Приветствую! Есть промо блок в виде мозаики мелких (50x50) картинок, общим количеством 120 штук. Получается это лишних 120 запросов к веб-серверу. При загрузке страницы ощущаются "тормоза" и видно как прогружаются построчно все картинки (занимает до секунды времени). Как можно оптимизировать этот момент?
Объединить все картинки в одну - не вариант, потому что после загрузки они анимируются скриптами (рандомно меняются друг с другом).
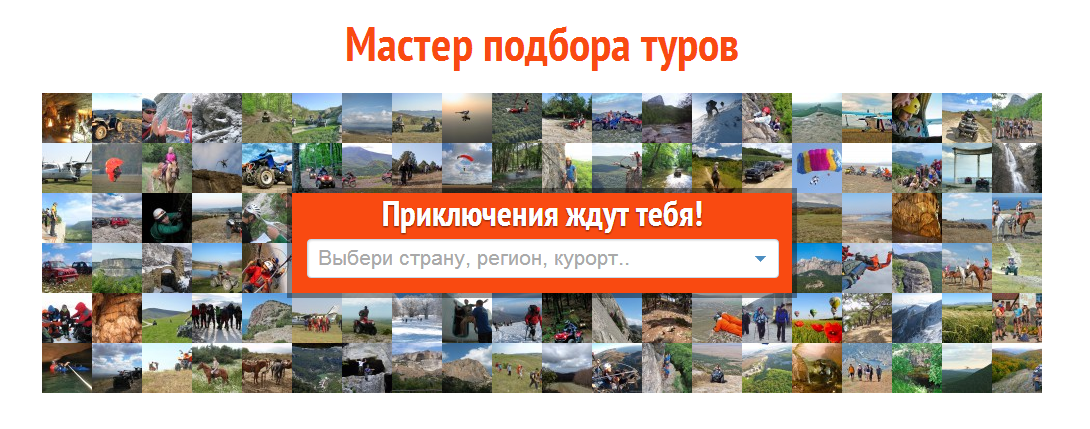
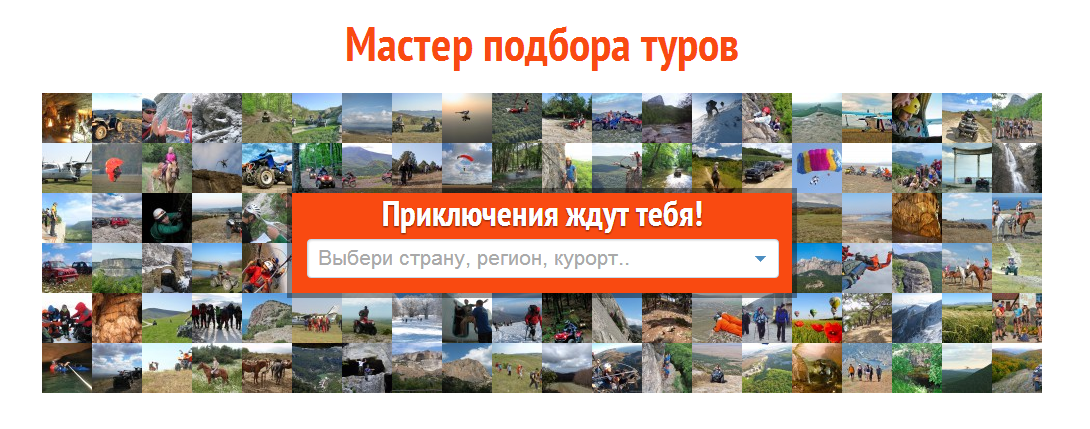
Пример:

Спасибо!