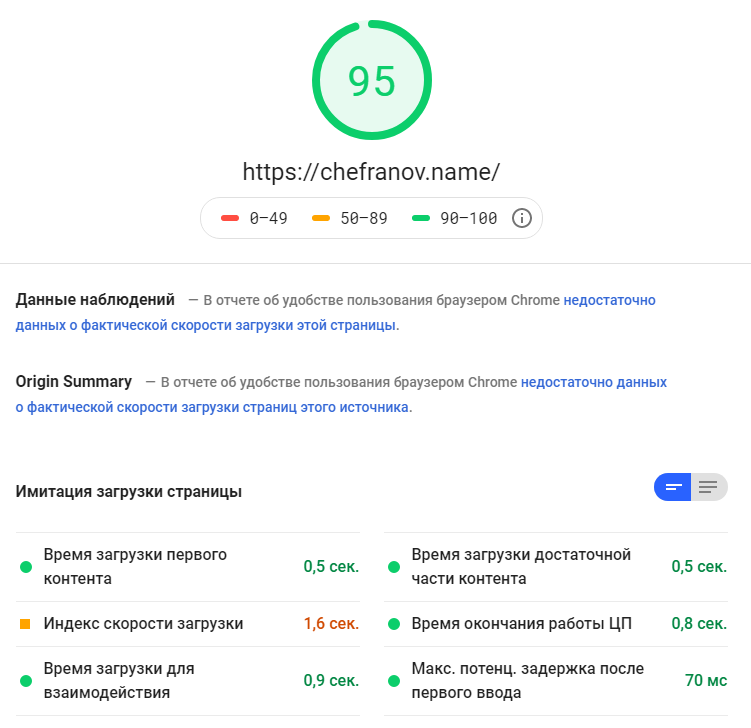
Что я могу сделать что бы получить хороший балл?
Там ниже на странице есть список конкретных рекомендаций и пояснений.
И нужно ли мне думать об этом, пока я еще новичок во фронтенде?
Нужно, но не очень усиленно. Многие вещи проще сделать на старте проекта, а для этого о них нужно знать. Если вы потратите сейчас пару часов на разбор каждой рекомендации Лайтхауса, вы довольно сильно поднимете свой уровень в этом вопросе.
В реальности очень много зависит от клиента - они могут не захотеть делать нормальные изображения, отключать или откладывать загрузку сторонних скриптов (Я.Метрика + Живосайт легко могут сожрать 20 баллов сами по себе).
Но разработчик должен делать всё, что в его силах, для улучшения результата. У вас, например, ради карты в подвале грузится полмегабайта скриптов Yandex API, что блокирует сайт на 4 секунды. Разумеется, её нужно грузить лениво, когда человек реально туда доскролил.