Ситуация:
Контейнер max-width: 1300рх, margin: 0 auto
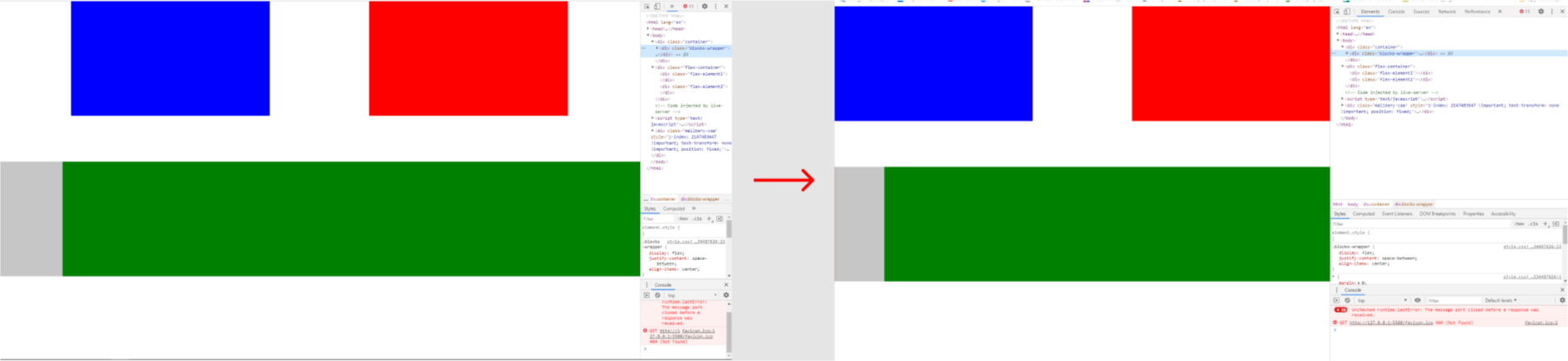
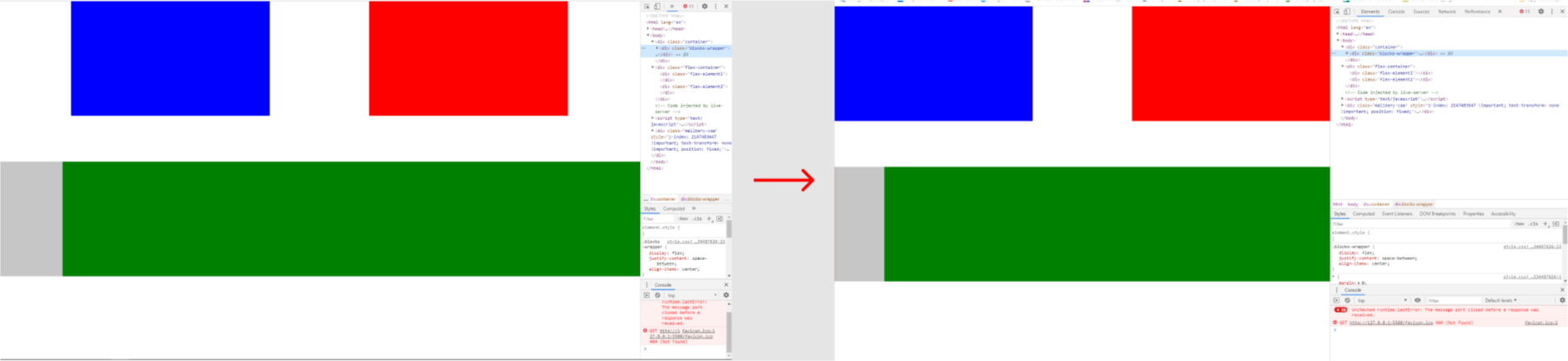
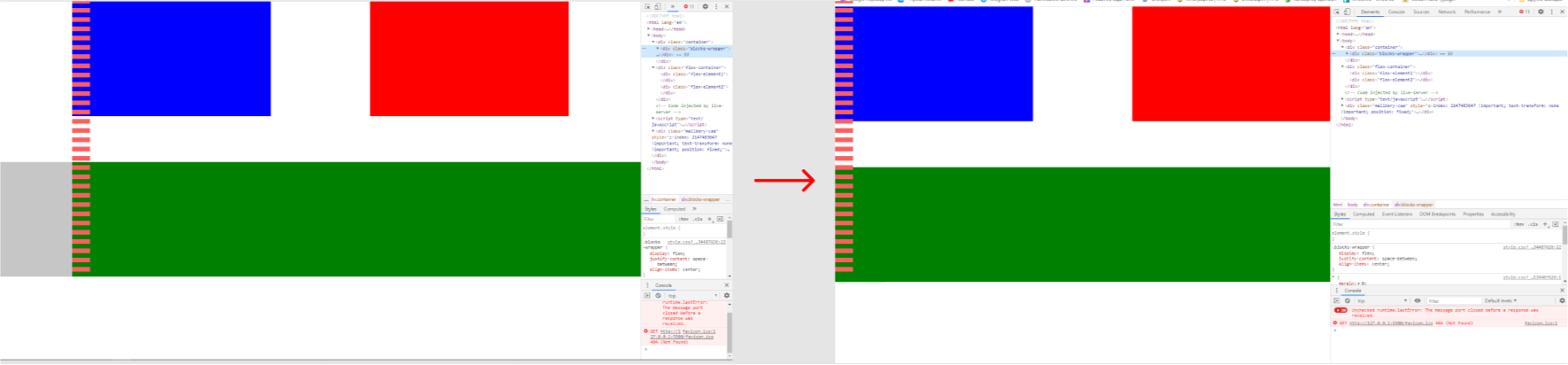
Сделать чтобы при сужении окна было не вот так:

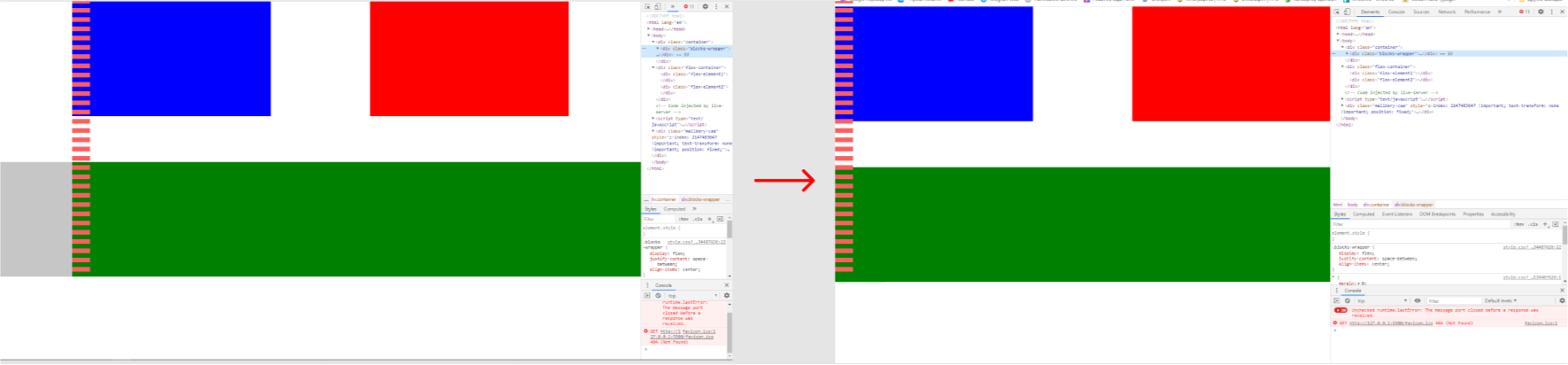
А вот так:

Смысл в том чтобы зеленый блок был пришабашен к правому краю, и ровнялся по началу контейнера.
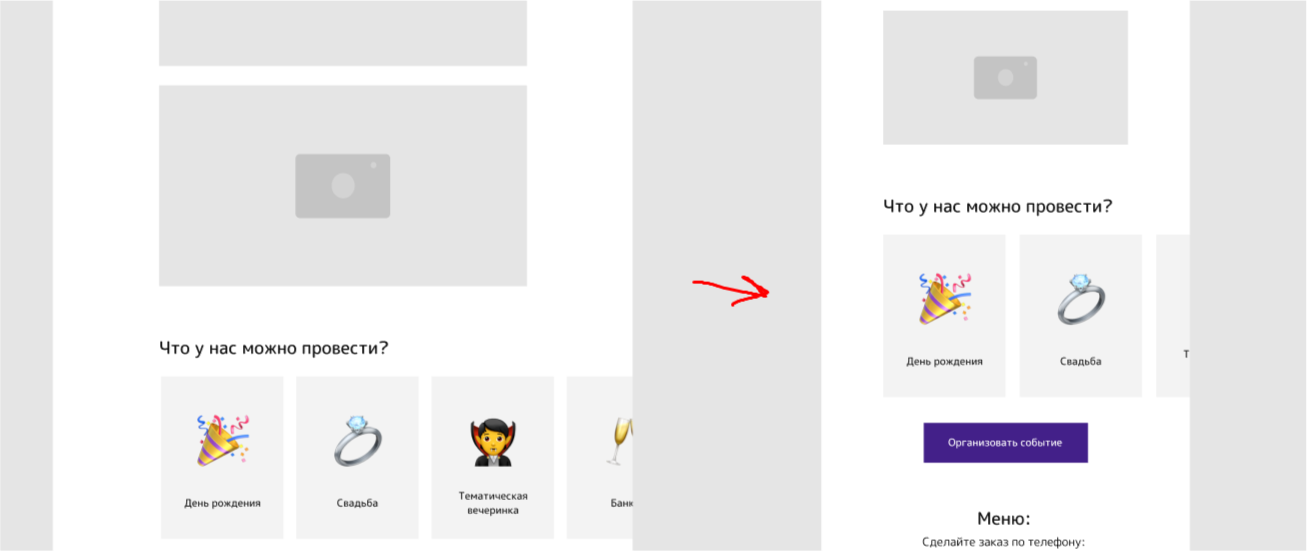
В мобильной версии там слайдер на owl carosel
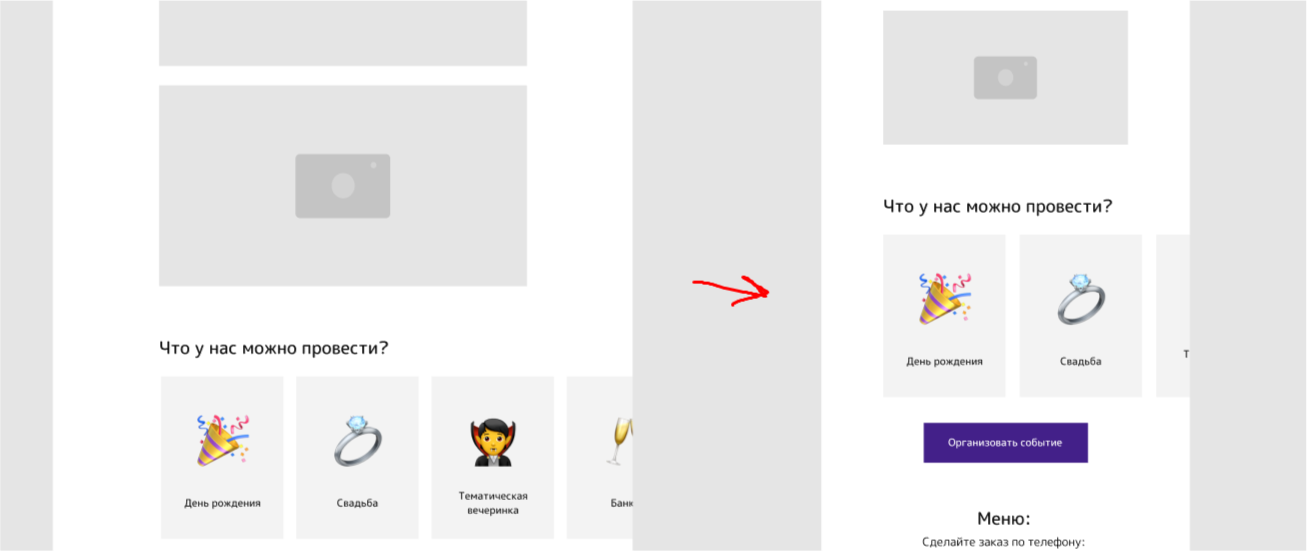
и должно выглядеть так:

<div class="container">
<div class="blocks-wrapper">
<div class="blocks"></div>
<div class="blocks"></div>
</div>
</div>
<div class="flex-container">
<div class="flex-element1"></div>
<div class="flex-element2"></div>
</div>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
max-width: 1300px;
margin: 0 auto;
}
.blocks {
height: 300px;
width: 40%;
background: red;
}
.blocks:first-child {
background: blue;
}
.blocks-wrapper {
display: flex;
justify-content: space-between;
align-items: center;
}
.flex-container {
margin-top: 120px;
background: #aaaa;
display: flex;
justify-content: space-between;
}
.flex-element1 {
max-width: 100%;
width: 1px;
height: 300px;
background: rgb(221, 92, 92);
}
.flex-element2 {
max-width: 100%;
width: 90%;
height: 300px;
background: green;
}
Заранее спасибо