
Sublime Text
- 19 ответов
- 0 вопросов
23
Вклад в тег

Ctrl+Shift+P → Origami: Create Pane on the Right (зная о fuzzy-поиске, можно набрать просто ocpotr) → справа появилось новое окно. Ctrl+Shift+P → Origami: Clone File to Pane on the Right → копия файла появилась в правом окне. 
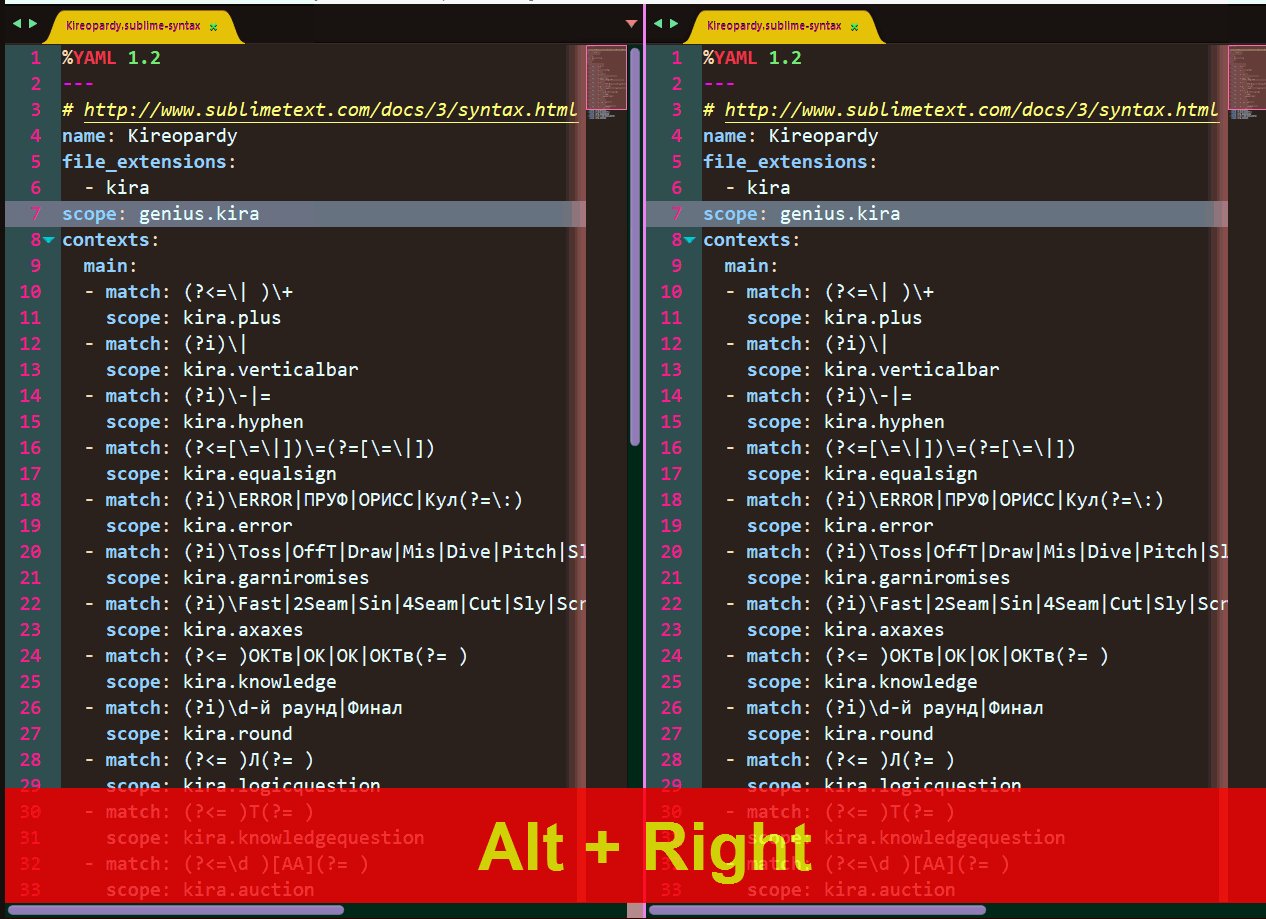
Origami: Create Pane on the Right и Origami: Clone File to Pane on the Right → для дублирования вкладки хоткеями необходимо набрать Ctrl+K, Ctrl+Right, затем Сtrl+K, Alt+Right. 



Preferences →Settings - User→ добавляем в открывшийся файл строчку"preview_on_click": true,→ отныне после одинарного клика ЛКМ или любого количества кликов СКМ ничего не произойдёт. Для открытия файла в сайдбаре в режиме редактирования необходимо кликать по его имени или иконке дважды.
Preferences → Browse Packages... → в папке User создаём файл default_syntax.pyсо следующим содержимым:import sublime, sublime_plugin
class DefaultSyntaxCommand(sublime_plugin.EventListener):
def on_new(self, view):
view.set_syntax_file('Packages/HTML/HTML.tmLanguage')"new_file_syntax": "HTML/HTML",
"syntax_mapping": {
"Packages/Python/Python.sublime-syntax": ["import"],
},{
"syntax_mapping": {
"ANSIescape/ANSI.tmLanguage": ["^\\s*\\[SideBarGit@.*\\] git l\\b"],
"Packages/PHP/PHP.sublime-syntax": ["<\\?php", "<\\?="],
"Packages/Python/Python.sublime-syntax": ["import"],
},
"working_scope": "(?x)^(text.plain | source.diff)\\b"
}["<\\?php",]. Обратите внимание, что слэш, экранирующий метасимвол вопросительного знака, необходимо тоже экранировать.
Preferences → Package Settings → BracketHighlighter → Bracket Settings - User → в открывшийся файл вставляем одну из следующих строк. Будьте внимательны с JSON-синтаксисом, расставляйте правильно знаки препинания."search_threshold": 20000,search_threshold . 20000 установил пользователь Sublime Text quodlibet."ignore_threshold": true,"ignore_threshold": true, на больших файлах — подвисаний не обнаружил. Как обстоит дело на не самых мощных компьютерах, сказать не берусь.

<a>: <a href="http://example.com"/>Sasha Zeitgeist</a> вместо <a href="http://example.com">Sasha Zeitgeist</a>.