Вот решение, которое я искал:
# Изображение вставляем по кнопке Добавить медиафайл и оформляем как шорткод
add_filter( 'image_send_to_editor', 'replace_image_editor', 10, 8 );
function replace_image_editor( $html, $id, $caption, $title, $align, $url, $size, $alt ){
$html='[image id="' . $id . '"]';
return $html;
}
# получаем url:
$url = wp_get_attachment_url($id);
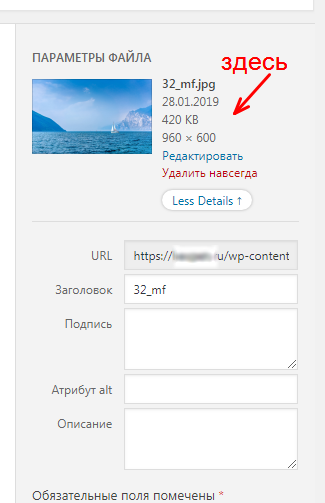
Вывести ID в медиатеке, можно так:
add_filter( 'attachment_fields_to_edit', 'media_hacks_attachment_field_to_edit', 10, 2 );
function media_hacks_attachment_field_to_edit( $form_fields, $post ){
$form_fields[] = array(
'value' => $post->ID,
'label' => 'ID',
'input' => 'html',
'html' => "<input type='text' class='text' readonly='readonly' name='attachments[$post->ID]' value='" . $post->ID . "' /><br />"
);
return $form_fields;
}