как я вижу, веб-разработка, в качестве ремесла, неуклонно загибается.
Работать и изучать приходится всё больше, а платят всё меньше.


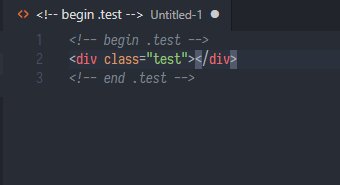
"emmet.preferences": {
"filter.commentBefore": "<!-- begin [.CLASS] -->\n",
"filter.commentAfter": "\n<!-- end [.CLASS] -->",
},

const className = 'класс, который не надо удалять';
// Если известно, что класс присутствует или должен быть добавлен в случае отсутствия:
element.className = className;
// Если известно, что класс отсутствует и не должен быть добавлен:
element.className = '';
// Если неизвестно, присутствует ли класс и в случае отсутствия он не должен быть добавлен:
element.className = element.classList.contains(className) ? className : '';
// или
element.classList.remove(...[...element.classList].filter(n => n !== className));querySelectorAll() сразу по нескольким селекторам.const headerNavMenu = document.querySelector('.headerNav > ul');
const menuToggle = () => {
const value = headerNavMenu.style.display;
headerNavMenu.style.display = (value == 'none' || value == '') ? 'flex' : 'none';
}
[...document.querySelectorAll('.mobileButton, .closeMobileMenu, .headerNav > ul > li')]
.forEach(el => el.addEvenetListener('click', menuToggle));

$('селектор контейнеров пар слайдеров').each(function() {
$('.slider-for', this).slick({
...
asNavFor: $('.slider-nav', this),
});
$('.slider-nav', this).slick({
...
asNavFor: $('.slider-for', this),
});
});