Когда натягиваю вёрстку для детальной страницы товара почему-то в вёрстка woocommerce добавляется внутрь контейнеров из обычного сингл поста.
Набрасываю дивы на хуки ВП вот так:
<?php
add_action('woocommerce_before_single_product_summary', 'coffe_start_wrapper_product', 5);
function coffe_start_wrapper_product()
{
?>
<section class="banner-bottom-wthreelayouts py-lg-5 py-3">
<div class="container">
<div class="inner-sec-shop pt-lg-4 pt-3">
<div class="row">
<?php
}
add_action('woocommerce_after_single_product_summary', 'coffe_after_single_product_img_start', 25);
function coffe_after_single_product_img_start()
{
?>
</div>
</div>
</div>
</section>
<?php
}
add_action('woocommerce_before_single_product_summary', 'coffe_before_single_product_summary_start', 5);
function coffe_before_single_product_summary_start()
{
?>
<div class="col-lg-4 single-right-left ">
<div class="grid images_3_of_2">
<?php
}
add_action('woocommerce_before_single_product_summary', 'coffe_after_single_product_end', 70);
function coffe_after_single_product_end()
{
?>
</div>
</div>
<?php
}
add_action('woocommerce_single_product_summary', 'test', 0);
function test()
{
?>
<div class="col-lg-8 single-right-left simpleCart_shelfItem">
<?php
}
add_action('woocommerce_single_product_summary', 'coffe_after_single_product_entry_end', 70);
function coffe_after_single_product_entry_end()
{
?>
</div>
<?php
}
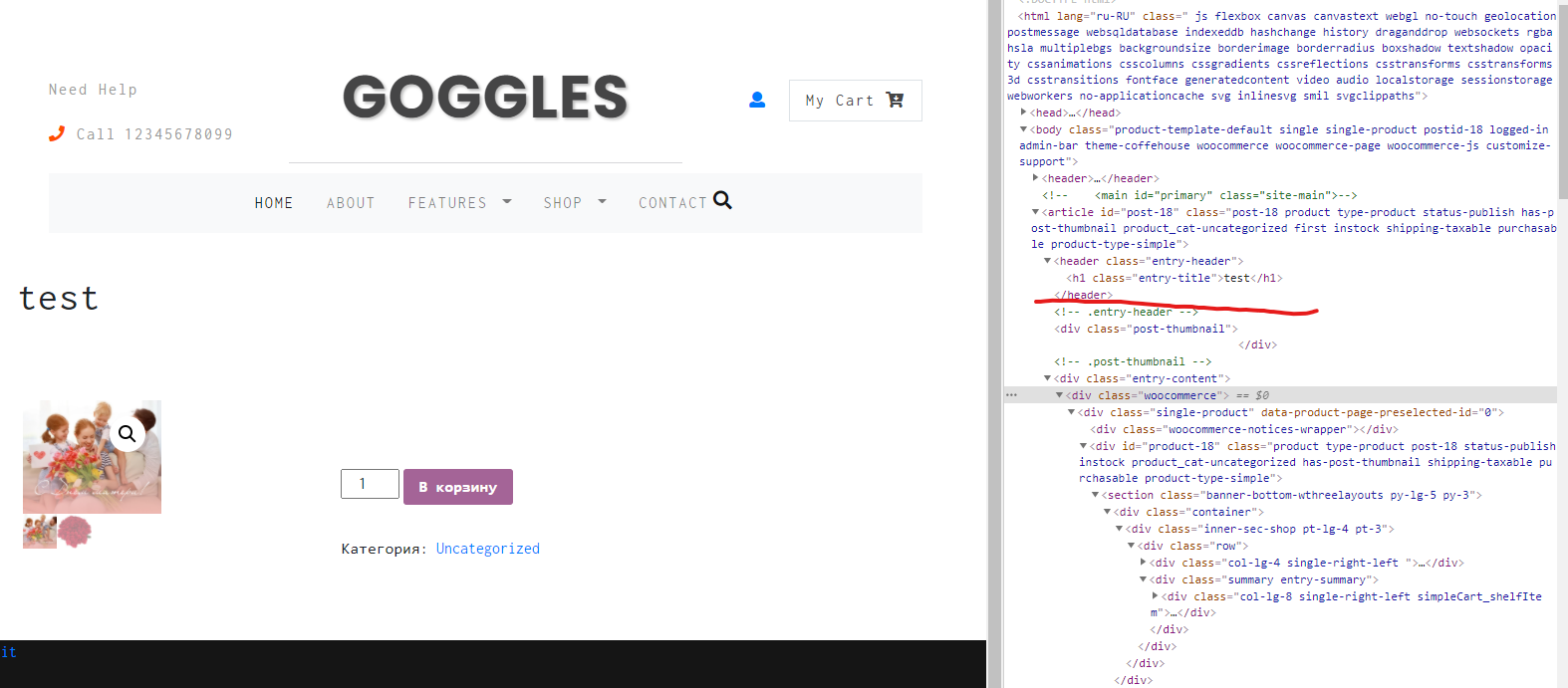
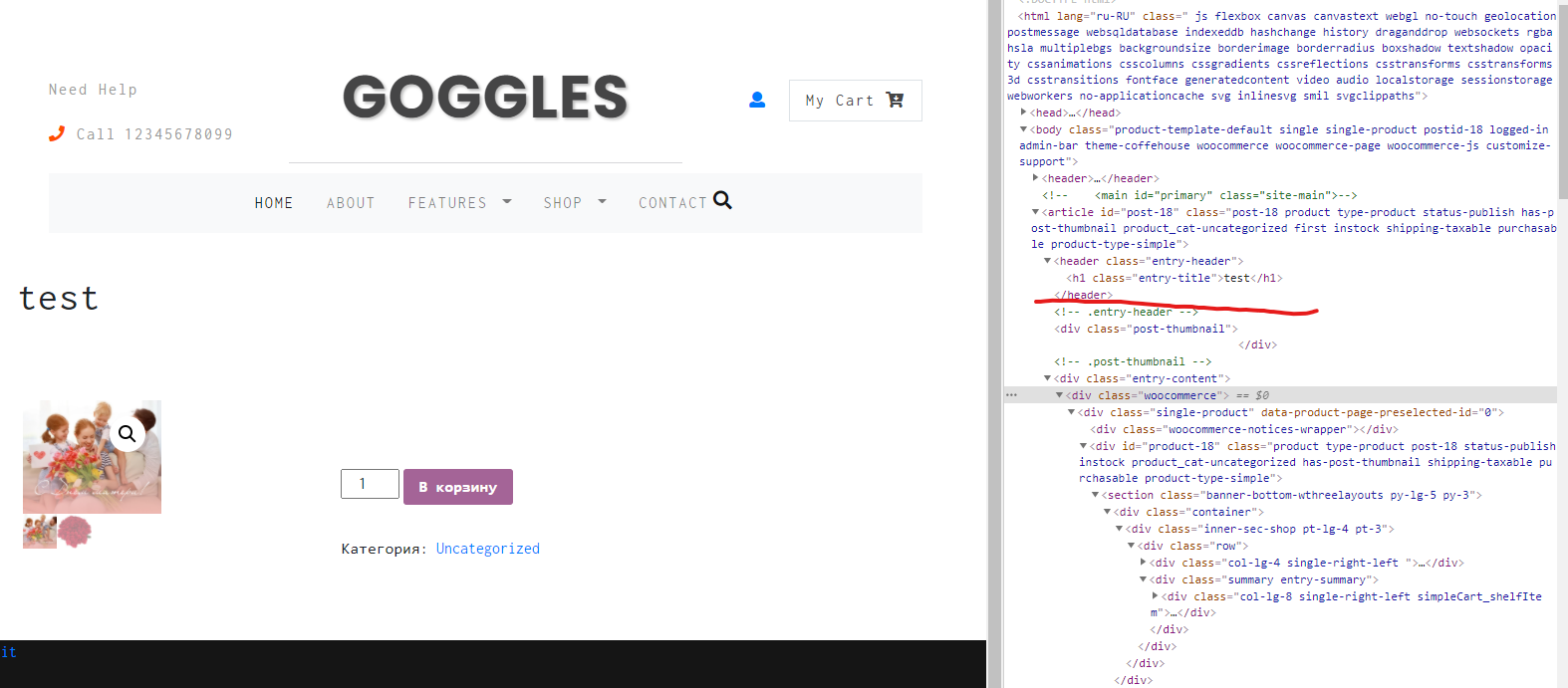
И тайтл, вместо того, чтобы оказаться внутри entry_summary выводится в другом блоке, обозначенным header:


Зато его коллеги по хуку попали в entry_summary. А тайтл не попал даже в обёртку, хотя по расположению хука и приоритету находится после.
И кажется я нашел виновника. В content.php содержится такой код:
<header class="entry-header">
<?php
if ( is_singular() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
endif;
Вот он. Хэдер с тайтлом, именно он подтягивается в вёрстку товаров. Но разве для товаров вукоммерс не должен быть свой, отдельный шаблон записей?
П.С. Натягиваю на пустую тему с генератора.