
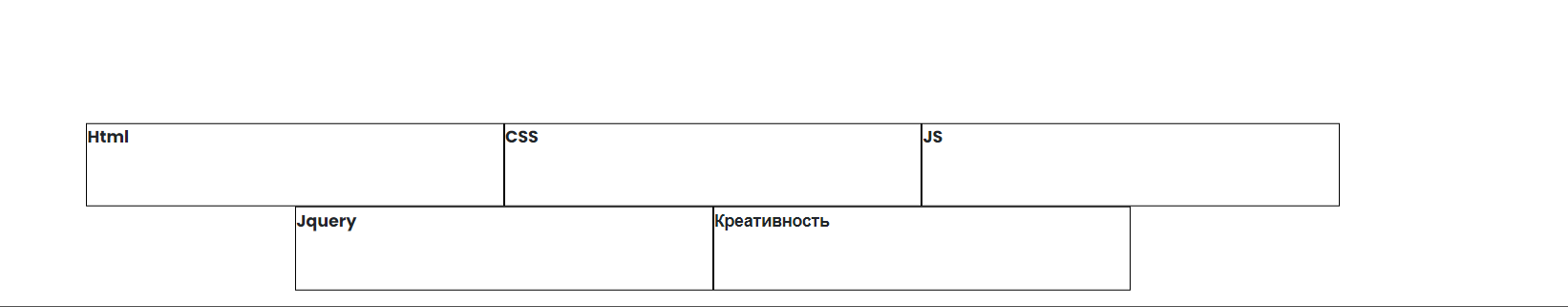
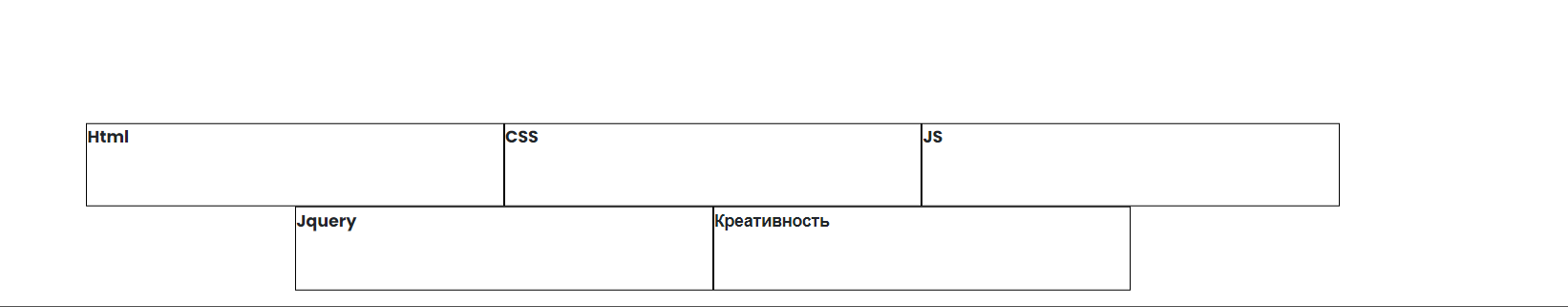
На фото выше идут некие элементы, у материнского оболочки стоит display: flex; justify-content: center; flex-wrap: wrap;
И если я задам элементам margin-right: 10px, то все элементы уже не совсем по центру будут стоять. Можно ли сделать так, что бы у каждого третьего элемента не было margin-right?