/**
* @see CommonModule::onLoad()
* CommonModule constructor.
* You can not change the constructor directly, but you can use onLoad function instead.
*/
final function __construct()
/**
* CommonModule constructor.
* You can not change the constructor directly, but you can use onLoad function instead.
*
* @see CommonModule::onLoad()
*/
final function __construct()this.replaceStandardHtmlEntities = (text) => {
// маскируем ссылки
text = text.replace(/\<a([^\>]*)\>/g, String.fromCharCode(1) + 'a$1' + String.fromCharCode(1));
text = text.replace(/\<\/a\>/g, String.fromCharCode(1) + '/a' + String.fromCharCode(1));
// остальной код без изменений
let regular = /( {2}|&|'|<|>|\\n)/g, translate = {
' ': ' ',
'&': '&',
'\'': '"',
'<': '<',
'>': '>',
'\\n': '<br>'
};
// результат замены передаем в переменную
let result = (text.replace(regular, (match, entity) => {
return translate[entity];
}));
// возвращаем ссылки обратно
result = result.replace(/\x01a([^\x01]*)\x01/g, '<a$1>');
result = result.replace(/\x01\/a\x01/g, '</a>');
return result;
};// входящие данные
var str = 'odborka_vecher_01.jpg,%,podborka_vecher_37.jpg';
// разбиваем на массив по запятой
var arr = str.split(',');
// фильтруем
var resultArr = [];
for (var i = 0; i < arr.length; i++)
{
if (arr[i] != '%')
{
// добавляем в результат
resultArr.push(arr[i]);
}
}
// склеиваем новый массив в строку
var result = resultArr.join(',');
// выводим полученный результат в консоль
console.log(result);str.split(',').forEach(function(item) {
if (item != '%') {
if (result != '') { result += ','; }
result += item;
}
});
console.log(result);var arr = str.split(',').filter(function(item) {
return item != '%';
});
var result = arr.join(',');var result = str.replace(/,\%,/g, '');
// с учетом того, что % может быть первым или последним
// str.replace(/(\,*)\%(\,*)/g, '')if (window.location.hash != '') {
var hash = window.location.hash.substring(1);
var accessToken = hash.substr(hash.indexOf('access_token=')).split('&')[0].split('=')[1];
sessionStorage.setItem('access_token', accessToken);
// для безопасности, из url лучше удалить access_token
window.location.hash = '';
// window.location.href = window.location.href.substr(0, window.location.href.indexOf('#'))
}
// и далее использовать сохраненный маркер доступа
var currentAccessToken = sessionStorage.getItem('key');DECLARE @query AS nvarchar(1024);
SET @query = N'CREATE VIEW WomanAward AS
SELECT * FROM [Сотрудники]
WHERE [Пол] = ''Ж'' AND [Премия] BERWEEN 130 AND 210';
EXEC sp_executesql @query;
-- EXEC(@query);plugins: [
new webpack.EnvironmentPlugin('NODE_ENV'),
new webpack.ProvidePlugin({
'$': 'jquery',
'jQuery': 'jquery'
})
]resolve: {
modulesDirectories: ['./', 'node_modules'],
// ...
}$per = [0, 1, 2, 3, 4, 5];
for ($i = 0; $i < count($per); $i++)
{
$per[$i] = 0;
}// предполагается наличие переменных $per1, $per2 ... $per24
// если переменных в наличии не будет, то они будут созданы :-)
for ($i = 1; $i <= 24; $i++)
{
${'per'.$i} = 0;
}public function __construct($id = NULL)
{
$this->id = $id;
$this->Load();
}
public function Load()
{
// идентификатор не указан, загружать данные не нужно
if (!isset($this->id) || (int)$this->id == 0)
{
return false;
}
// указан идентификатор, загружаем данные в текущий экземпляр класса
$mysqli = db_connect();
$req = 'SELECT u.ID, u.name, u.age, u.city_id, c.city_name FROM users AS u '.
'INNER JOIN cities AS c ON (c.city_id = u.city_id) '.
'WHERE u.ID = '.$this->id; // опасно так передавать в запрос данные
$res = $mysqli->query($req);
if ($res !== false){
if ($res->num_rows == 1 )
{
// смысла в цикле нет, ожидается ведь одна строка данных
while ($row = $res->fetch_assoc())
{
$this->id = $row['ID'];
$this->username = $row['name'];
$this->city_name = $row['city_name'];
$this->city_id = $row['city_id'];
$this->age = $row['age'];
}
}
else
{
return false;
}
}
else
{
return false;
}
}
public function Save()
{
$sql = '';
$params = [];
if (!isset($this->id) || (int)$this->id == 0)
{
// запрос на добавление данных в базу
$sql = 'INSERT INTO users (name, city_id, age) VALUES (?, ?, ?)';
// параметры запроса
$params = [$this->username, $this->city_id, $this->age];
}
else
{
// запрос на обновление данных в базе
$sql = 'UPDATE users SET name = ?, city_id = ?, age = ? WHERE ID = ?';
// параметры запроса
$params = [$this->username, $this->city_id, $this->age, $this->id];
}
// код выполнения запроса
// не могу быть уверен в коде, давно не писал и проверять лень
// должно быть что-то типа такого:
$mysqli = db_connect(); // лучше сделать отдельный метод для создания и закрытия соединений
// подготавливаем запрос
$s = $mysqli->prepare($sql);
// выполняем запрос с указанными параметрами
$s->execute($params);
// тут еще неплохо бы закрыть все соединения :-)
}// создаем экземпляр класса User
$instance = new User();
// получаем информацию об экземпляре класса
$r = new \ReflectionClass($instance);
// получаем список публичных свойств
$propeties = $r->getProperties(\ReflectionProperty::IS_PUBLIC);
// перебираем все свойства
foreach ($propeties as $property)
{
// получаем имя свойства
$propertyName = $property->getName();
// получаем значение свойства
$propertyValue = $property->getValue();
// и далее можно использовать полученную информацию
// для формирования динамических запросов к базе
// полученные из базы данные можно передать в нужные свойства
$property->setValue("значение из базы");
}$url = 'http://blog.des/?go=category&q=backend&page=2';
// в элементе с именем query будет строка параметров запроса
// go=category&q=backend&page=2
$query = parse_url($url)['query'];
// функция parse_str разберет строку параметров запроса
// и передаст ассоциативный массив в переменную $params
parse_str($query, $params);
// выводим значение параметра page
echo $params['page'];$url = 'http://blog.des/?go=category&q=backend&page=2';
parse_str($url, $params);
echo $params['page'];echo 'Текущая страница: '.$_GET['page'];$queryString = [];
foreach ($_GET as $key => $value) {
// если параметр page, пропускаем его
if ($key == 'page') { continue; }
// остальные добавляем в queryString
$queryString[$key] = $value;
}
// собираем массив новых параметров в строку параметров запроса
$queryString = http_build_query($queryString);
// новые параметры
echo $queryString;$url = "http://blog.des/";
if ($queryString != '')
{
$url .= "?".$queryString;
}
// это следует делать до первого вывода, иначе могут быть ошибки/предупреждения
header('HTTP/1.1 301 Moved Permanently');
header('Location: '.$url);<?php
function GetContents($path)
{
ob_start();
require($path);
$result = ob_get_contents();
ob_end_clean();
return $result;
}
$jumi1= GetContents('admin/jumi/jumi1.php');
?>Если открыть код, то есть строчка <? include('admin/jumi/jumi1.php'); ?>.
Но она не отображается при открытии страницы и php не выполняется.
<?php include('admin/jumi/jumi1.php'); ?><?php include($_SERVER['DOCUMENT_ROOT'].'/admin/jumi/jumi1.php'); ?>public class NewModel
{
public IEnumerable<City> CitiesList { get; set; }
public City City { get; set; }
}@model NewModel@foreach(var city in Model.CitiesList)
{
// список
}
@Model.City.КакоетоСвойство@model NewMode
@Html.Partial("CitiesList", Model.CitiesList)
@Html.Partial("CityEditor", Model.City)@model IEnumerable<City>
// ...@model City
// ...return $sce.trustAsHtml(text.replace(/\\/g, ''));<div ng-app="app">
<div ng-controller="ExampleController">
<p ng-bind-html="text | trusted"></p>
</div>
</div>angular.module('app', []).controller('ExampleController', function($scope) {
$scope.text = "A GREAT LOT, THIS IS THE ONE YOU\'VE BEEN LOOKING FOR";
}).filter('trusted', ['$sce', function ($sce) {
return function (text) {
return $sce.trustAsHtml(text); // $sce.trustAsHtml(text.replace(/\\/g, ''));
};
}]);<div class="clickme">
Нажми на меня!
</div>$('.clickme').click(function(){
if (!$(this).data('status')) {
$(this).html('Молодец! А еще раз слабо?');
$(this).data('status', true);
}
else {
$(this).html('Ну ты гигант! А может еще раз?');
$(this).data('status', false);
}
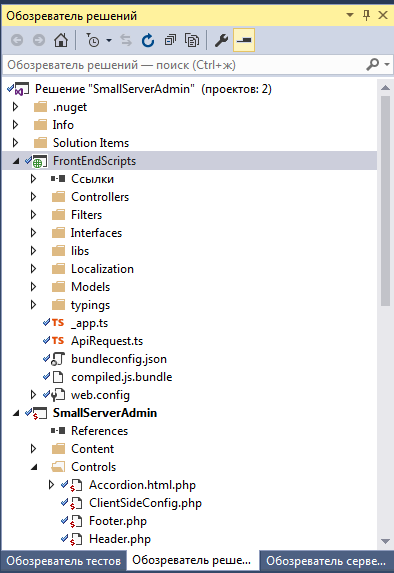
});добавляются только файлы корневого каталога



/Решение
-- FrontEndScripts - проект TypeScript
-- SmallServerAdmin - проект PHP, в который, помимо прочего, собираться клиентский код[
{
"includeInProject": false,
// вывод js делаем в проект SmallServerAdmin
"outputFileName": "../SmallServerAdmin/Content/compiled.js",
"inputFiles": [
// файлы, которые должны входить итоговую в сборку
"libs/jquery-1.11.2.js",
"libs/jquery-ui.min.js",
"libs/jquery.json.min.js",
"libs/jquery.caret.min.js"
// ...
]
}
]
{
"compilerOptions": {
"outDir": "./куда делать вывод компилированных файлов",
"sourceMap": false,
"noImplicitAny": true,
"module": "CommonJS",
"target": "es5"
},
"files": [
// файлы проекта
"./init.ts"
]
}var Hello = React.createClass({
getInitialState: function() {
return { test: 0 };
},
componentWillMount: function() {
setInterval(() => {
var dynamicData = (Math.random() * 100).toFixed(0);
this.setState({ test: dynamicData });
}, 3000);
},
render: function() {
return <h2>{this.state.test}</h2>;
}
});
ReactDOM.render(
<Hello />,
document.getElementById('container')
);interface ILoginForm
{
void WebDocumentLoaded(System.Windows.Forms.WebBrowser webBrowser, Uri url);
}if (typeof(ILoginForm).IsAssignableFrom(this.GetType()))
{
this.CanLogin = false;
Debug.WriteLine("ILoginForm", "LoginForm");
((ILoginForm)this).WebDocumentLoaded(this.webBrowser1, e.Url);
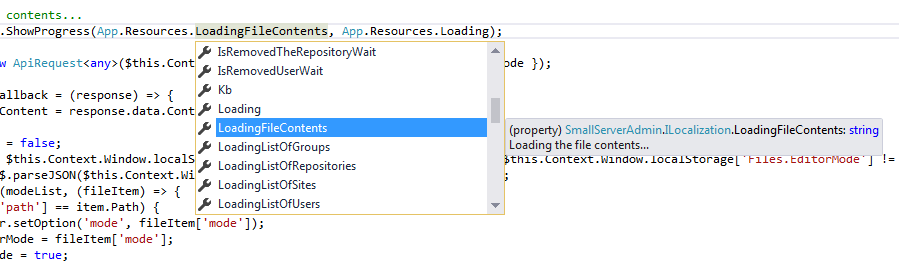
}export interface ILocalization {
Loading: string;
LoadingFileContents: string;
// ...
}export class RU implements ILocalization {
public Loading: string = 'Загрузка...';
public LoadingFileContents: string = 'Получение содержимого файла...';
// ...
}
interface IDBClient
{
public function ExecuteNonQuery();
public function ExecuteScalar();
public function GetRow();
// ...
}// реализация метода ToInt32
public int ToInt32(IFormatProvider provider)
{
// если пусто, возвращаем ноль
if (!this.HasValue) { return 0; }
// если что-то есть, извлекаем числа и пробуем вернуть int32
return Convert.ToInt32(OAuthUtility.GetNumber(this.Data));
}public bool SupportRevokeToken { get; protected set; }
public bool SupportRefreshToken { get; protected set; }public GoogleClient(string clientId, string clientSecret) : base(/*...*/)
{
// ...
base.SupportRevokeToken = true;
base.SupportRefreshToken = true;
}export interface ILoginState {
Username?: string;
Password?: string;
// ...
}
export default class Index extends Page<any, ILoginState> {
constructor() {
this.state = {
Username: '',
Password: ''
};
}
// ...
}