


<div class="f-box">
<div class="box">
<div class="inner__box">
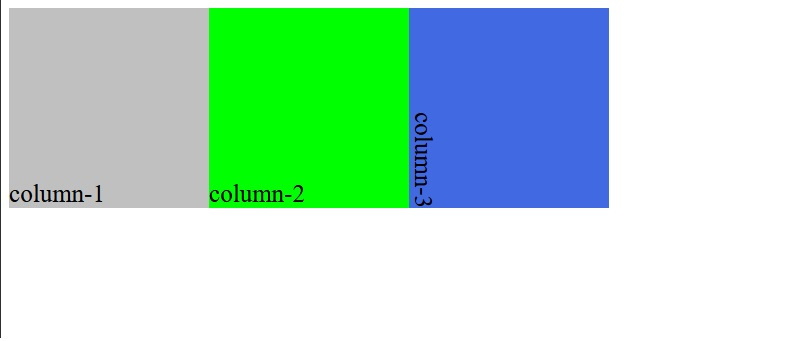
column-1
</div>
</div>
<div class="box">
<div class="inner__box">
column-2
</div>
</div>
<div class="box box-3">
<div class="inner__box">
column-3
</div>
</div>
</div>.f-box{
display: flex;
font-size: 25px;
}
.box{
display: flex;
justify-content: start;
align-items: end;
height: 200px;
width: 200px;
}
.box-3{
transform: rotate(90deg);
justify-content: end;
}
.box:nth-of-type(1){
background: silver;
}
.box:nth-of-type(1){
background: silver;
font-size: 25px;
}
.box:nth-of-type(2){
background: lime;
}
.box:nth-of-type(3){
background: royalblue;
}