Посмотрите на связку
October CMS +
Shopaholic.
Кратко (по озвученным требованиям)
не хочу время тратить на переобучение если учить "слабую" cms
October - мощная, набирающая популярность, современная CMS с Laravel под капотом.
какую выбрать для максимального удовлетворения
October и Shopaholic очень хорошо расширяются через экстенды не в пример другим решениям.
Развёрнуто
October - самая популярная CMS на базе Laravel Framework, который уже лет пять является самым популярным в мире фреймворком на PHP. Знание October это на 80% знание Laravel. Это как бы готовый CRUD над фреймворком с дополнительным API, которое адаптирует фреймворк к задачам, которые решают CMS. Очень хорошо владеть и Октябрем и Ларой. Можно работать в целом с одним и тем же стеком и подбирать наиболее подходящий инструмент под конкретную задачу.
Октябрь очень аскетичный из коробки, даже управление навигацией решается через отдельный плагин. В админке не будет ничего, что не нужно пользователю, т.к. вся функциональность ставится по требованию. Эту же философию продолжает и Shopaholic. В целом, если нужна современная CMS под e-commerce с хорошим DX (Developer Experience) и хорошей основой для дальнейшей кастомизации силами разработчика, то обязательно присмотритесь к этой связке.
Плюсы:
- это все ещё CMS, а не фреймворк, потому стартовать можно так же легко, как с любой другой CMS;
- это действительно кастомизируемое решение, т.к. в пайплайн любых данных можно вклиниться своим экстендом и, обработав их своей кастомной бизнес-логикой, вернуть обратно без костыляния "в ядре";
- под капотом у October CMS полноценный Laravel Framework и его мощнейшая экосистема;
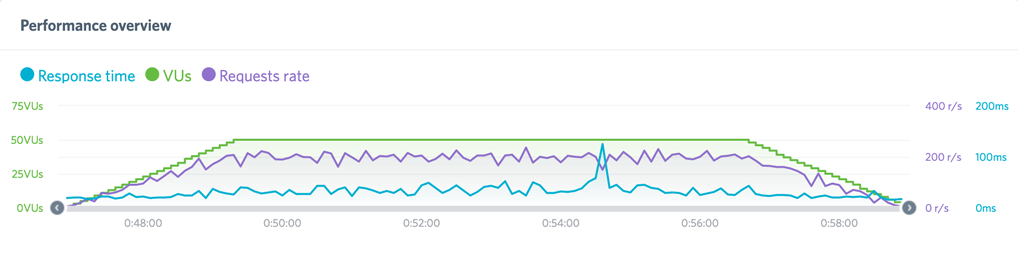
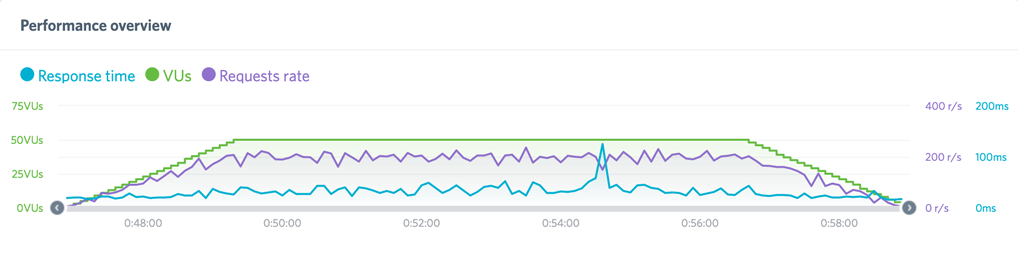
- отлично держит нагрузки (среднее время отклика страницы при 50 пользователях онайлн, создающих 2 запроса в секунду - 100мс, см приаттаченный скриншот);
- отличная производительность - время отклика каталога, размером 210 товаров 100-150 мс, фильтрации - 80-100 мс, при 21 000 товаров - 900-1100 мс и 500-600 мс соответственно;
- низкая средняя стоимость платного плагина 19$ (для сравнения Magento - 199$, Prestashop - 105€, WooCommerce - 82$, OpenCart - 36$, MODX (miniShop) - 23$).

Минусы:
- в силу возраста проекта (2 года) все еще небольшая экосистема по сравнению с другими платформами, потому может не понравится ни одна готовая тема или не будет подходящего плагина под дополнительную потребность;
- сравнительно небольшое сообщество, но оно компенсируется огромным сообществом Laravel, специалисты которого очень быстро осваивают Oсtober;
- тех поддержка не уровня ITSM и пр., а "домашняя" ламповая а
чате сообщества на уровне прямого общения в с разработчиками платформы (но это опять же является следствием молодости, а также может быть и плюсом для небольшого проекта).
P.S. Тесты гонялись на стандартном дроплете DO 2CPU/4GB RAM.
P.P.S. Недавно вышла большая статья на Smashing Magazine, ориентированная на новичков
Building An E-Commerce Site With October CMS And S....