
<thead>
<tr>
<th class="text-center align-middle cnt">Наименование</th>
<th class="text-center align-middle p-0" colspan="3">
<table class="table table-bordered align-middle m-0">
<tbody>
<tr>
<th colspan="2">Компания</th>
</tr>
<tr>
<th class="cnt">Название</th>
<th class="p-0" colspan="2">
<table class="table table-bordered align-middle m-0">
<tbody>
<tr>
<th colspan="2">Страна</th>
</tr>
<tr>
<th class="cnt">Название</th>
<th class="cnt">Морской порт</th>
</tr>
</tbody>
</table>
</th>
</tr>
</tbody>
</table>
</th>
<th class="text-center align-middle cnt">Цена</th>
<th class="text-center align-middle cnt">Валюта</th>
</tr>
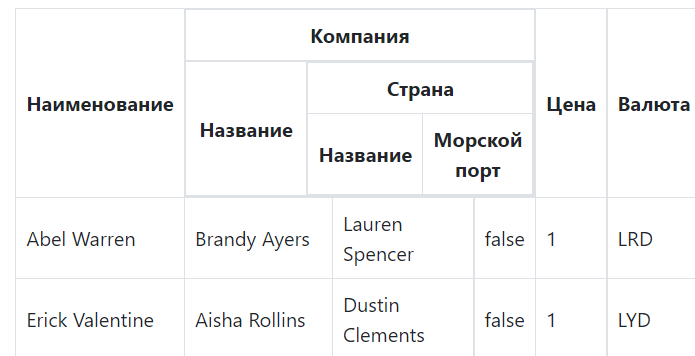
</thead>Проблема в шапке таблицы, где вложенные объекты раскрываются в другую таблицу
<table>
<thead>
<tr>
<th rowspan="3">Наименование</th>
<th colspan="3">Компания</th>
<th rowspan="3">Цена</th>
<th rowspan="3">Валюта</th>
</tr>
<tr>
<th rowspan="2">Название</th>
<th colspan="2">Страна</th>
</tr>
<tr>
<th>Название</th>
<th>Морсокй морт</th>
</tr>
</thead>
<tbody>
<tr>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
</tr>
</tbody>
</table>