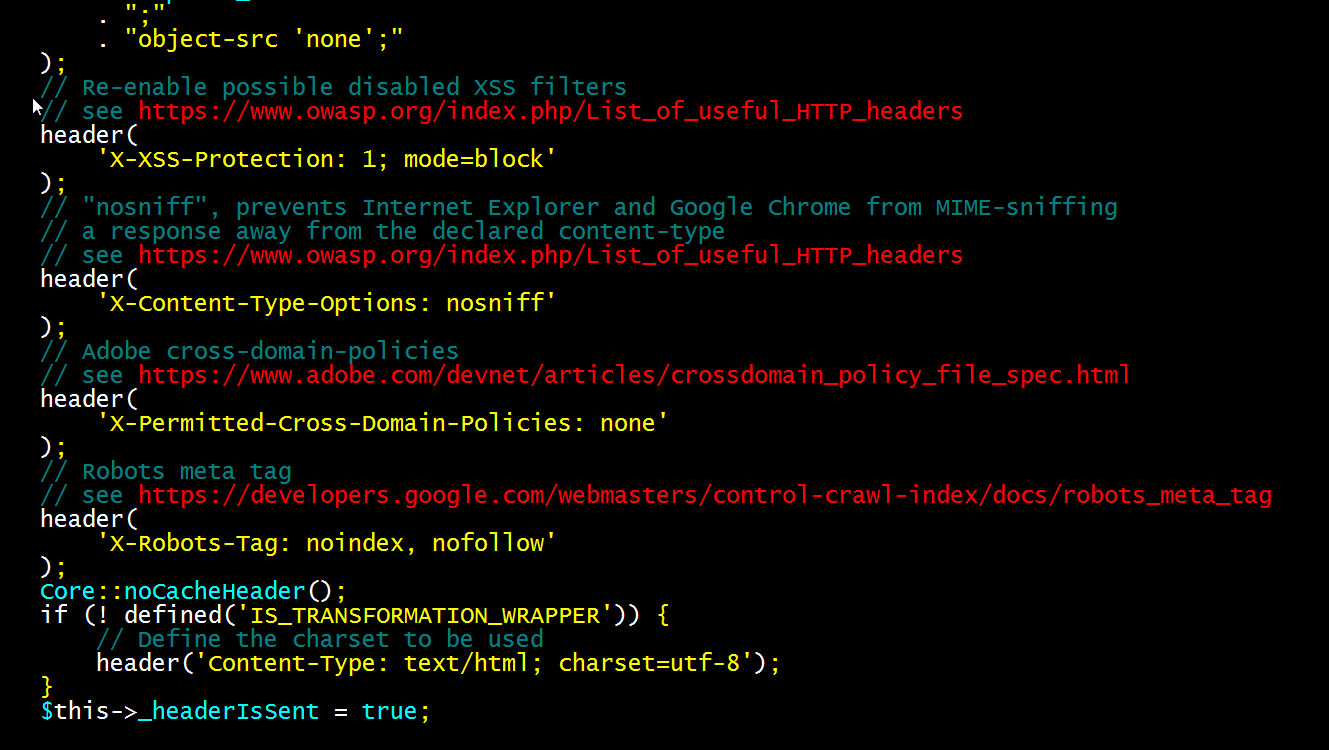
content-security-policy: default-src 'self' ;script-src 'self' 'unsafe-inline' 'unsafe-eval' ;style-src 'self' 'unsafe-inline' ;img-src 'self' data: *.tile.openstreetmap.org;object-src 'none';
x-content-security-policy: default-src 'self' ;options inline-script eval-script;referrer no-referrer;img-src 'self' data: *.tile.openstreetmap.org;object-src 'none';
x-webkit-csp: default-src 'self' ;script-src 'self' 'unsafe-inline' 'unsafe-eval';referrer no-referrer;style-src 'self' 'unsafe-inline' ;img-src 'self' data: *.tile.openstreetmap.org;object-src 'none';
x-xss-protection: 1; mode=block
x-content-type-options: nosniff
x-permitted-cross-domain-policies: none
x-robots-tag: noindex, nofollow
expires: Thu, 01 Jan 1970 00:00:01 GMT
cache-control: no-cache
pragma: no-cache
last-modified: Thu, 07 Feb 2019 15:38:07 +0000
vary: Accept-Encoding
strict-transport-security: max-age=63072000
x-frame-options: SAMEORIGIN
x-content-type-options: nosniff
x-xss-protection: 1; mode=block;
location ^~ /phpmyadmin {
alias /var/www/phpmyadmin/;
location ~ \.php$ {
fastcgi_pass backend7;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $request_filename;
fastcgi_ignore_client_abort off;
}
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
access_log off;
log_not_found off;
expires 1M;
}
}