Для себя вопрос пока что решил таким образом
Создал темплейт страницы для этого дела
<?php
get_header();
/*
Template Name: Page Builder
*/
?>
<?php if ( have_rows( 'builder_layout' ) ) : ?>
<?php while ( have_rows( 'builder_layout' ) ) : the_row(); ?>
<?php $layout = get_row_layout(); ?>
<?php get_template_part( "template-parts/builder-blocks/$layout" ); ?>
<?php endwhile; ?>
<?php else: ?>
<h2><?php _e('No layout found parent', 'ajat') ?></h2>
<?php endif; ?>
<?php get_footer(); ?>
В папке builder-blocks у меня пять файлов, полная ширина, одна колонка, две колонки, три колонки и 4 колонки.
Вот например код файла на 2 колонки, остальные по аналогии
<section class="section">
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="content">
<?php if ( have_rows( 'column_1_page_layout' ) ) : ?>
<?php while ( have_rows( 'column_1_page_layout' ) ) : the_row(); ?>
<?php $layout = get_row_layout(); ?>
<?php get_template_part( "template-parts/acf-blocks/$layout" ); ?>
<?php endwhile; ?>
<?php else: ?>
<h2><?php _e('No layout found', 'ajat') ?></h2>
<?php endif; ?>
</div>
</div>
<div class="col-md-6">
<div class="content">
<?php if ( have_rows( 'column_2_page_layout' ) ) : ?>
<?php while ( have_rows( 'column_2_page_layout' ) ) : the_row(); ?>
<?php $layout = get_row_layout(); ?>
<?php get_template_part( "template-parts/acf-blocks/$layout" ); ?>
<?php endwhile; ?>
<?php else: ?>
<h2><?php _e('No layout found', 'ajat') ?></h2>
<?php endif; ?>
</div>
</div>
</div>
</div>
</section>
Тут у меня в каждой колонке уже выводятся темплейты из другой папки acf-blocks, это как раз те кусочки кода, например иконка + текст, просто текст, текст + изображение итд.
Для каждого блока создана группа полей.
Главная группа полей для билдера builder_layout. Это гибкое содержимое.
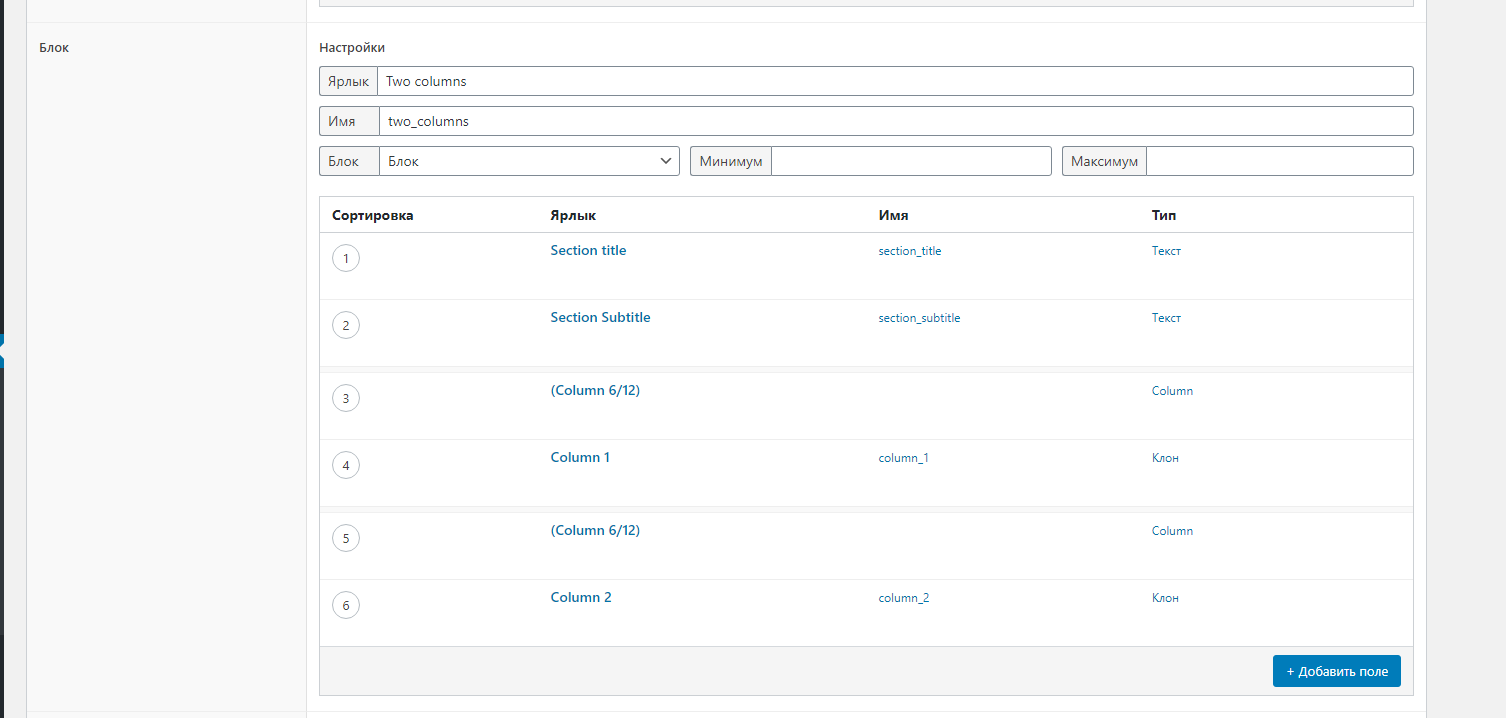
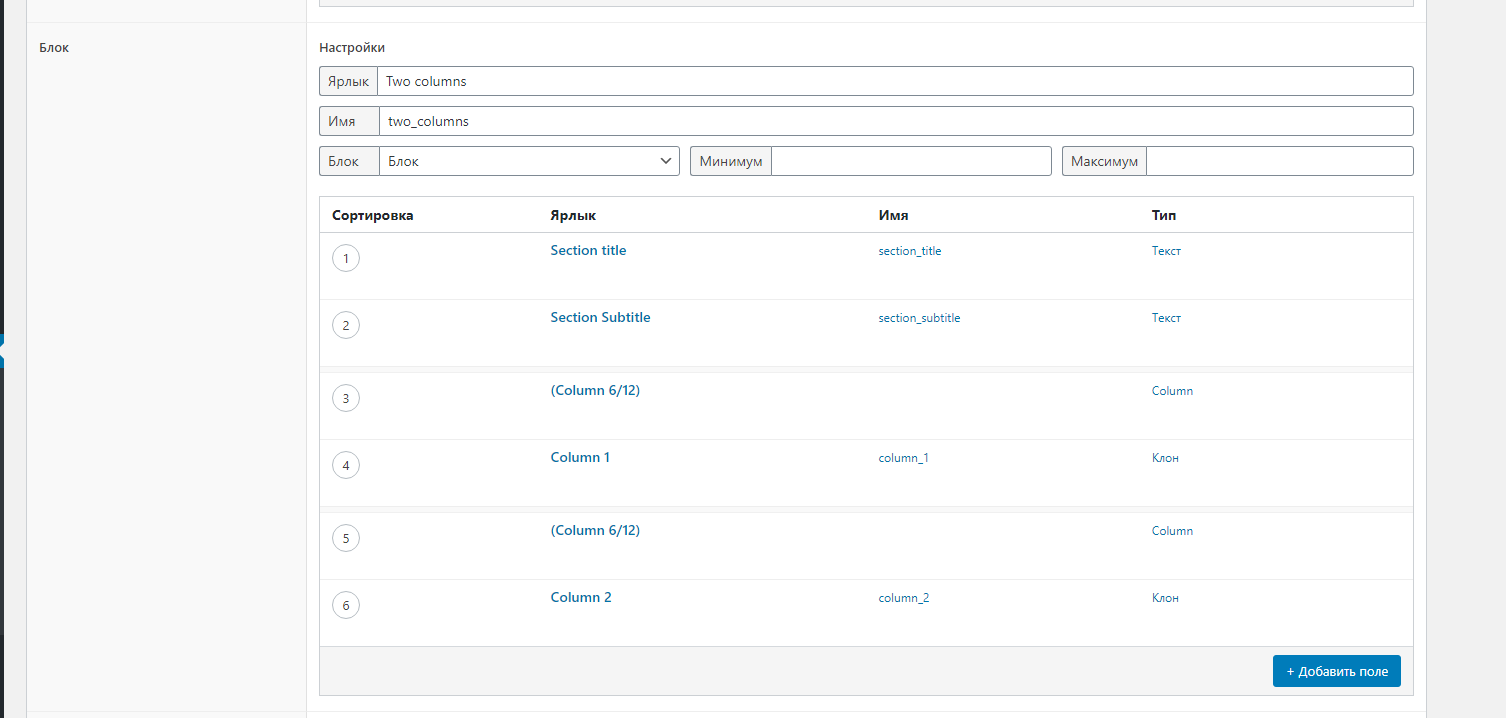
В нем 5 блоков соответственно одной колонке, двум, трем итд, вот скриншот места с двумя колонками

Можно заметить кое-какие поля которых нет в стандарте, в частности деление на колонки, это замечательный плагин
ACF Extended.
Далее два скриншота для колонок, обратите внимание, должен быть включен префикс для названий.


Тут могут возникнуть вопросы.
Изначально Это код из рабочего проекта и там сделаны блоки, которые я собрал в гибком содержании Layouts, собственно, для того чтобы вывести все блоки мне достаточно сделать тип поля клон и выбрать туда все поля группы полей layouts. Но можно и по отдельности накидать в зависимости от ширины колонок. Главная идея это использования типа поля КЛОН.
Вот как-то так