Добрый вечер .
Перейду сразу к сути.
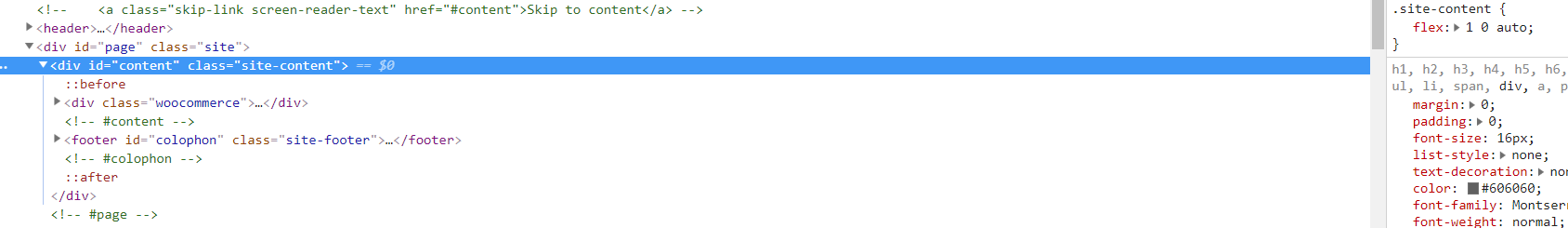
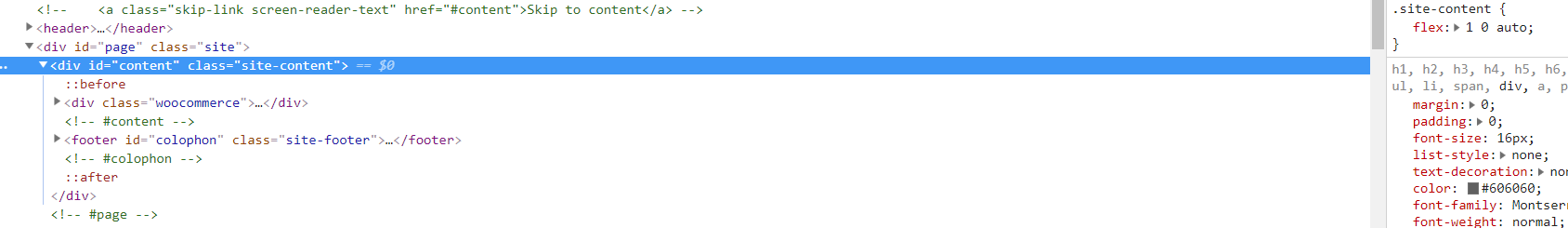
Я хочу футер прижать к низу сайта с помощью флексов . И у меня это получилось сделать. Однако на странице Cart , checkout, content-none (это если в поиске ничего не нашло) и т.д. неправильное расположение блоков , и при чем везде разное (где -то футер начал входить в блок "site-content" , где-то выходить за область общего контейнера (которому я прописал flex)



Подскажите пожалуйста как мне исправить это , или где мне смотреть .
Тема самописная.