В целом согласен. До пункта №7.
Я обычно придерживаюсь принципа верстки независимыми блоками.
Поэтому после анализа макетов, я делаю одну-две-три (смотря по объему макетов) вспомогательных страниц, на которых верстаю:
1. Базовые элементы. Общая типографика, кнопки, ссылки и т.п.
2. Общие блоки. То что повторяется на нескольких страницах и/или может быть переиспользовано, какие-то виджеты, менюшки, и т.п.
Все это занимает основную часть времени работы. И к окончанию этих этапов я имею своего рода набор, или конструктор, из готовых блоков. Остается только написать лейауты для разных страниц и раскидать по ним имеющиеся блоки.
Для этого всё закидываю на гитхаб-пейдж, чтобы по ссылке я мог открыть с телефона или попросить знакомого проверить на другой ОС c телефона
Это лишняя трата времени. Пусть небольшая, но все же. Плюс, отслеживать качество верстки все-таки удобнее в процессе, а не по окончании подкручивать.
Поэтому используем browser-sync. Поднимается сайт, доступный по IP в домашней локалке с любого устройства. Совет: использовать всегда один порт в browser-sync, а на устройствах сделать закладки на этот адрес. Любой сайт, который в данное время разрабатывается, открывается одним тапом по закладке.
Кроме того BS дает бонус в виде синхронизации действий сразу на всех устройствах: клики, прокрутка, ввод. Это мега-удобно — кликаешь на компе, краем глаза смотришь в планшет и телефоны, сразу видишь там все изменения и поведение.
Всё готово, сжимаю CSS, JS. через веб-сервисы.
Опять тратите время. Настроенный Gulp в одну команду проделает все оптимизации (на больших проектах даже кофе можно успеть сделать, пока собирается билд=).
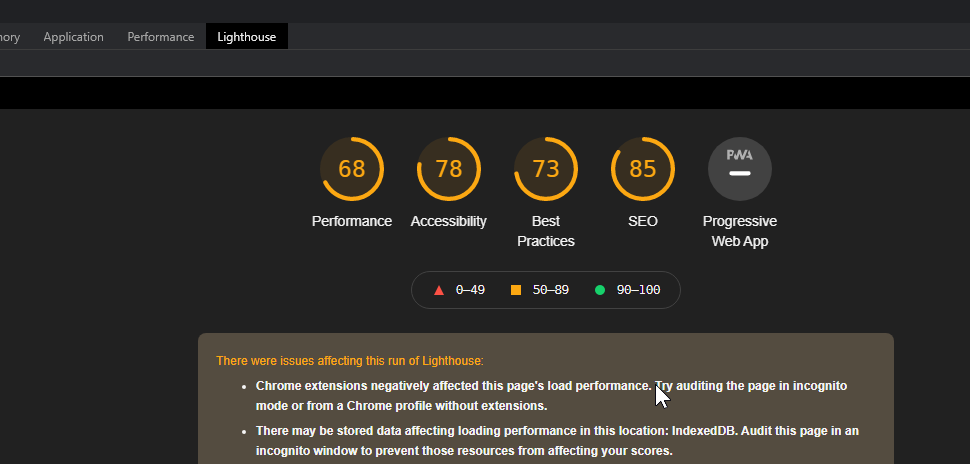
Еще обратите внимание на инструмент lighthouse в инструментах разработчика.
Не нужно никуда сайт заливать, чтобы проверить на доступность, производительность и т.п.
Про CMS ничего не скажу. Клиенту удобнее кнопочки тыкать в условном вордпрессе.
Я не упомянул SASS-фигас и т. д, так как не увидел практической пользы для проектов на 1-15 страниц.
Возможно вы плохо знакомы с возможностями препроцессоров, или вам никогда не требовались они, кроме переменных.
Но даже в этом случае, препроцессор помогает упорядочить и структурировать код, а не писать одну простыню на 10 тыс строк в одном файле.
Ну вот зачем PUG? Как конкретно он помогает на небольших проектах 1-15 шаблонов страниц.
Помогает. Нет, конкретно Pug я очень не люблю. Но другой, более "хэтээмэльный" шаблонизатор бывает полезен. Я уже упомянул выше о верстке независимыми блоками. Шаблонизатор позволит не копипастить эти блоки, а использовать их как компоненты.
Префиксы? В кодовом редакторе они и так есть.
Я считаю, что
исходный код должен быть чистым, без префиксов. Это лишний визуальный мусор. Пусть лучше автопрефиксер этим занимается. К тому же этот плагин использует актуальную базу caniuse на основе вашего .browserlist. Пусть профит и не большой, но все же поменьше на выходе неактуальных свойств.