Один из вариантов.
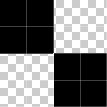
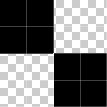
Для начала создаете файл размером 4x4 пикселя. Любым удобным образом рисуете два черных квадрата. Создаете из этого изображения паттерн (Edit> Define Pattern).

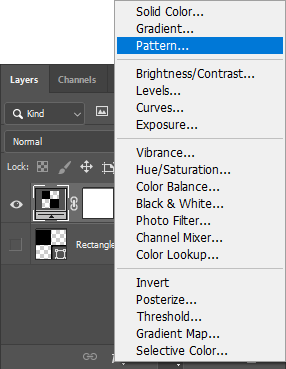
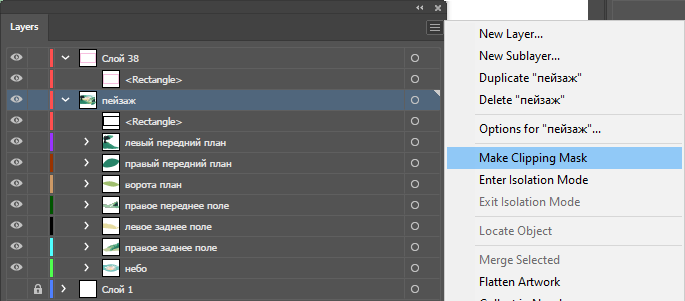
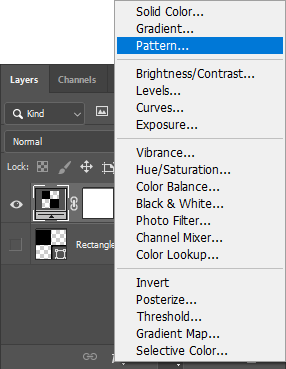
Скрываете тут имеющиеся слои и добавляете новый с заливкой новым паттерном. Это нужно для более удобного последующего его редактирования.

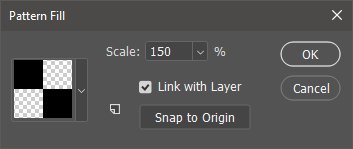
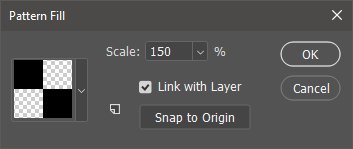
Далее возможны варианты. Если хотите, то можете увеличить размер холста до того, который будет у изображения с надписью. А можете только под процентное увеличение паттерна. Увеличить же его надо обязательно. Тогда границы получатся менее четкими. Для моего примера хорошим стал масштаб 150%. Соответственно размер холста нужно увеличить на 50%, то есть до 6x6 пикселей, чтобы получился повторяющийся рисунок.
Минус второго варианта в том, что под каждый масштаб паттерна придется менять и размеры холста. У первого варианта тоже есть небольшой минус - там необходимо следить уже за размерами конечного изображения. Проще говоря, тоже менять размеры холста по необходимости. Но уже под каждую новую картинку, если у них, естественно, будут разные размеры.

Сохраняете файл в формате PSD. Закрывать его не надо, чтобы пока что осталась оперативная возможность отредактировать.
Создаете основной файл с надписью. Наносите ее выбранным шрифтом, кеглем и цветом. Делаете этот слой смарт-объектом.
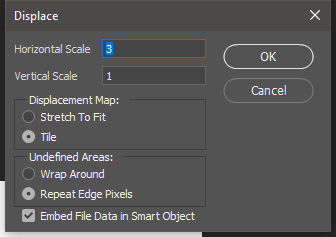
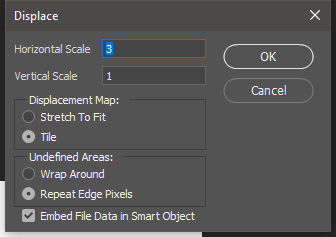
Применяете к нему фильтр Filter> Distort> Displace. Смещение подбирается эмпирически. Заранее точные значения для вашей надписи я сказать не могу. Меня устроили значения 3 и 1. В любом случае смещение по горизонтали должно быть больше, чем по вертикали. Хотя никто не запрещает вам создать свой эффект. Я же равняюсь на пример.
Если вы заливали паттерном холст под размер этого изображения, то выбирайте пункт Stretch to Fit. Если последовали по второму варианту - Tile.

В качестве карты смещения указываете сохраненный ранее файл с паттерном.
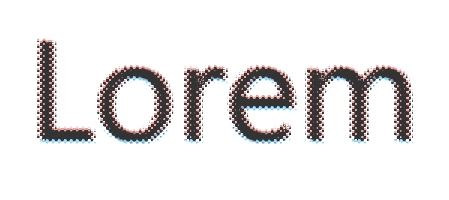
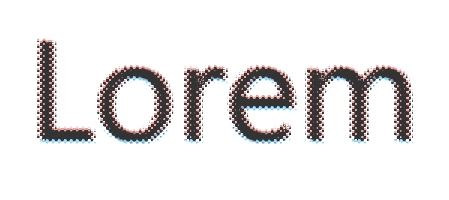
Готово:

Благодаря смарт-объекту у вас всегда остается возможность отредактировать все параметры надписи и фильтра.
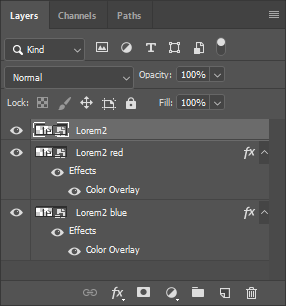
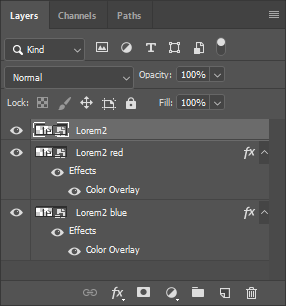
Для усиления эффекта вы можете добавить еще два дубликата слоя, которые усилят глитч-эффект. Как правило они имеют светло-красный и голубой оттенки. Вы можете это сделать как внутри смарт-объекта, так и просто с его дубликатами. Но первый способ лучше, потому что иначе при изменении карты смещения придется менять ее у трех слоев вместо одного. С другой стороны, там придется менять текст на трех слоях вручную. Но мне кажется это проще, чем три раза указывать карту смещения.


Если очень хочется, то можно сделать смарт-объект из надписи. Создать их цветные дубликаты. Все эти три слоя превратить в новый смарт-объект, к которому уже применять карту смещения. В таком случае количество ручных изменений при редактировании уменьшается в три раза для любого из случаев.

 .
.