const openPopUp = document.getElementById('open_pop_up');const closePopUp = document.getElementById('pop_up_close');const popUp = document.getElementById('pop_up'); - аналогично предыдущему.<a class="table_box_button" href="#" class="open_pop_up">Заказать</a>Проблема в шапке таблицы, где вложенные объекты раскрываются в другую таблицу
<table>
<thead>
<tr>
<th rowspan="3">Наименование</th>
<th colspan="3">Компания</th>
<th rowspan="3">Цена</th>
<th rowspan="3">Валюта</th>
</tr>
<tr>
<th rowspan="2">Название</th>
<th colspan="2">Страна</th>
</tr>
<tr>
<th>Название</th>
<th>Морсокй морт</th>
</tr>
</thead>
<tbody>
<tr>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
</tr>
</tbody>
</table>он возвращает дату в формате
MM-DD-YYYY - месяц день год
как-то можно без библиотек поменять на
DD-MM-YYYY
var d = document.querySelector('input[type="date"]')
d.addEventListener('change', function(){
console.log(this.value) // YYYY-MM-DD
const [y, m, d] = this.value.split('-')
console.log(`${d}-${m}-${y}`) // DD-MM-YYYY
})$('.cart-arrow, main') какие по Вашему выбираются элементы в этом селекторе?function createPrintPage(htmlString) {
const w = window.open('print-me', '_blank')
w.document.write(htmlString)
}
createPrintPage('<h1>Print me title</h1>')-themeCheckBox.checked = localStorage.getItem('themeCheckBox')
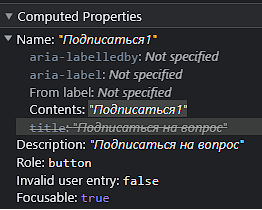
+themeCheckBox.checked = localStorage.getItem('themeCheckBox') === 'true'aria-label приоритетнее чем title.title наименее приоритетный, насколько я помню. Его перебьёт всё что угодно, и если совсем ничего нет, даже content, только тогда на него обратят внимание.title - нет на мобильных девайсах. По крайней мере визуально (voiceover`ом не проверял)
aria-labelledby и aria-label не заданы, а content приоритетнее чем атрибут title.aria-label, то, на вскидку, должен зачитать: "изображение" + значение атрибута alt + "ссылка", так как контент есть.aria-label и title равны. Но только при условии что скринридер вообще считает title за семантический атрибут. const card = document.createElement('div')card.personAge = 20.<div class="card" data-person-age="20">...</div> new Date( // чтобы конечный результат был в виде человеко читаемой строки
Math.min.apply( // применим функцию поиска минимального элемента в массиве с помощью apply
null, // контекст не нужен
arr.map(i => new Date(i.date)) // в качестве массива, среди которого ищем минимум - массив дат, преобразованных в Date
)
).toISOString() // собственно, преобразовываем в человеко понятную строку.const dates = arr.map(i => new Date(i.date))
const minDate = Math.min.apply(null, dates)
const minDateString = new Date(minDate).toISOString()