require('bootstrap-loader');
require('font-awesome-loader');module {
loaders: [
{
test: /\.woff(.*)$/,
loader: 'url',
query: {
limit: 10000,
mimetype: 'application/font-woff',
name: 'fonts/[name].[ext]' // путь output, куда будут скопированы файлы
}
},
{
test: /\.woff2(.*)$/,
loader: 'url',
query: {
limit: 10000,
mimetype: 'application/font-woff',
name: 'fonts/[name].[ext]'
}
},
{
test: /\.ttf(.*)$/,
loader: 'url',
query: {
limit: 10000,
mimetype: 'application/octet-stream',
name: 'fonts/[name].[ext]'
}
},
{
test: /\.eot(.*)$/,
loader: 'file',
query: {
limit: 10000,
name: 'fonts/[name].[ext]'
}
},
{
test: /\.svg(.*)$/,
loader: 'url',
query: {
limit: 10000,
mimetype: 'image/svg+xml',
name: 'fonts/[name].[ext]'
}
}
]
}var extractTextPlugin = require('extract-text-webpack-plugin');
// ...
module.exports = {
// ...
module: {
loaders: [
{
test: /\.scss$/, // для scss
loader: extractTextPlugin.extract('style', 'css!sass')
}
]
},
plugins: [
new extractTextPlugin('bundle.css') // вынести css в файл bundle.css в папку output
]
}function CoffeeMachine(power) {
//...
var self = this; // запоминаем ссылку на текущий объект
//...
function getBoilTime() {
// здесь this будет ссылкой на window,
// т.к. вызов метода getBoilTime() происходит из другого контекста
// доступ к исходному объекту возможен через ссылку,
// которая была передана в переменную self
console.log('this', this);
console.log('self', self);
return self.waterAmount * WATER_HEAT_CAPACITY * 80 / power;
}
// ...
this.run = function() {
setTimeout(onReady, getBoilTime());
};
}function CoffeeMachine(power) {
this.waterAmount = 0;
var WATER_HEAT_CAPACITY = 4200;
function getBoilTime() {
console.log('getBoilTime', this);
return this.waterAmount * WATER_HEAT_CAPACITY * 80 / power;
}
function onReady() {
alert( 'Кофе готово!' );
}
this.run = function() {
console.log('run', this);
var interval = getBoilTime.apply(this, null);
setTimeout(onReady, interval);
};
}
var coffeeMachine = new CoffeeMachine(100000);
coffeeMachine.waterAmount = 200;
coffeeMachine.run.apply(coffeeMachine, null);Не переписывать же плагины, верно? Кто как с этим борется?
server {
server_name localhost;
disable_symlinks if_not_owner;
listen 80;
include /etc/nginx/vhosts-includes/*.conf;
location /extplorer/ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080; // указать номер порта, который слушает Apache
}
}http://localhost:8080/extplorer. find /etc/* | while read -r path; do
if [[ -f "$path" ]]; then
printf "Файл: %s\n" "$path";
elif [[ -d "$path" ]]; then
printf "Мамка: %s\n" "$path";
fi
done-maxdepth 0.-type d.-type f.find /etc/* -maxdepth 0 | while read -r path; do
if [[ -f "$path" ]]; then
printf "Файл: %s\n" "$path";
elif [[ -d "$path" ]]; then
printf "Папка: %s\n" "$path";
fi
donefind --help.declare -a files
find /etc/* -maxdepth 0 -type f | while read -r path; do
files+=("$path")
done(function (angular) {
'use strict';
var module = angular.module('angular-bind-html-compile', []);
module.directive('bindHtmlCompile', ['$compile', function ($compile) {
return {
restrict: 'A',
link: function (scope, element, attrs) {
scope.$watch(function () {
return scope.$eval(attrs.bindHtmlCompile);
}, function (value) {
// In case value is a TrustedValueHolderType, sometimes it
// needs to be explicitly called into a string in order to
// get the HTML string.
element.html(value && value.toString());
// If scope is provided use it, otherwise use parent scope
var compileScope = scope;
if (attrs.bindHtmlScope) {
compileScope = scope.$eval(attrs.bindHtmlScope);
}
$compile(element.contents())(compileScope);
});
}
};
}]);
}(window.angular));var app = angular.module('myApp',['ngMaterial', 'ngSanitize', 'angular-bind-html-compile']);
app.controller("My", ['$scope', '$http', function ($scope, $http) {
$scope.banner = '<md-progress-circular md-diameter="96"></md-progress-circular>'
}]);$command_script = "create_first_file.sh $this->server_user_name " .
trim($id_app) . " index$type_ex_file";$data->id). Кстати, точка с запятой там лишняя, достаточно: <?=$data->id?>.$id_app.Share = {
getParams: function(params) {
// используем полученные параметры,
// либо создаем пустой объект, чтобы не было ошибок
params = params || {};
// в качестве url используем params.url,
// либо адрес текущей страницы (window.location.href), если params.url не указан
params.url = params.url || window.location.href;
// используем params.title, либо заголовок документа
params.title = params.title || document.title;
// и т.п.
params.description = params.description || '';
params.img = params.img || '';
return params;
},
vkontakte: function(params) {
params = Share.getParams(params);
url = 'http://vkontakte.ru/share.php?';
url += 'url=' + encodeURIComponent(params.url);
url += '&title=' + encodeURIComponent(params.title);
url += '&description=' + encodeURIComponent(params.description);
url += '&image=' + encodeURIComponent(params.img);
url += '&noparse=true';
Share.popup(url);
},
facebook: function(params) {
params = Share.getParams(params);
url = 'http://www.facebook.com/sharer.php?s=100';
url += '&p[title]=' + encodeURIComponent(params.title);
url += '&p[summary]=' + encodeURIComponent(params.description);
url += '&p[url]=' + encodeURIComponent(params.url);
url += '&p[images][0]=' + encodeURIComponent(params.img);
Share.popup(url);
},
twitter: function(params) {
params = Share.getParams(params);
url = 'http://twitter.com/share?';
url += 'text=' + encodeURIComponent(params.description);
url += '&url=' + encodeURIComponent(params.img);
url += '&counturl=' + encodeURIComponent(params.img);
Share.popup(url);
},
popup: function(url) {
window.open(url, '', 'toolbar=0,status=0,width=626,height=436');
}
};<span title="Поделиться в Facebook">
<a onclick="Share.facebook({url: 'https://toster.ru/q/294480'})">
<i class="facebook square icon">Facebook</i>
</a>
</span>
<span title="Поделиться в Twitter">
<a onclick="Share.twitter({description: 'Hello world!'})">
<i class="twitter square icon">Twitter</i>
</a>
</span>
<span title="Поделиться ВКонтакте">
<a onclick="Share.vkontakte({url: 'https://toster.ru/q/294480', description: 'Ответ на вопрос',
title: 'Как правильно создать кнопку «поделиться» в facebook?'})">
<i class="vk icon">VK</i>
</a>
</span>https://connect.ok.ru/oauth/authorize?client_id={clientId}&scope={scope}&
response_type=token&redirect_uri={redirectUri}&
layout={layout}&state={state}VALUABLE_ACCESS;PHOTO_CONTENT, чтобы иметь возможность получить данные профиля пользователя.https://connect.ok.ru/oauth/authorize?client_id=000000000&
scope=VALUABLE_ACCESS;PHOTO_CONTENT&response_type=token&
redirect_uri=https://localhost/auth_result.html&layout=mhttps://localhost/auth_result.html с кодом обработки результатов (см. п2).<script>
alert(window.location.hash);
// берем hash из url и разбиваем на массив по символу &
var params = window.location.hash.substr(1).split('&');
// перебираем массив
for (var i = 0; i < params.length; i++)
{
// разбиваем текущий элемент массив на новый массив по знаку =
var p = params[i].split('=');
// на выходе будет два элемента ключ-значение
// проверяем имя ключа
if (p[0] == 'access_token')
{
// показываем значение
alert('Нашли ключ доступа: ' + p[1]);
}
}
</script>-- строка, в которой нужно провести поиск
SET @parent = '14 11 10 11 52';
-- строка, которую нужно найти
SET @search = '11';
-- найти начальную позицию нужной строки
SELECT INSTR(@parent, @search);
-- зная расположение и размер подстроки, можно вырезать фрагмент текста
-- первая часть
SELECT SUBSTR(@parent, 1, INSTR(@parent, @search) - 1);
-- хвост
SELECT SUBSTR(@parent, INSTR(@parent, @search) + LENGTH(@search));
-- все вместе
SELECT CONCAT
(
SUBSTR(@parent, 1, INSTR(@parent, @search) - 1),
SUBSTR(@parent, INSTR(@parent, @search) + LENGTH(@search))
);UPDATE example SET parent = CONCAT
(
SUBSTR(parent, 1, INSTR(parent, '11') - 1),
SUBSTR(parent, INSTR(parent, '11') + LENGTH('11'))
);label.Content = (Convert.ToInt32(textBox.Text) + Convert.ToInt32(textBox1.Text)).ToString();private static string Sum(string a, string b)
{
return (Convert.ToInt32(a) + Convert.ToInt32(b)).ToString();
}label.Content = Sum(textBox.Text, textBox1.Text);
label.Content = Sum(textBox.Text, textBox1.Text, textBox2.Text, textBox4.Text);
private static string Sum(params string[] n)
{
return n.Sum(itm => Convert.ToInt32(itm)).ToString();
}public static class TextBoxExtension
{
public static string SumWith(this TextBox value, params TextBox[] n)
{
return (Convert.ToInt32(value.Text) + n.Sum(itm => Convert.ToInt32(itm.Text))).ToString();
}
}label.Content = textBox.SumWith(textBox1, textBox2, textBox3);public static class StringExtension
{
public static string SumWith(this string value, params string [] n)
{
return (Convert.ToInt32(value) + n.Sum(itm => Convert.ToInt32(itm))).ToString();
}
}label.Content = textBox.Text.SumWith(textBox1.Text);for($i = 1; $i < 100; $i++)
{
echo "элемент_$i<br />";
// делаем паузу, если текущий индекс делится на 10 без остатка
// т.е. каждый 10 элемент будет пауза
if (($i % 10) == 0)
{
echo "пауза 3 секунды :)";
sleep(3);
}
}$i). Но если такая необходимость возникнет, то по возможности лучше использовать обычный цикл.for($i = 0; $i < 100; $i++)
{
// каждые два элемента помещаем в div
if (($i % 2) == 0)
{
if ($i != 0)
{
// закрываем предыдущий блок, если это не первый блок
echo "</div>";
}
// открываем блок
echo "<div class='exmpl'>";
}
// выводим элемент
echo "<span> элемент_массива_$i</span><br />";
}
// закрываем последний блок
echo "</div>";$output = "";
for($i = 0; $i < 100; $i++)
{
// каждые два элемента помещаем в div
if ($i != 0 && ($i % 2) == 0)
{
// выводим
echo "<div class='exmpl'>$output</div>";
// обнуляем
$output = "";
}
// добавляем элемент в очередь на вывод
$output .= "<span> элемент_массива_$i</span><br />";
}
// выводим остатки
echo "<div class='exmpl'>$output</div>";
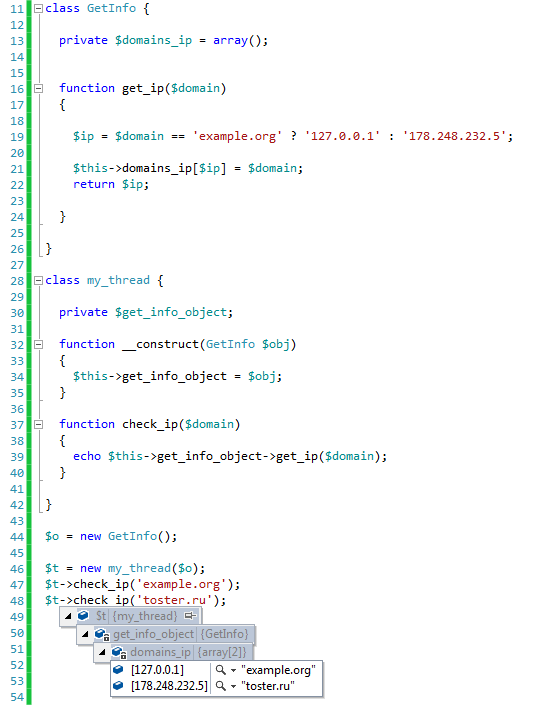
function get_ip($domain)
{
$ip = gethostbyname($domain);
var_dump($this->domains_ip);
if (!is_array($this->domains_ip))
{
echo 'domains_ip не является массивом!';
}
$this->domains_ip[$ip] = $domain;
return $ip;
}function get_ip($domain)
{
$ip = gethostbyname($domain);
$this->domains_ip[$ip] = $domain;
var_dump($ip);
var_dump($this->domains_ip);
return $ip;
}private $domains_ip = [];