Вот
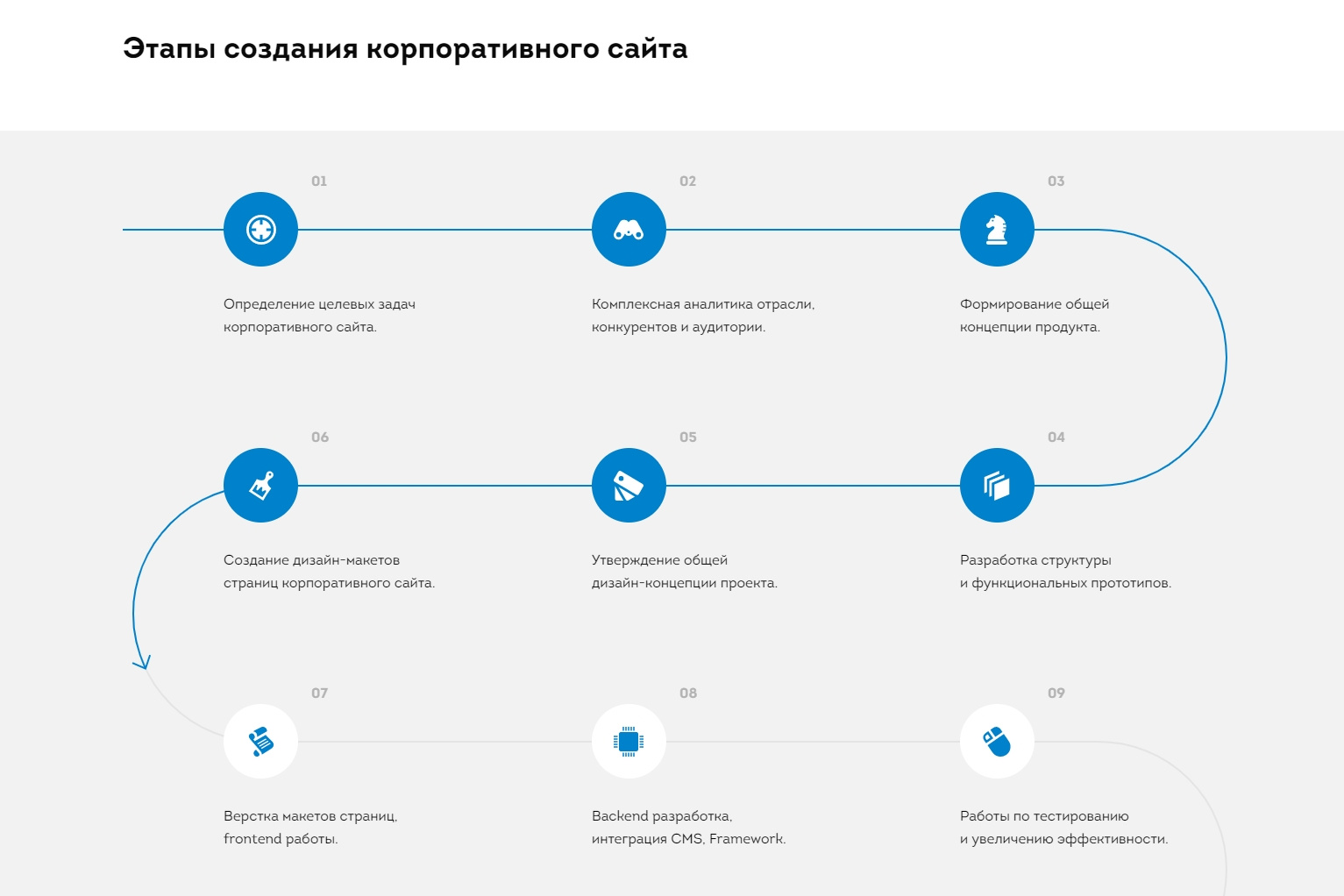
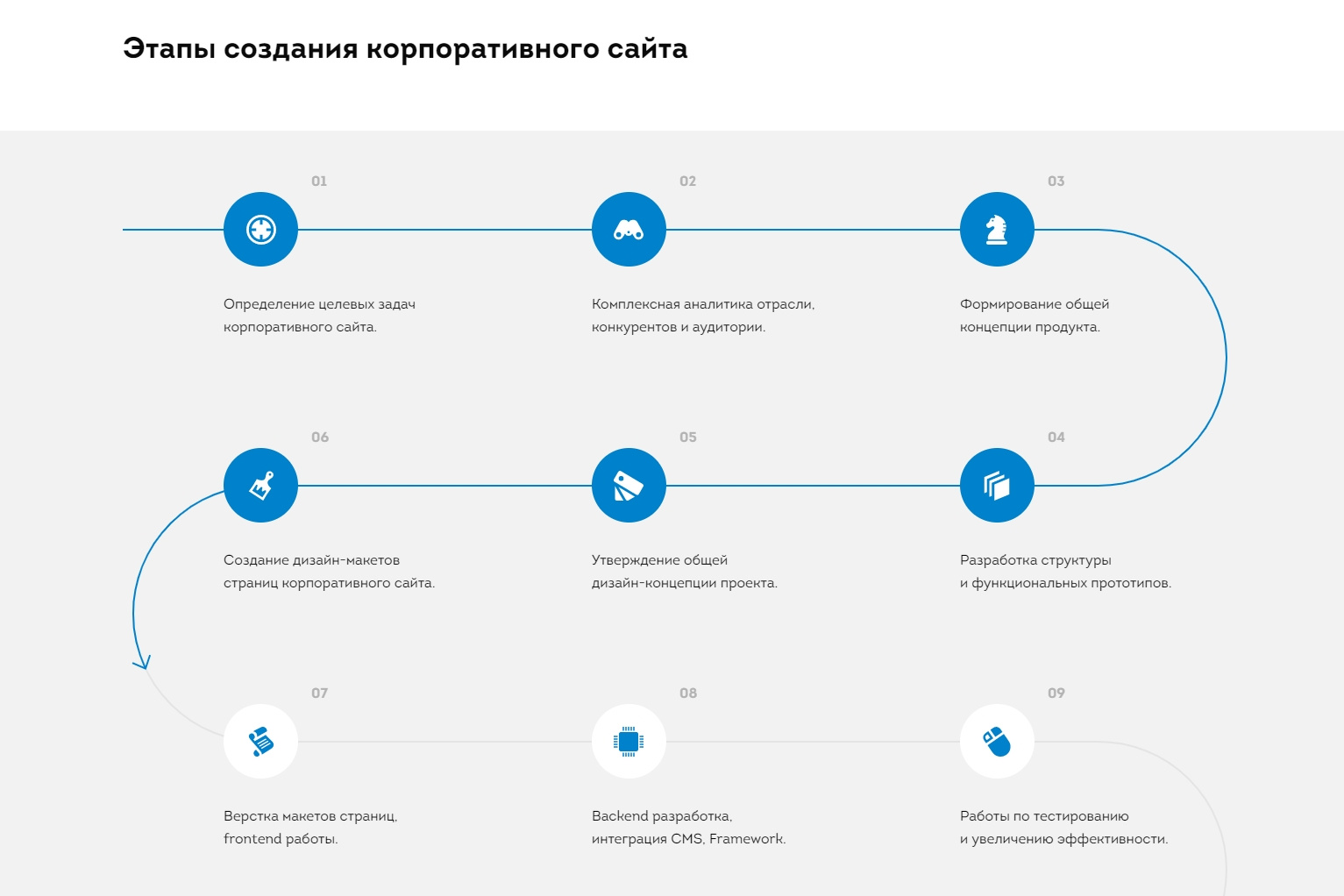
здесь, например, делал когда-то такую вещь (блок "Этапы создания корпоративного сайта").

Идея, вкратце:
- Элементы размещаете просто в сетку с помощью inline-block/float/flex/grid - как привычнее.
- Родителю задаёте относительное позиционирование, в него помещаете абсолютный элемент на всю ширину/высоту с небольшим запасом, на котором будете рисовать SVG.
- Как нарисуется - на js считаете ключевые точки (координаты), через которые нужно провести линии.
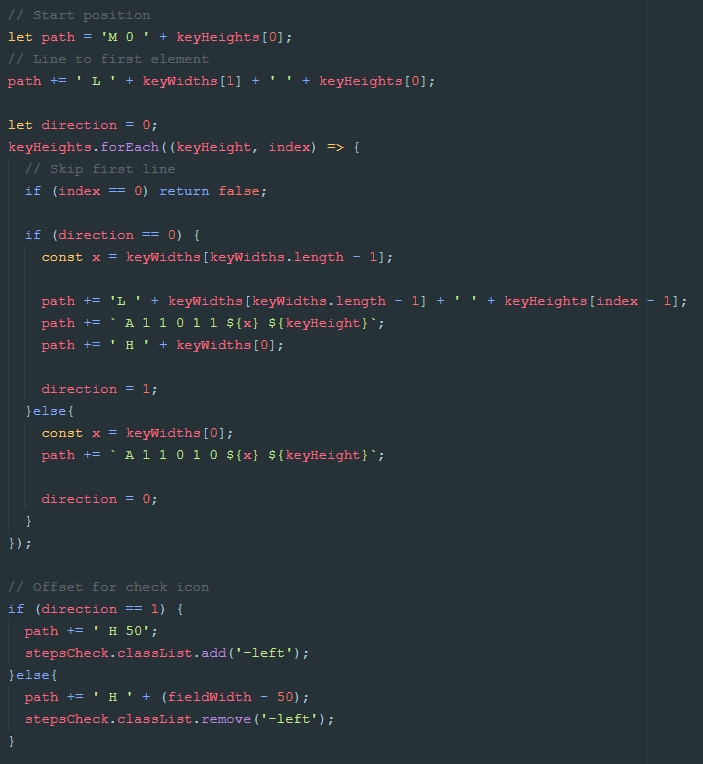
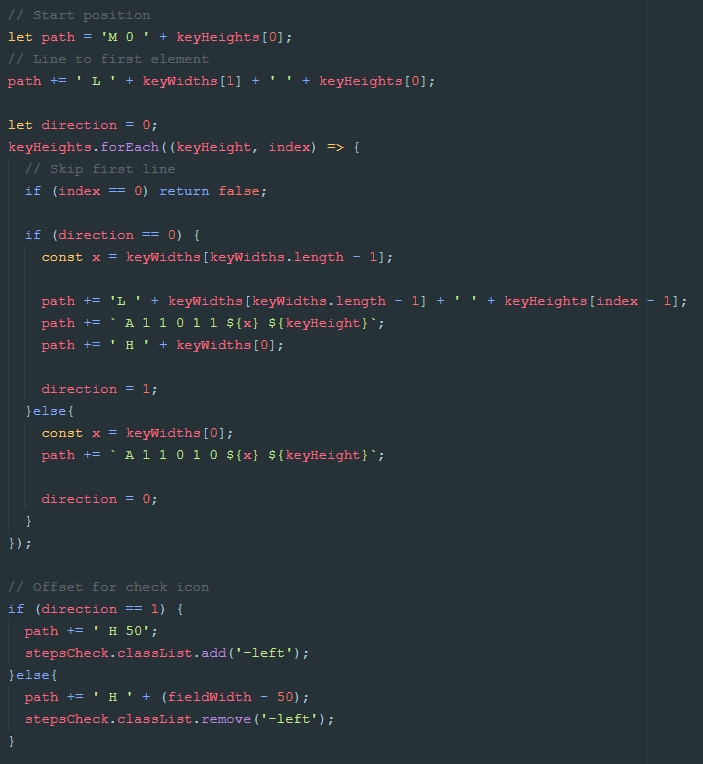
- Динамически рисуете SVG по вашим ключевым точкам.
О том, какие варианты вообще есть, можно почитать на MDN, например.
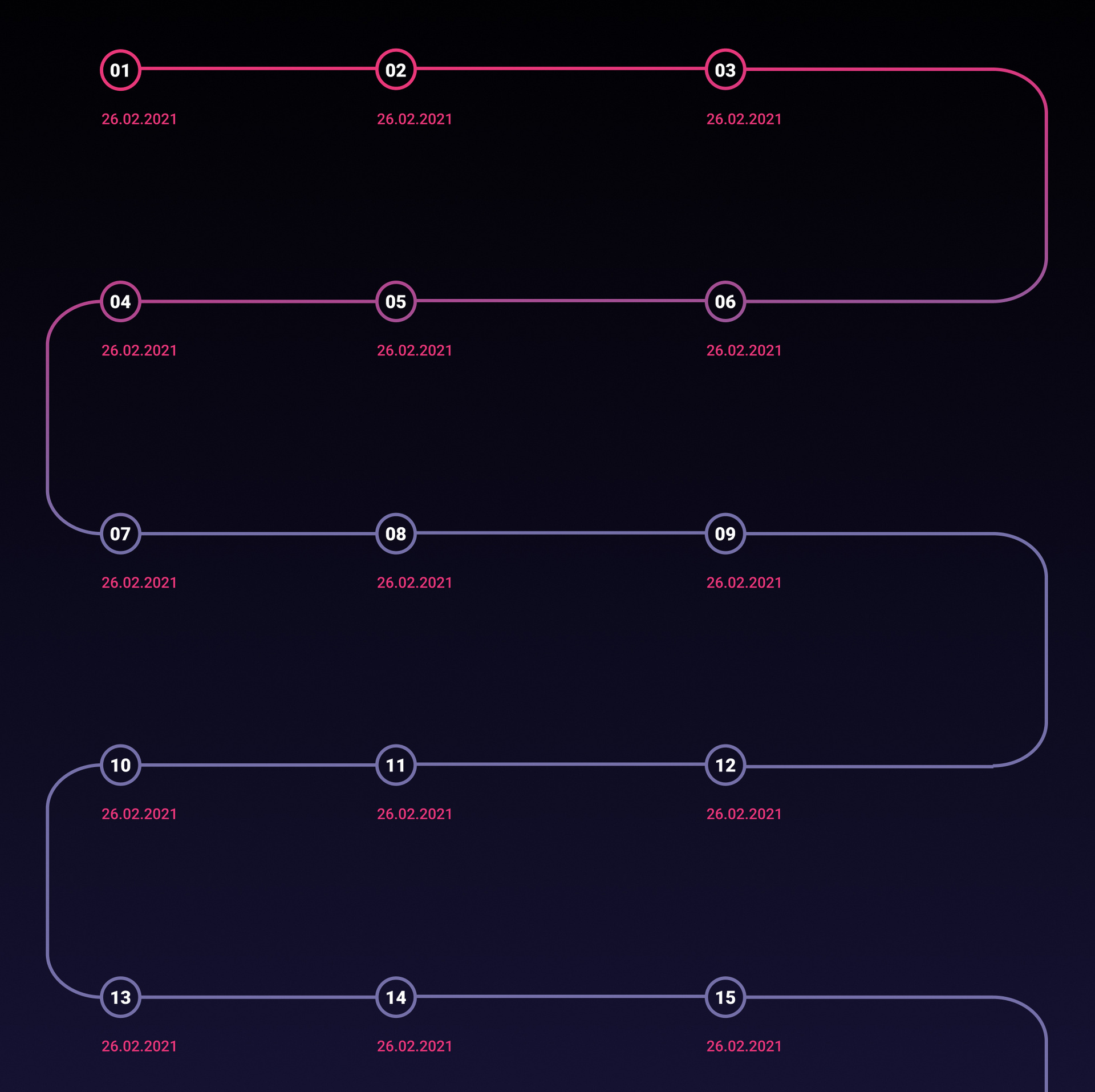
Выглядеть это будет примерно так:

В вашем случае рекомендую использовать кривые Безье. Здесь мне нужно было сделать полукруг, поэтому я использовал дуги, у вас же просто статичная величина закругления.
- На ресайз окна считаете ключевые точки заново и перерисовываете SVG.
- Опционально заморачиваетесь и добавляете сверху ещё один путь, который по скроллу будет "заполняться"
Это в целом чёрная магия, можно полдня убить, но красиво :)
Если это всё очень сложно, то просто картинкой вставьте, высоту элементов фиксируйте, и меняйте картинку для адаптивных вариантов.
Готовых вариантов тут в общем-то вы вряд ли найдёте, нужно взять и разработать.
У меня была идея оформить это в какую-то библиотеку, но как и все остальные идеи - и ныне лежит в туду-листе на 60+ пунктов. :)