<div class="container">
<div class="row">
<div class="v-1">Lorem ipsum dolor sit amet.</div>
<div class="dotted"></div>
<div class="v-2">Lorem ipsum dolor sit amet.</div>
</div>
<div class="row">
<div class="v-1">Lorem ipsum dolor sit amet.</div>
<div class="dotted"></div>
<div class="v-2">Lorem ipsum dolor sit amet.</div>
</div>
</div>.container{
display: flex;
flex-direction: column;
width: 100%
}
.row{
display: flex;
width: 100%;
}
.v-1{
width: 20%;
}
.dotted{
width: 80%;
border-bottom: 1px dotted silver;
}
.v-2{
width: 20%;
}


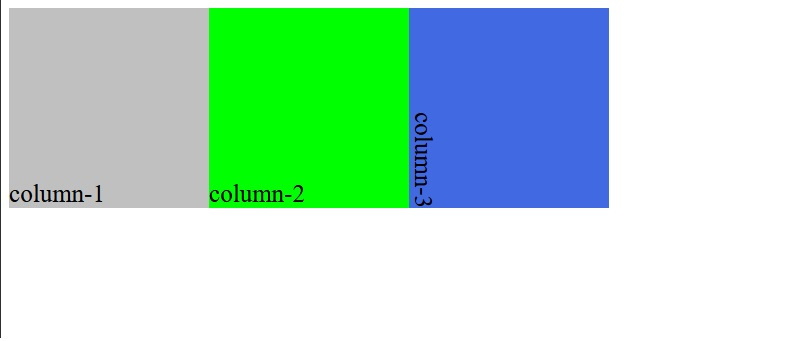
<div class="f-box">
<div class="box">
<div class="inner__box">
column-1
</div>
</div>
<div class="box">
<div class="inner__box">
column-2
</div>
</div>
<div class="box box-3">
<div class="inner__box">
column-3
</div>
</div>
</div>.f-box{
display: flex;
font-size: 25px;
}
.box{
display: flex;
justify-content: start;
align-items: end;
height: 200px;
width: 200px;
}
.box-3{
transform: rotate(90deg);
justify-content: end;
}
.box:nth-of-type(1){
background: silver;
}
.box:nth-of-type(1){
background: silver;
font-size: 25px;
}
.box:nth-of-type(2){
background: lime;
}
.box:nth-of-type(3){
background: royalblue;
}
.main-header__list{
dispaly: flex;
justify-content: space-between;
}

let sliderWidth = window.getComputedStyle(slider).width.scroll{
transform: translateX(-960px);
}let wrapper = document.querySelector('.wrapper');
wrapper.classList.add('scroll');<div class="a21 v"> - это просто ужасно 
<div class="works">
<div class="col-1">
<div class="works__item">
<img class="works__photo" src="img/1.jpg" alt="1">
</div>
<div class="works__item">
<img class="works__photo" src="img/1.jpg" alt="4">
</div>
</div>
</div>