Потому что когда мы создали новый инстанс (объект)
new Article();
this внутри конструктора стал ссылаться именно на этот интсанс , Article же ссылается на саму функцию-конструктор Article, куда мы и добавили свойство count и метод ShowStats;
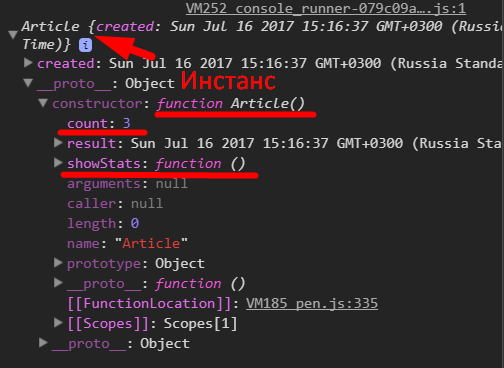
Наглядно это можно увидеть сделав console.log одного из инстансов и проинспектировав свойство конструктор его прототипа.
Внутри конструктора при создании инстанса мы хотим инкрементировать именно свойство на этом конструкторе, инстансы свойства count не имеют, соответсвенно this.count++ превратится в this.count = undefined + 1 == NaN.
Article.count сответственно останется равным 0. Article.result будет равен undefined, потому что на конструкторе он вообще не был объявлен, и теперь будет являтся свойством инстанса.