Доброго времени суток, господа!
Я новичок в познании Wordpress. У меня есть проект статичной верстки, который я хочу натянуть на Wordpress и столкнулся с непониманием каким образом мне осуществить вывод меню на главной странице.
У меня есть вот такое меню:

Я реализовал вывод номеров и правого меню через wp_nav_menu и так как стилизация была разная этого меню - я добавил свои классы через:
add_filter( 'nav_menu_css_class', 'change_menu_header_telmenu', 10, 4 );
function change_menu_header_telmenu( $classes, $item, $args, $depth ) {
if( $args->theme_location === 'header-telmenu' ){
$classes[] = 'navbar-phonelist__item';
}
return $classes;
}
С этим вроде как понятно, но вот у меня есть другое меню на главной странице.

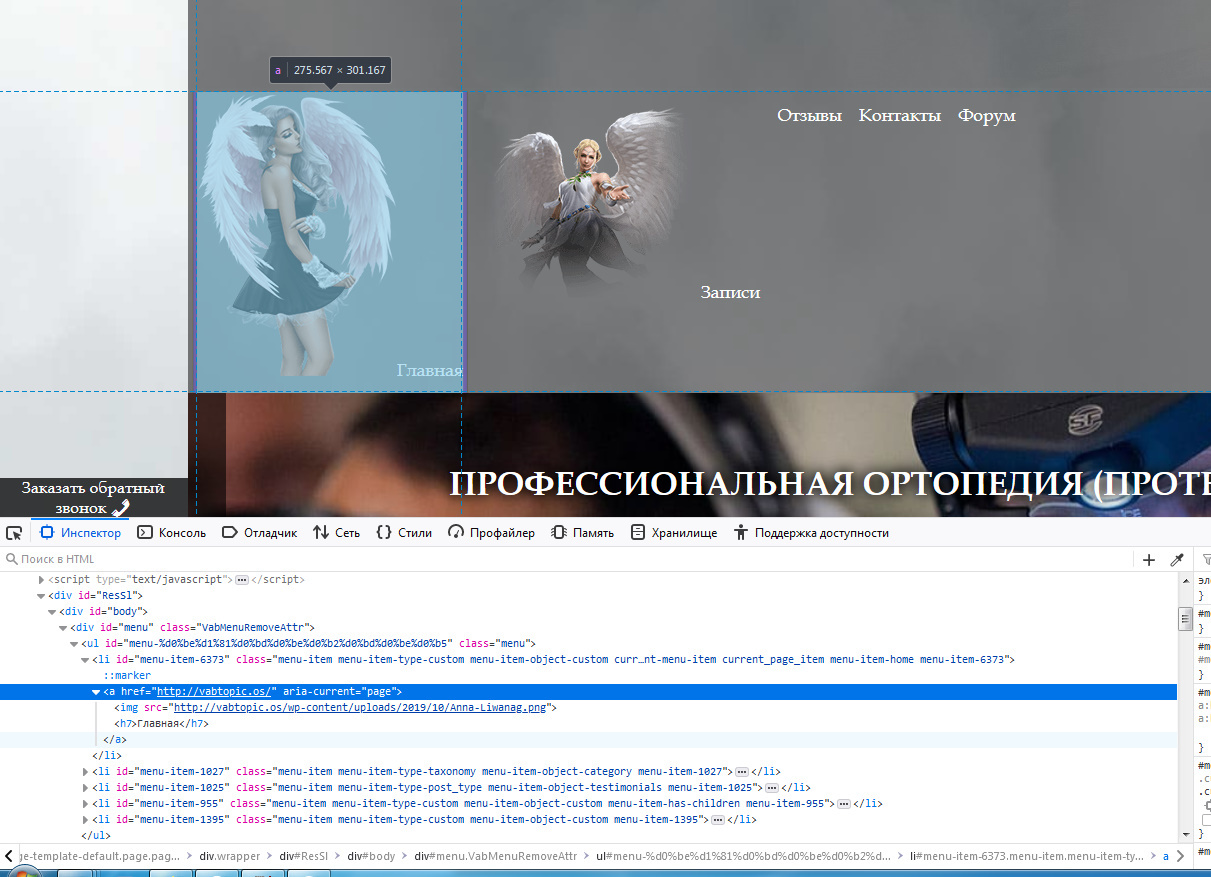
Это меню по основным категориям сайта.
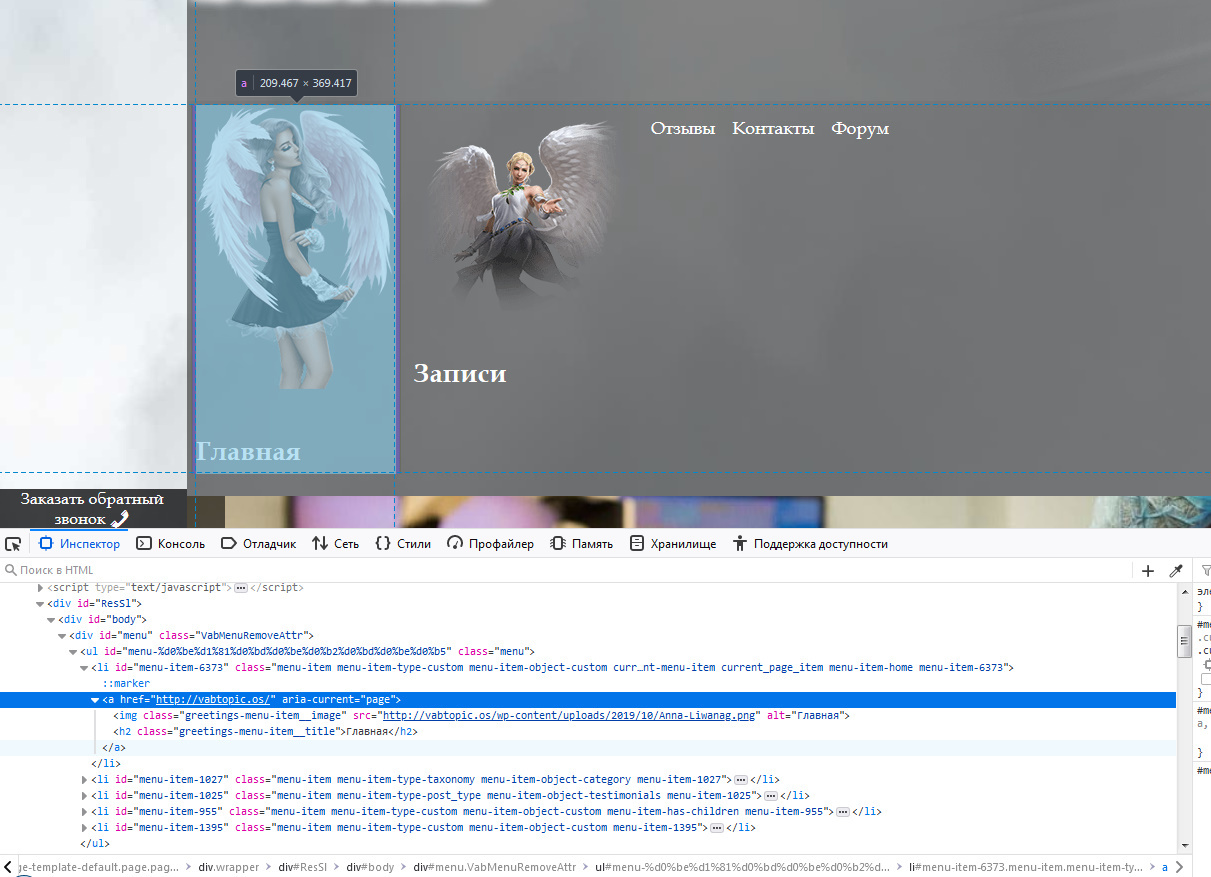
Я не пойму как мне сделать структуру как в верстке, чтобы внутри li-елементов была такая структура:

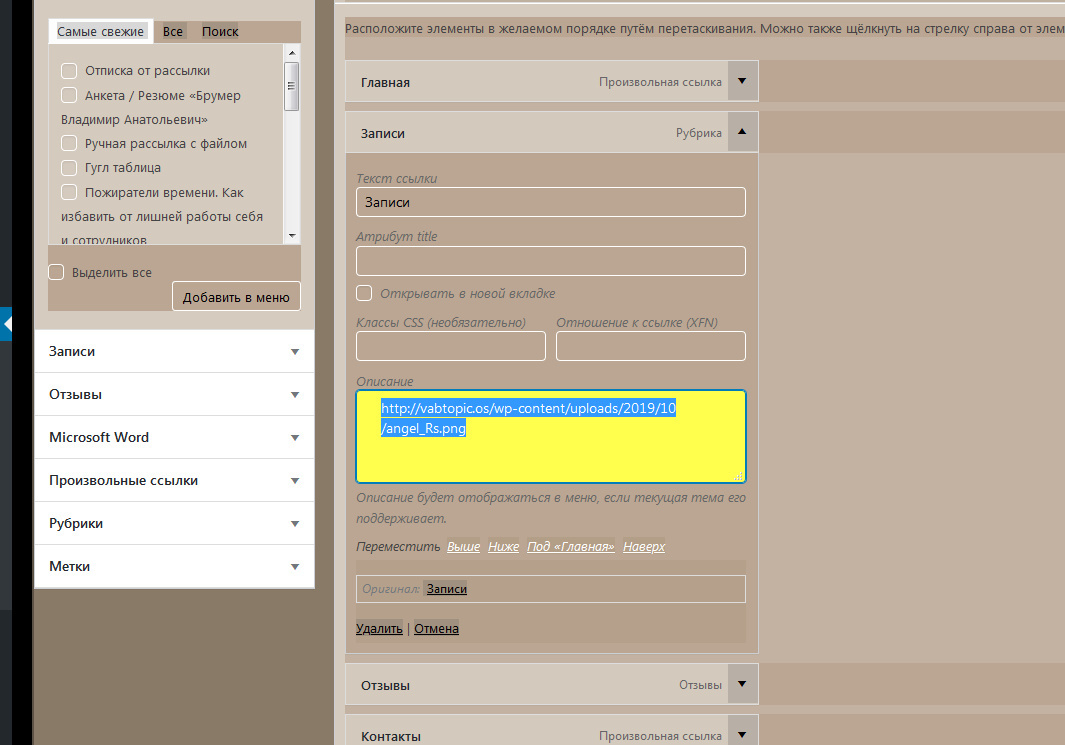
Пробовал через wp_nav_menu_items , но он добавляет не к каждому елементу пункта меню , а просто в конце списка то что мне нужно. Пытался понять как работает walker, но так и не понял как он мне может помочь , кроме как сделать просто ступени в моей верстке. А вот как добавить конкретно image или h2 , которые будут выбиратся при создании в административной панеле - я не пойму.
Пожалуйста, помогите с моей запарой. Может я не совсем правильно понимаю верное ли я решение принял в выводе меню в шапке сайта или может просто не вижу простого решения.
Всех с наступающим новым годом и заранее благодарю за помощь!