Я конечно могу ошибаться, и нужно проверить это.
Но насколько я помню, display none не скрывает элементы от загрузки и отрисовки.
Т.е. браузер все равно получит их, не важно, скрыто видео или нет.
А посему, у меня только одно предложение.
Динамически, в зависимости от размера экрана, через jQuery создавать элемент DOMa.
В таком случае, лишний трафик точно не будет грузиться.
Так как скрипт просто не обработает свое действие.
Upd:
Проверил, и правда, display none никак не сказывается на загрузке.
Видео все равно грузится, но уже фоном и трафик жрет.
jQuery(document).ready(function(){
var w = screen.width;
if (w >= '1000') {
$('.fullscreen-bg__video').append('<source src="video/video.webm" type="video/webm">');
} else {
if (w < '1000') {
$('.fullscreen-bg__video').append('<div id="third">Картинка</div>');
}
}
});
Это мое решение. На разрешении больше 1000 пикселей, динамически создается блок с видео. А на меньше 1000 создается блок с картинкой. Классы и стили прописать можете самостоятельно.
Можно довесить проверку на load и resize, если нужно.
Upd2:
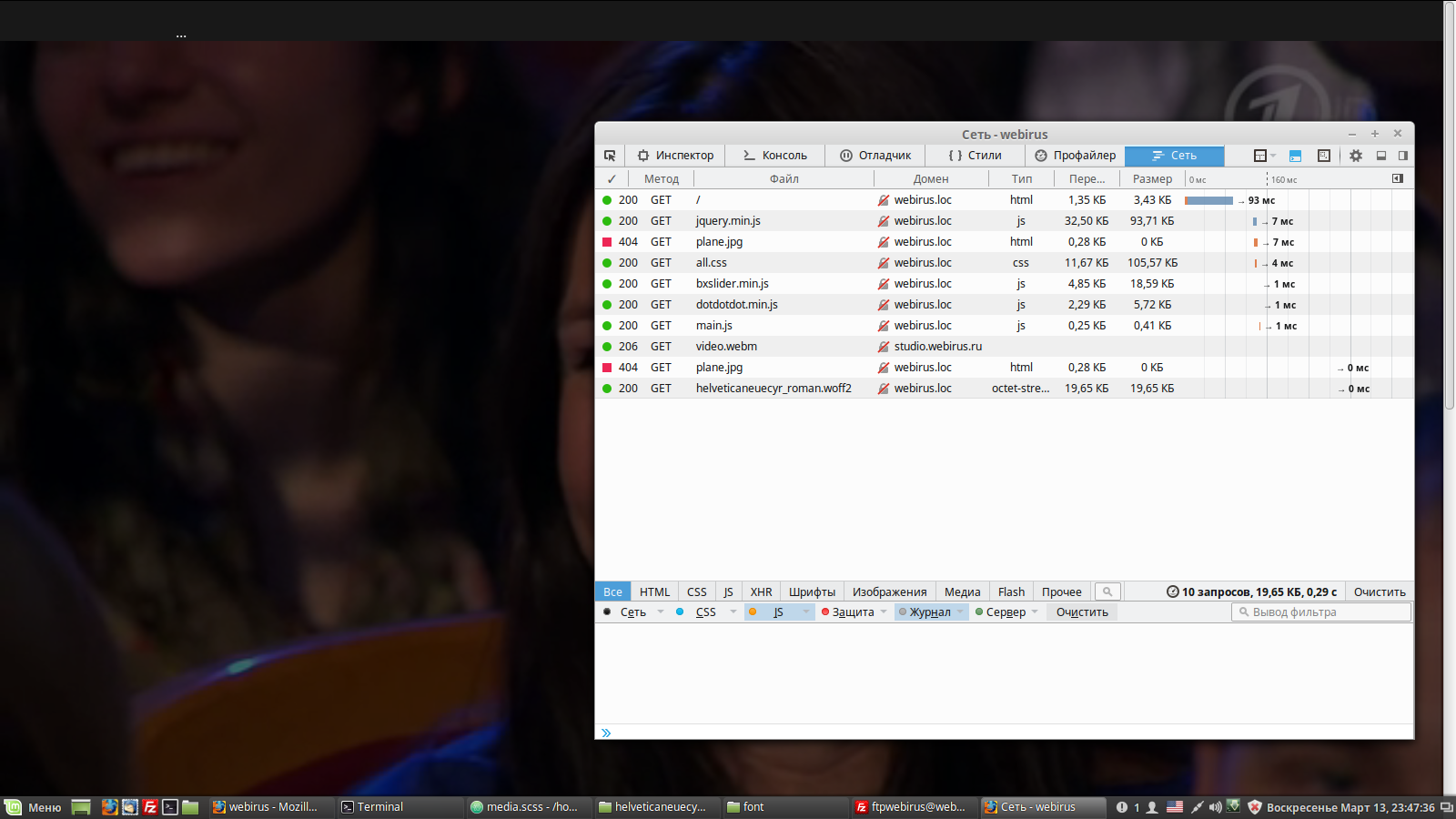
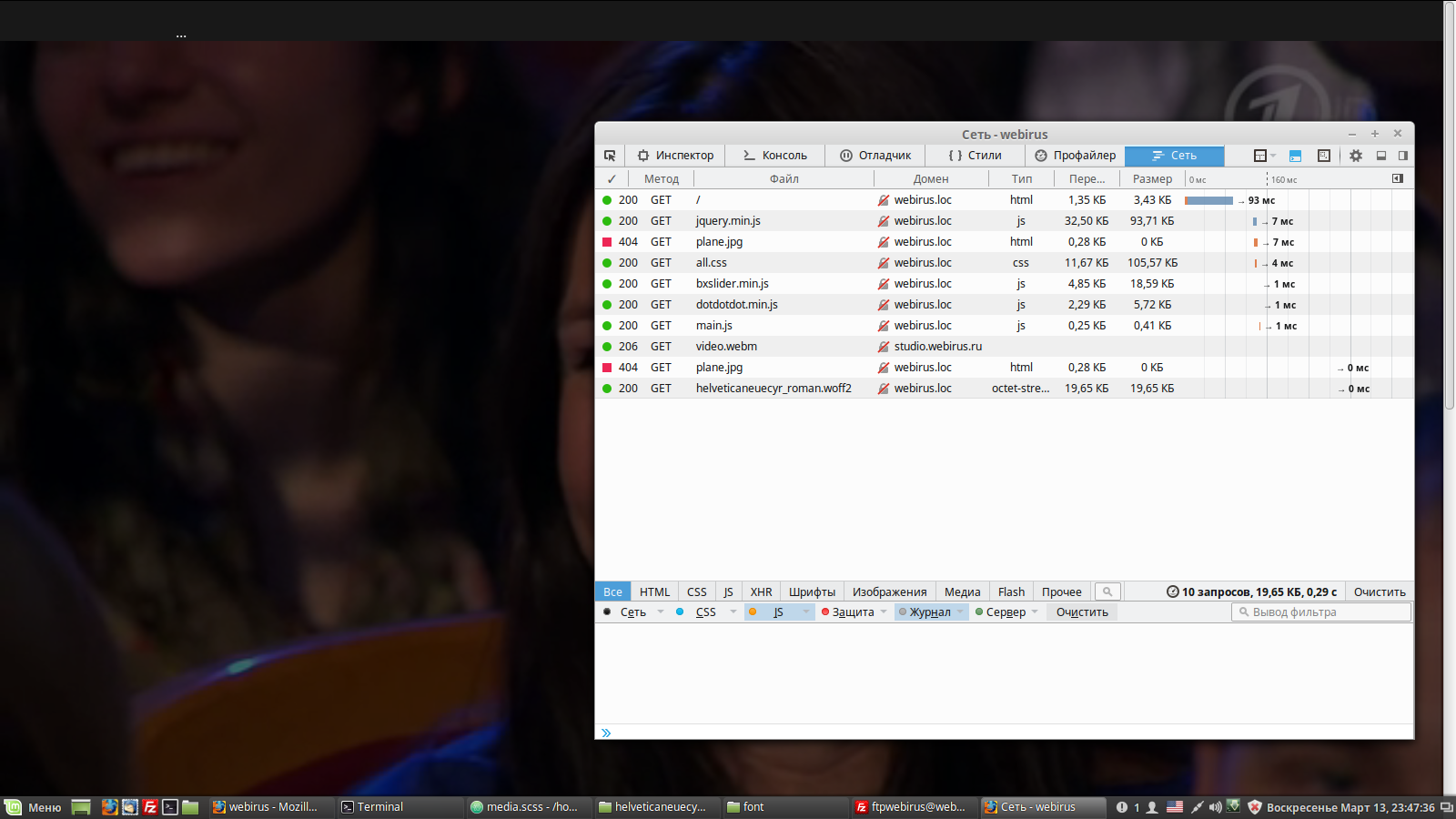
Вот результат работы скрипта. Видео грузится только больше 1000.


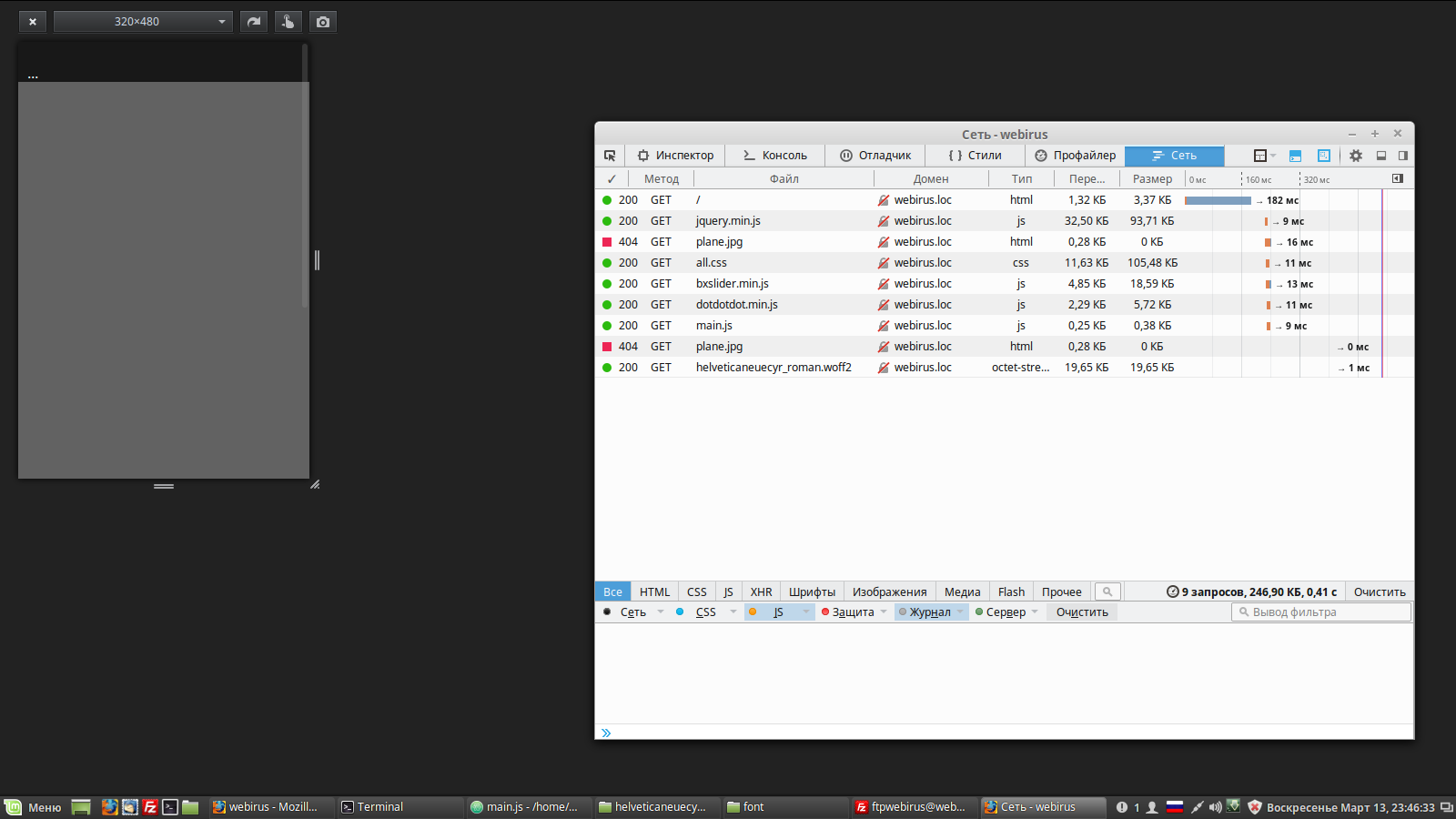
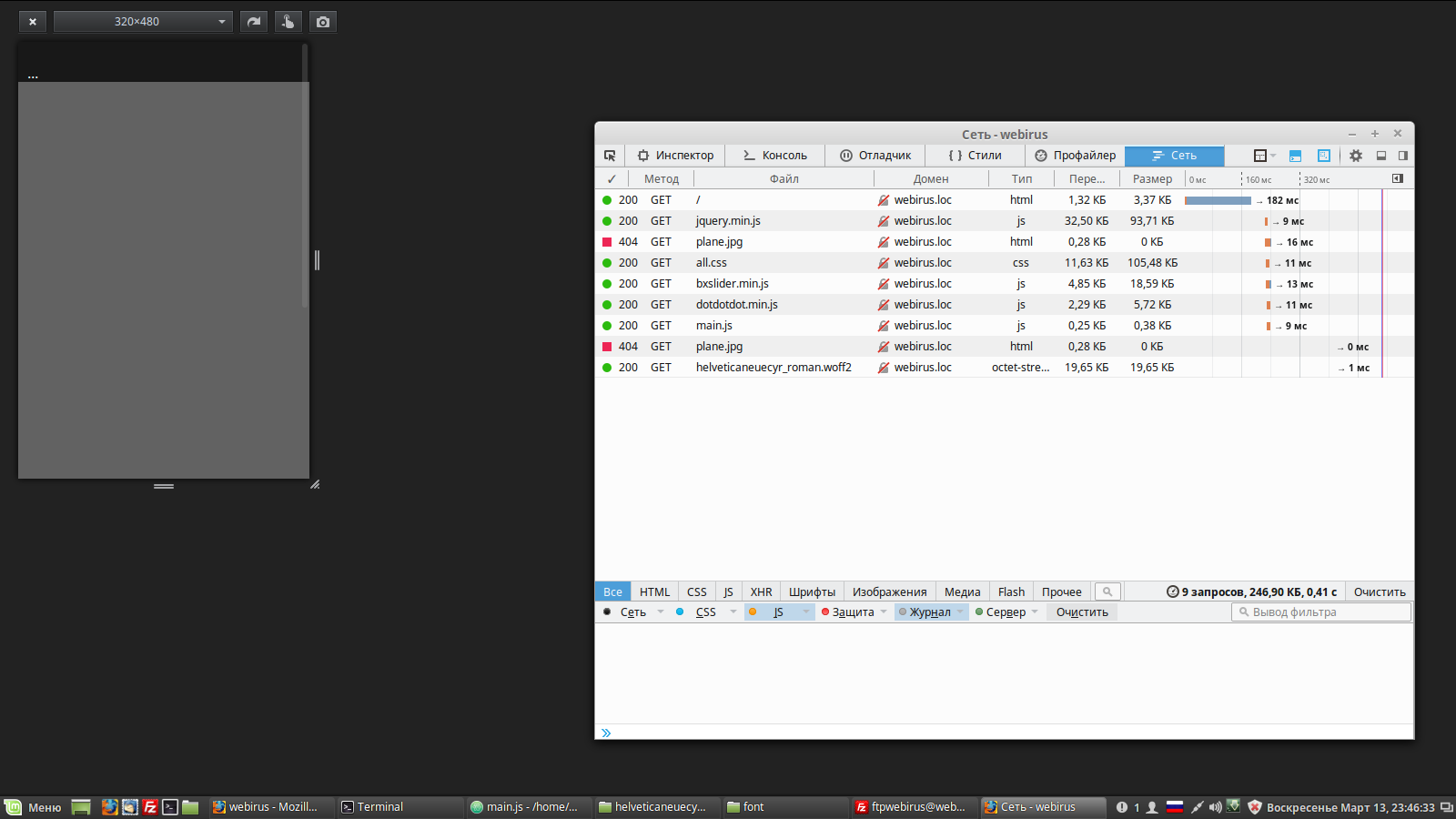
А вот с display none для блока с видео, самого видео и вообще обводки.


По консоли последнего скрина видно, что видео продолжает грузиться.
Последние строки, там смотрим грузится видео или нет.
UpdLast:
Честно говоря, я сам люблю видео ставить на первый экран лендингов.
Никогда не задумывался над этим.
Теперь буду только так внедрять) Чтобы посетители не ругались)))
Спасибо за вопрос)
PPS:
HTML
<video id="video_1" width="100%" height="100%" loop autoplay>
</video>
JS
jQuery(document).ready(function(){
var w = screen.width;
if (w >= '1000') {
$('#video_1').append('<source type="video/mp4" src="/video/2.mp4" /><source type="video/webm" src="/video/2.mp4" />'); // в блок с ID video_1 добавляем код вставки видео
} else {
if (w < '1000') {
$('#video_1').append('<div class="image"><img src="img/video.jpg" alt=""></div>'); // тут нужно прописать путь до картинки и название дива, который создается
}
}
});
Вроде так. По вашему коду.