1. При включенном в nginx:
add_header X-XSS-Protection "1; mode=block;";
в консоли хрома, при запуске phpmyadmin получаю:
Error parsing header X-XSS-Protection: 1; mode=block, 1; mode=block;: expected semicolon at character position 13. The default protections will be applied.
Как видно защита применилась дважды, т.е. эта защита phpMyAdmin уже встроена, проверяем (домен заменил на фейковый):
а) Сайт mysite.com
HTTP/2 200
server: nginx
date: Thu, 07 Feb 2019 15:36:15 GMT
content-type: text/html; charset=UTF-8
vary: Accept-Encoding
link: <https://mysite.com/wp-json/>; rel="https://api.w.org/"
expires: Thu, 01 Jan 1970 00:00:01 GMT
cache-control: no-cache
strict-transport-security: max-age=63072000
x-frame-options: SAMEORIGIN
x-content-type-options: nosniff
x-xss-protection: 1; mode=block;
б) mysite.com/phpmyadmin/index.php
HTTP/2 200
server: nginx
date: Thu, 07 Feb 2019 15:38:07 GMT
content-type: text/html; charset=utf-8
vary: Accept-Encoding
set-cookie: pma_lang=en; expires=Sat, 09-Mar-2019 15:38:07 GMT; Max-Age=2592000; path=/phpmyadmin/; secure; HttpOnly
set-cookie: phpMyAdmin=bt28h1km40qsqau05np1a2qt6k; path=/phpmyadmin/; secure; HttpOnly
x-ob_mode: 1
x-frame-options: DENY
referrer-policy: no-referrer
content-security-policy: default-src 'self' ;script-src 'self' 'unsafe-inline' 'unsafe-eval' ;style-src 'self' 'unsafe-inline' ;img-src 'self' data: *.tile.openstreetmap.org;object-src 'none';
x-content-security-policy: default-src 'self' ;options inline-script eval-script;referrer no-referrer;img-src 'self' data: *.tile.openstreetmap.org;object-src 'none';
x-webkit-csp: default-src 'self' ;script-src 'self' 'unsafe-inline' 'unsafe-eval';referrer no-referrer;style-src 'self' 'unsafe-inline' ;img-src 'self' data: *.tile.openstreetmap.org;object-src 'none';
x-xss-protection: 1; mode=block
x-content-type-options: nosniff
x-permitted-cross-domain-policies: none
x-robots-tag: noindex, nofollow
expires: Thu, 01 Jan 1970 00:00:01 GMT
cache-control: no-cache
pragma: no-cache
last-modified: Thu, 07 Feb 2019 15:38:07 +0000
vary: Accept-Encoding
strict-transport-security: max-age=63072000
x-frame-options: SAMEORIGIN
x-content-type-options: nosniff
x-xss-protection: 1; mode=block;
видим, что строка
x-xss-protection: 1; mode=block используется дважды, поэтому и ошибка
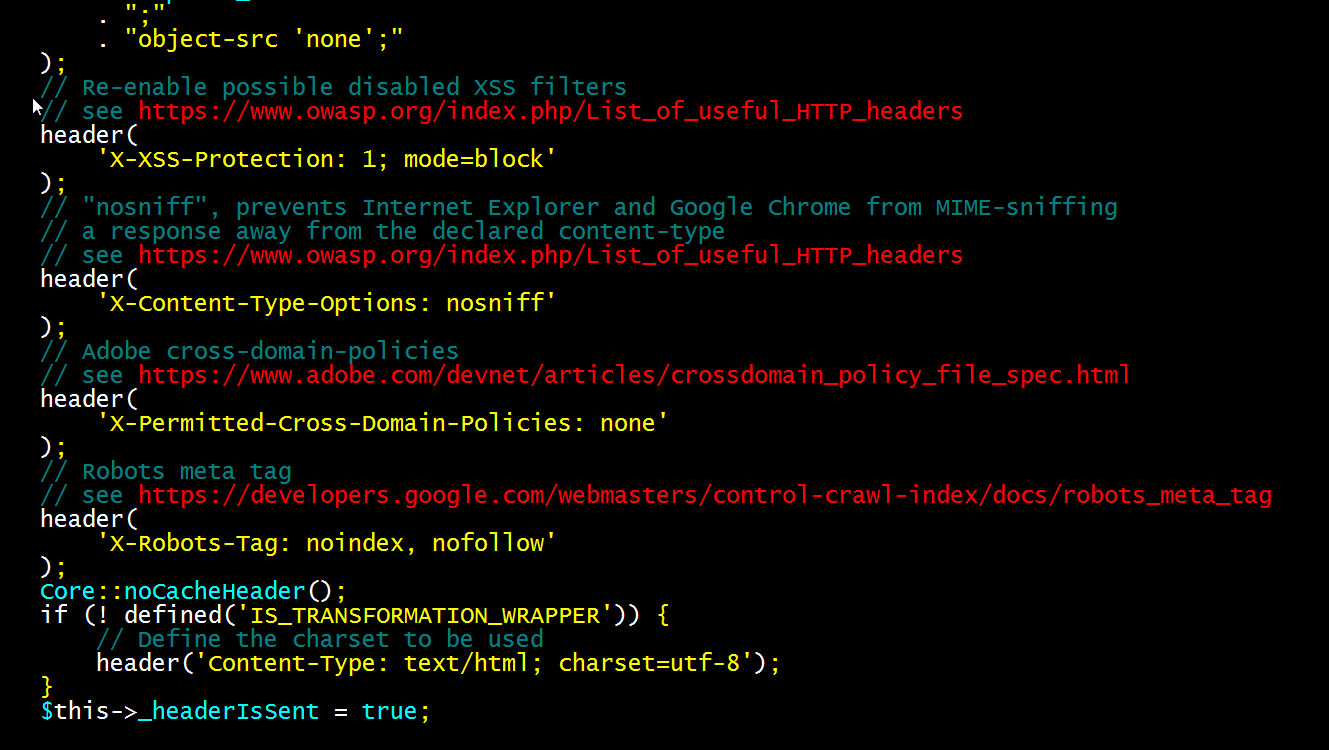
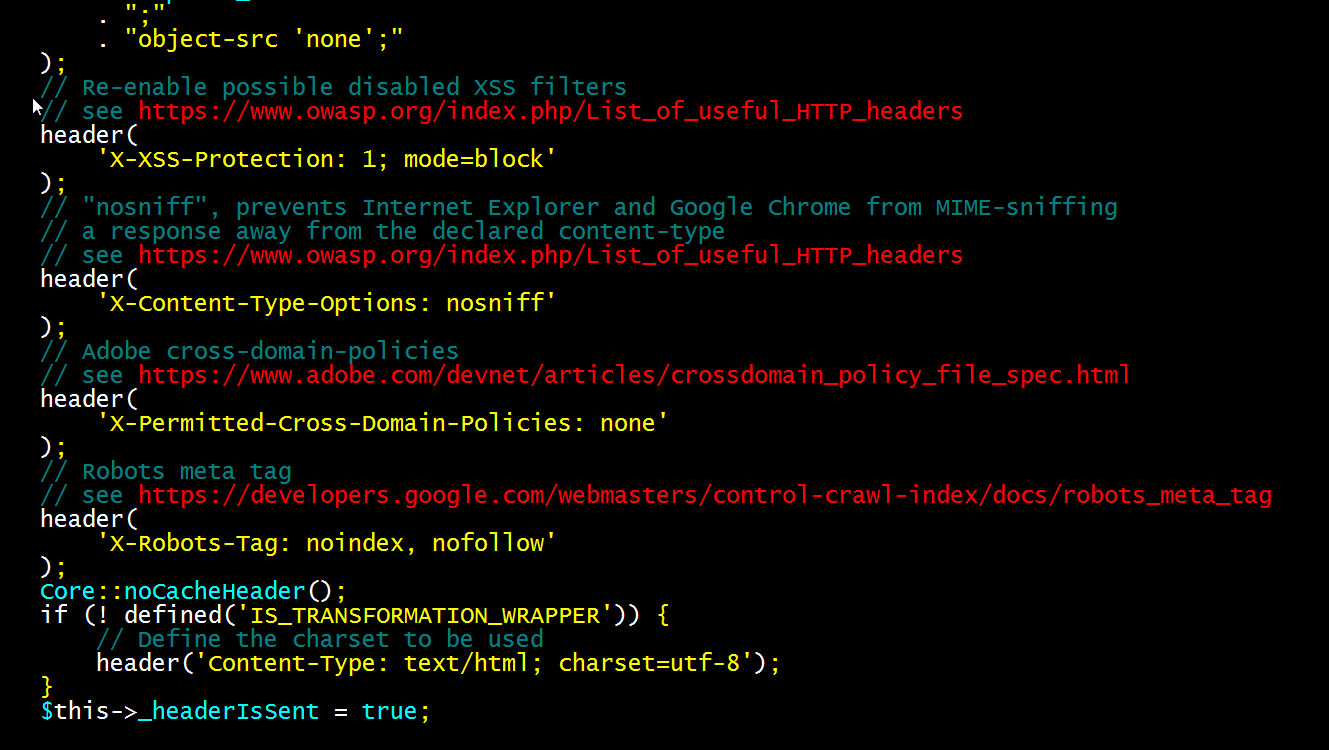
Решение: phpmyadmin/libraries/classes/Header.php удаляем строки 599-601.

2) После того как изменил настройки phpmyadmin:
location ^~ /phpmyadmin {
alias /var/www/phpmyadmin/;
location ~ \.php$ {
fastcgi_pass backend7;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $request_filename;
fastcgi_ignore_client_abort off;
}
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
access_log off;
log_not_found off;
expires 1M;
}
}
phpMyAdmin нормально загружается, не смотря на то, что настройки уровнем выше не изменились, но теперь ему без разницы на js, все работает