Здравствуйте! Со следующей проблемой:
Первая секция имеет высоту 100 vh, размер следующих, определяет размер контента. При открытии страницы не в полноэкранном режиме , а затем дальнейший разворот браузера, либо загрузка с открытой консолью и последующим ее закрытием, приводят к тому, что мы имеем размер первой секции, не такой как ожидали:
.first-section{
width: 100%;
height: 100vh;
}
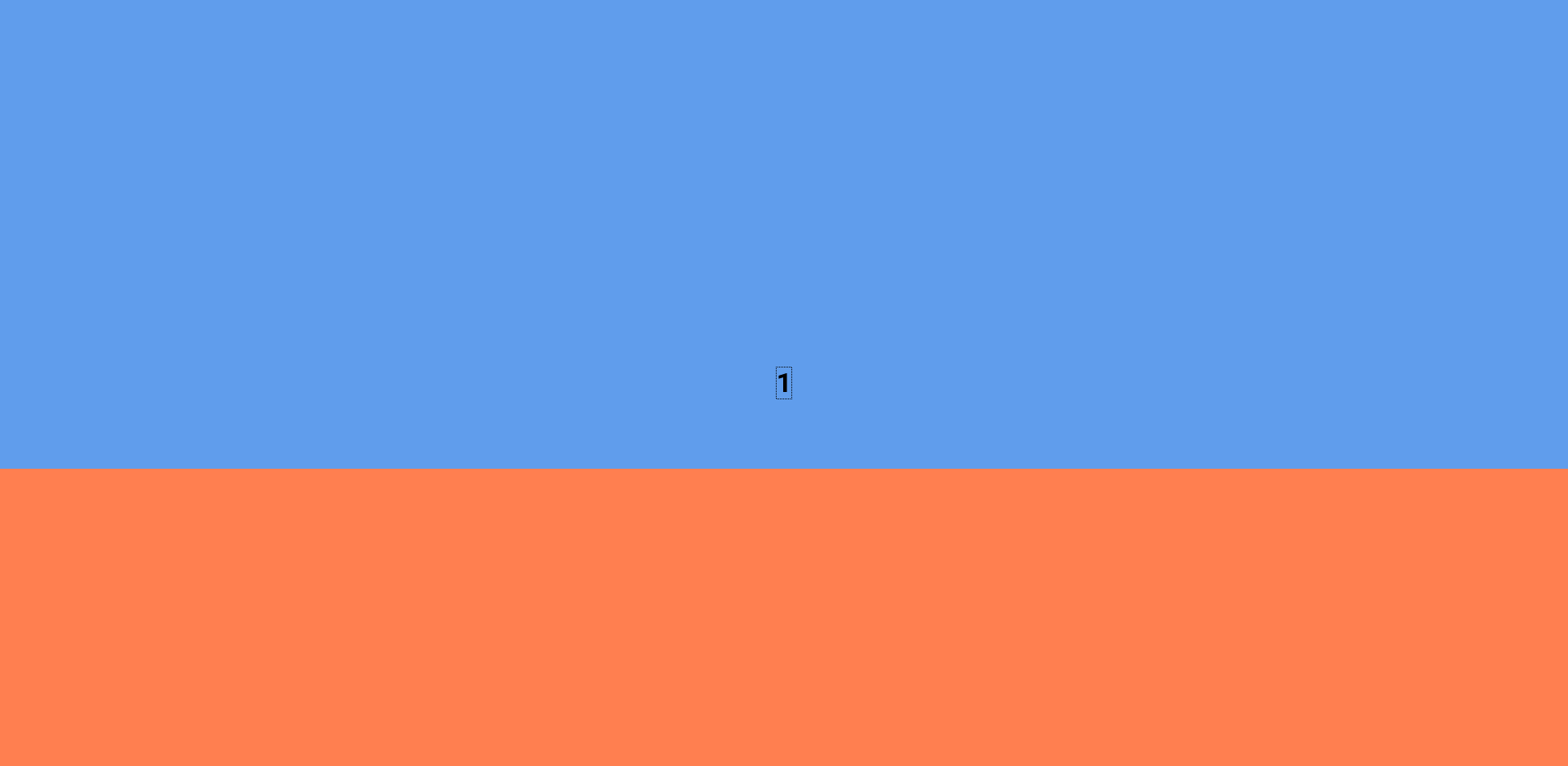
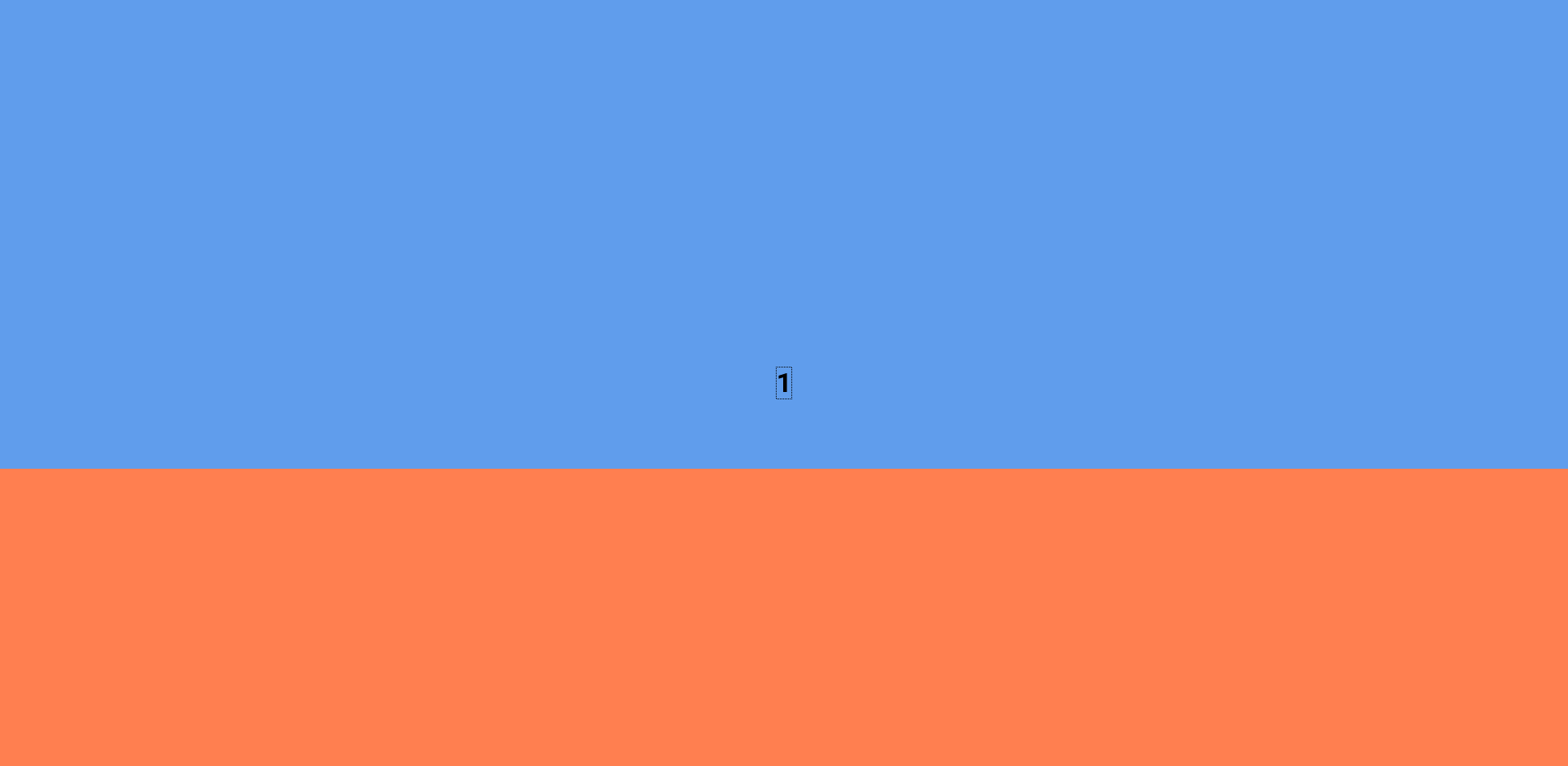
Хочется:

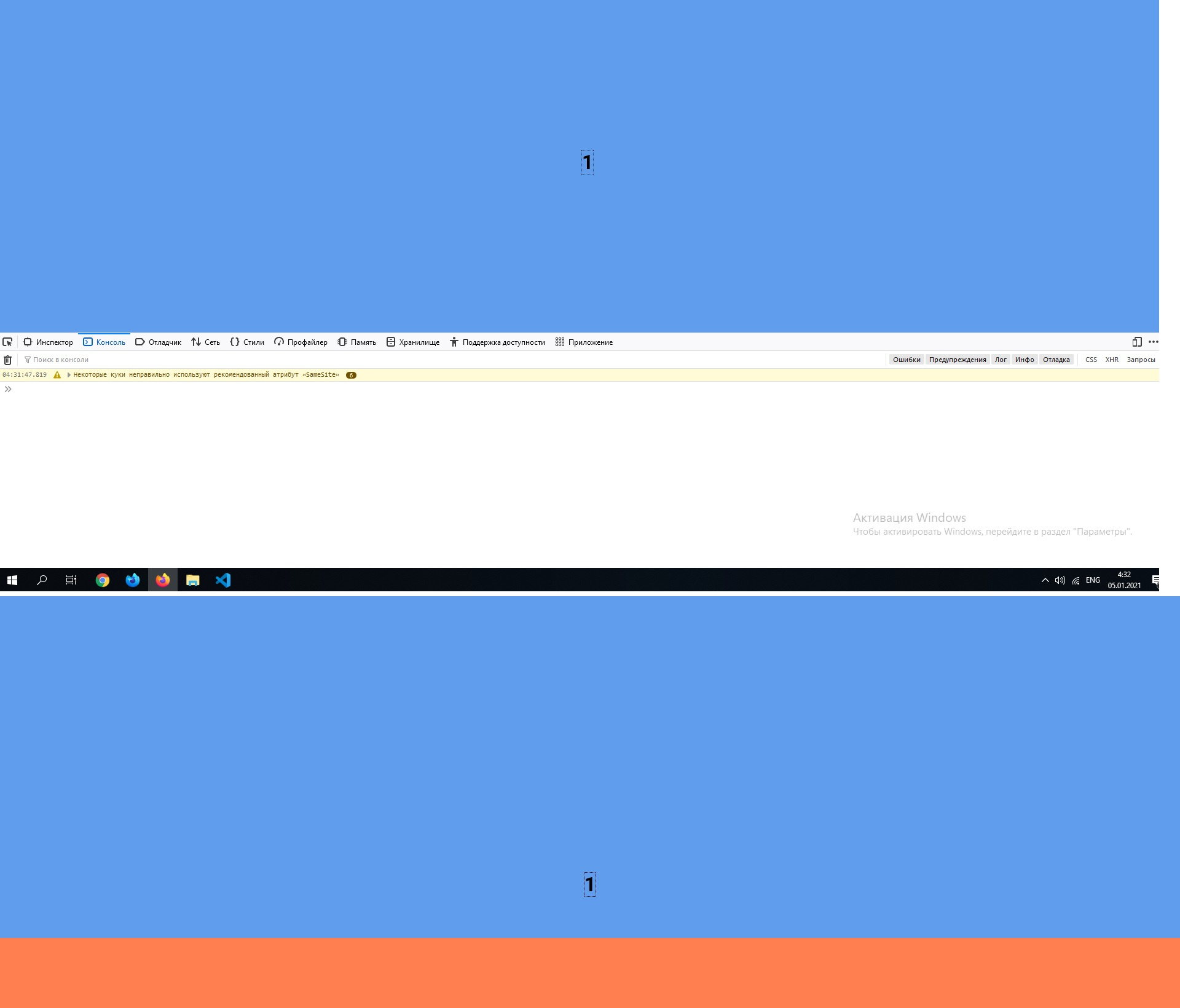
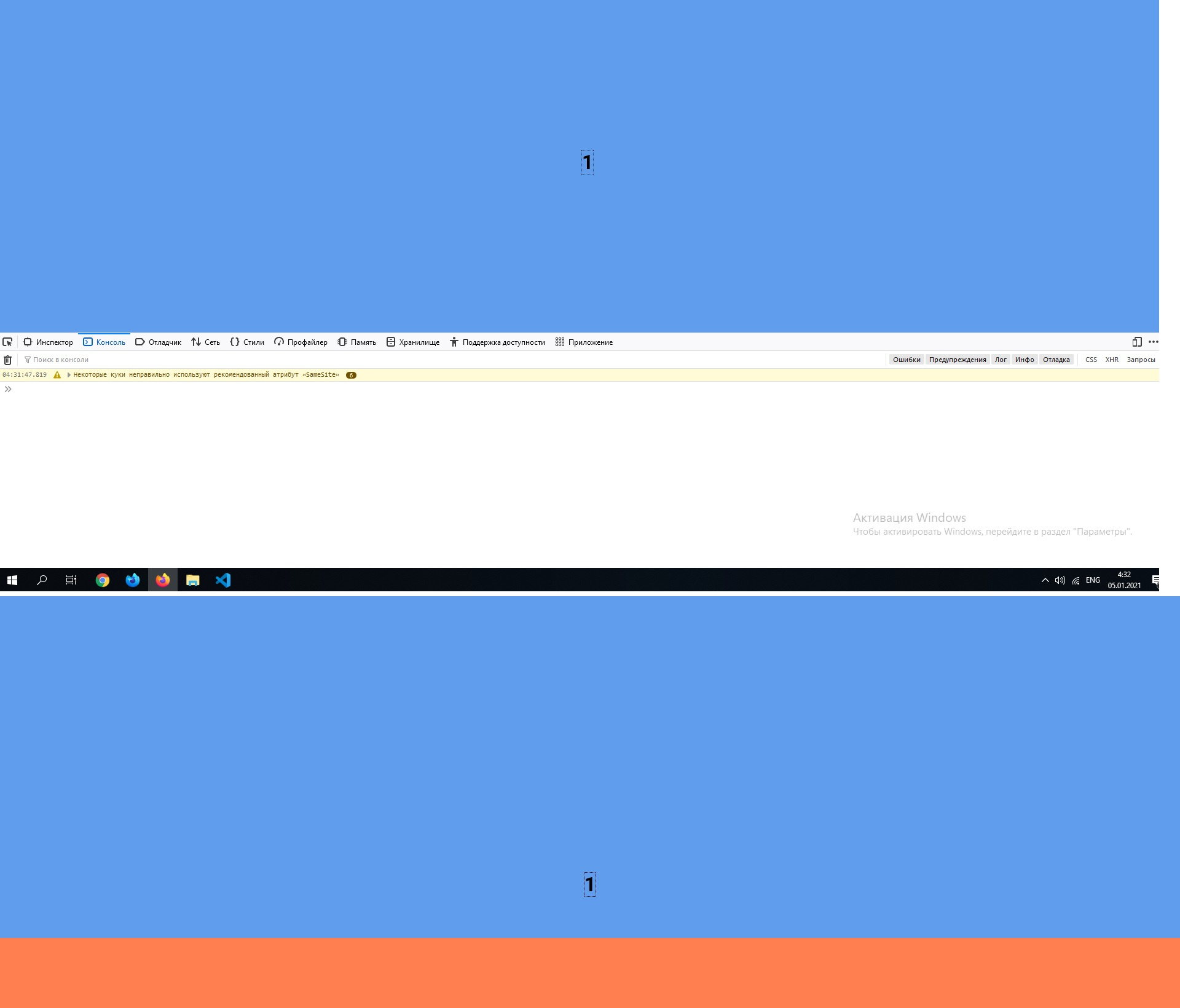
Имеем, после перехода в полно экранный режим:



Понимаю, что браузер отрисовывает правильно, потому как высота в момент загрузки и после развертывания разная.
Первое, что приходит в голову - это решить с помощью javascript, отлавливая window.onresize.
Хотелось бы поинтересоваться, можно ли решить проблему с помощью CSS?
P.S. Google и Яндекс не помогли