Visual Studio Code version 1.42.0
При наборе
.comment|c
раскрывается
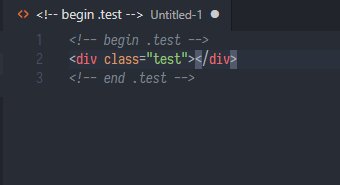
<div class="comment"></div>
<!-- /.comment -->
Как можно сделать чтобы все выгледело так:
<div class="comment">
</div><!-- end.comment -->
В настройках VSCode Fele>Preferences>Settings -- settings.json
добавляю
"emmet.preferences": {
"filter.commentAfter": "<!--end [#ID][.CLASS] -->"
}
Но почемуто это не работает?
Подскажити что и где нужно сделать чтобы работало так как надо
На оф сайте указано
https://code.visualstudio.com/docs/editor/emmet
The format for the filter.commentAfter preference is different and simpler in Emmet 2.0.
For example, instead of the older format
"emmet.preferences": {
"filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->"
}
you would use
"emmet.preferences": {
"filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->"
}
If you want support for any of the other preferences as documented in Emmet Preferences, please log a feature request.