Общее впечатление действительно хорошее - в духе современного Эко-минимализма - приятно, ненапряжно-невызывающе, тонко. Мне нравится шрифт Publico Roman - хорошо сочетается и с описанным Эко-минимализмом (а-ля прованс) и с архитектурным хай-теком. Вместе два стиля отлично отражают концепцию Grocery в современном мегаполисе (если я правильно понял тематику сайта). Да, обязательно рассказываете о решаемой вами задаче концептуальной. Форма не может рассматриватсья в отрыве от смысла, который она выражает.
Не сразу схватывается конвенция, при прокрутке до конца появляется в блоке слева (центральном) ссылка на следующий пост. Как-никак мы все читающие слева-направо и сверху-вниз и появление такого элемента слева для меня сначала означало новый заголовок нового блока контента на текущей странице, потом я понял, что это нечто, появляющееся только внизу странице и, лишь прочитав меленькую надпись, осознал, что это предложение посетить следующий пост. Я специально дотошно описываю, чтобы вы могли проследить "бессознательную логику" рядового пользователя, что вам осознавать необходимо.
Стрелочка, позволяющая расширить рабочее пространство - это круто, но это круто было "вчера". Создать классную "фичу" сегодня мало. По сути вы знаете решение, но полностью его не даете и заставляете пользователя поиграть в игру, решить загадку и отыскать-таки эту чудо функцию в интерфейсе. Если бы это был сайт диджитал-агенства, демонстрирующего свою креативность вовлекаю пользователя в игру, то, вероятно, это ход хороший. Но для обычного пользователя, это лишнее, отвлекающее его от сути дела операция, которую вы его заставляете проделать. Возвращаясь к сегодгняшнему дню, отвечу - сейчас крайне востребована философия "компьютерной игры" - т.е. еще более smooth'ной, простой, играючей интеракции с пользователем. Надо чтобы дела решались как бы сами, по велению не то что мысли пользователя, его подсознания. Применяя тезис к вашему расширению пространства - оно должно расширяться само, например, при переводе туда мыши или при начале выполнения какого-то действия, при котором было бы лучше иметь больше места, например, при нажатии "комментировать".
О "жанре", т.е. об архитипическом стиле. Я вижу тут два основных подхода к расположению высокоуровневых графических блоков ("основных пятен"), которые вы скомбинировали. Назову от себя, общепринятые названия не знаю. Это: 1) летающее на некотором fuul size фоне body. В таком случае основная рабочая зона делается узкой для простой интеграции в всевозможных размеров и форматов устройства и для быстрого напряженного восприятия информации мелкими дозами (короткими строчками). Фон в свою очередь выполняет роль второстепенную - создает общий колорит, атмосферу, раскрывая общую тематику сайта. 2) это сайты а-ля mac finder, состоящие нескольких страниц на одной, расположенных по горизонтали, где левая является родительским каталогом правой. И именно такой подход заявляется при первой попытке скроллинка вниз.
Мое предложение для пробы (ибо я не абсолютно уверен в его применимости): оставить справа, после белого блока, небольшой участок фона. Так чтобы на мониторе среднего размера это было примерно 2см. Это может лучше сконцентрирвоать внимание внутрь текста, так как даст возможность отдохнуть глазу от краевых участков изображения - этим очень хороши подобные дизайны: вроде и ничего лишнего и в тоже время пустоты нет.
Второй момент связан с логикой перехода от страницы к странице. Вы все равно предлагаете сдвигать стрелочкой всю верстку левее к центру. Так же поддерживаю автора выше - строки лучше бы чуть сократить.
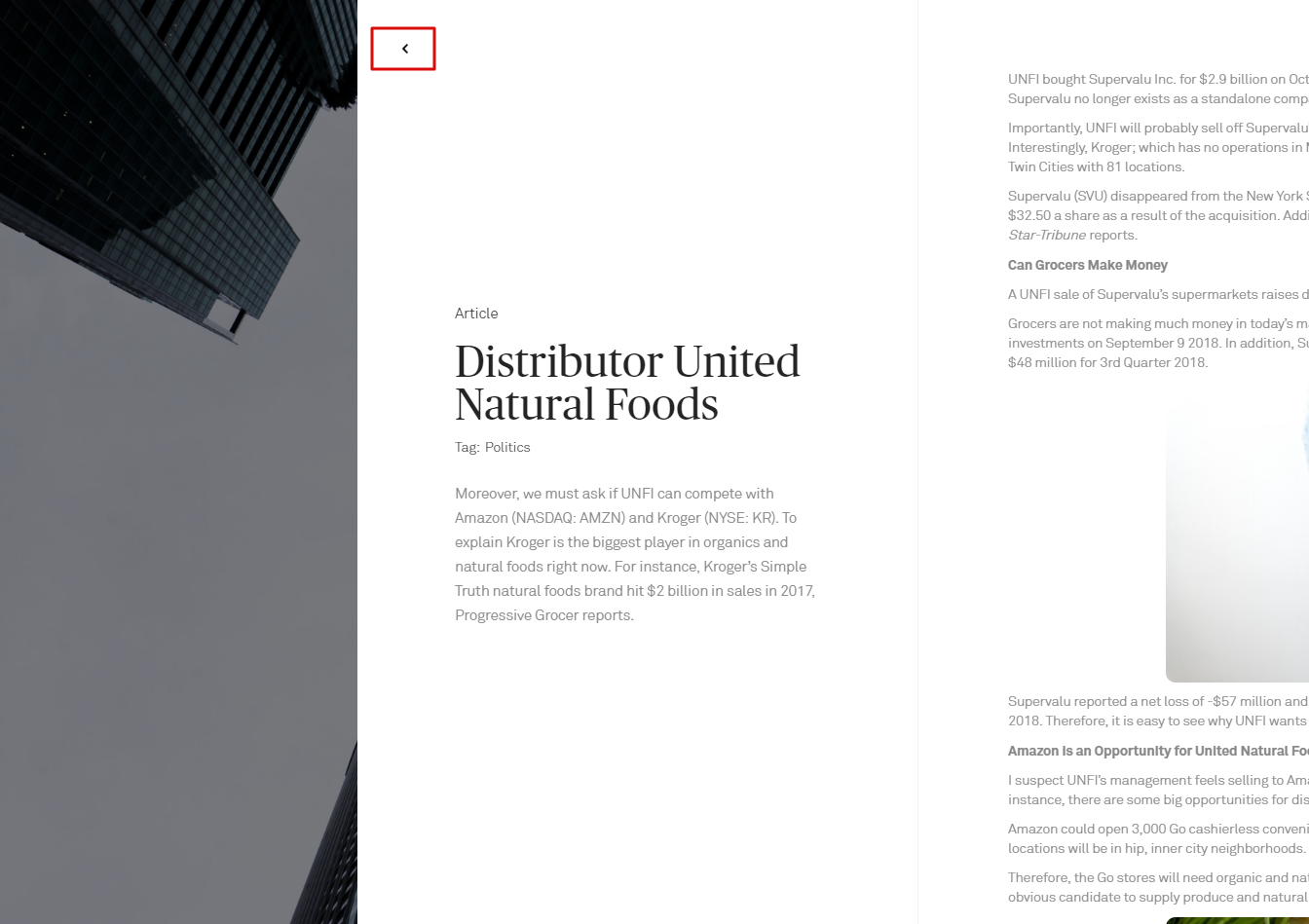
Если от главной страницы к посту переход классный (тем, что просто и с изюминкой - до сих пор скроллы вправо воспринимаются как нестандартный ход), то переход обратно (на главную), не продолжает установленную логику, согласно которой переход между страницами осуществляется скроллом. Тут же вы рвете шаблон и предлагаете жать кнопку "Back". Кстати анимация ее появления - детский сад уровня Movie Maker. Вы же делаете минимализм - ваш выбор "высокая простота". Сделайте, например, легкий "дослайд" (на пикселей 10) совместно с появлением по opacity справа-налево, который легонько обратит на себя внимание и даст понять, что указывает налево. Я бы оставлял логику скроллов, а не кликов. Клики - действие более трудозатратное со стороны пользователя, чем скроллы, которые можно делать не особо обращая внимание на точное позиционирование курсора на экране. А предлагал бы я переходить обратно при скролле в зонах фона (здание) и в зоне названия/комментов. Честно говоря, у меня был легкий диссонанс, когда страница не поехала назад.
Иконка комментария расположена совершенно в необусловленном месте (ни интуитивно, ни логически). Ее расположение скорее напоминает попытка прокричать "Постойте же, у меня еще пряники есть!", даме, которая от вас уходит. Так читается ее расположение возле функционала, ведущего "наружу".
Появление комментов на месте прошлого блока - думаю скорее "креативно", чем разрушает логику восприятия слева-направо и хорошо "сохраняет" пространство. Однако, распознать чьи комментарии принадлежат которому аватару с никнеймом, на первый взгляд крайне трудно. Почему? Опять же - пресловутое восприятие слева-направо, которое сперва улавливает, что разделяющие линии начинаются от края, а мозг уже сам додумывает/достраивает, полагая что и нижняя линяя такого же размера, как и длинная: "ведь они одинаковые по началу и значит по концу будут одинаковые" - думает про себя мозг. Вообще зачем нужна линия разделяющая аватар с ником от коммента? Повторяю - ваше кредо, раз уж вы его заявили - минимализм (функционализм его одна сторона) - отказывайтесь от неважного и нефункционального. А если уж очень хочется линию вторую - попробуйте выровнять ее по правому краю, по центру, что ли... а лучше уберите.
Отступы в тексте. Поддерживаю автора выше. Заголовок - это раскрытие сущности текста - если хотите, это супер краткий эквивалент текста. А значит их надо формально тоже соотносить, как связанные между собой, как эквивалентные. Из вашей верстки не читается, относится ли заголовок к тексту выше или тексту ниже. Разумеется, любой сапиенс сообразит, что к чему, но ваше кредо же - минимализм - поэтому делаем взаимодействие с органами управления (в т.ч с композиционными элементами организующими внимания) с минимальным участием пользователя - максимально незаметным. Не надо заставлять пользователя вдруг начать неосознанно выбирать куда придвинуть (в воображении) этот блок как на зло висящий ровно по центру и вызывающий дилемму (Почитайте Р. Арнхейма "Искусство и визуальное восприятие"). Выбор - дело чрезвычайно трудное, не заставляйте пользователя его делать. Вы ценны как дизайнер, что это ВЫ сделали выбор его за пользователя - именно за это он платит вам деньги (косвенно). Пользователю нужны решения, а не задачи.
Иконка vk почему-то выпала из общего "силуэтного" стиля и выполнена обводкой контура. Выбирая из двух - выбирайте в данном случае заливку, т.к. иконки у вас маленькие, а контур при таком размере создаст чрезмерную детализацию и желание достать из бабушкиного чемодана лупу - просто создаст рябящий шум.
Выравнивание - снова выравнивание))
Заголовок "Distributor United Natural Foods" выравнен правее, чем остальные элементы в блоке. Тут напрашивается пресловутая "визуальная компенсация" (или как ее называют). Технически, да, текст начинается одинаково слева, но из-за особенностей шрифта, чьи вертикали начинаются правее, создается ощущение бОьшего отступа слева. Из-за этого даже кажется, будто тэги смещены чуть влево на 1-2 пикселя. Реферрируя снова к Р. Арнхейму, если хотите, чтобы начальный и финальный элементы блока ("Briefly:" и тэги с иконками соцсетей) выступали маркерами начала и конца, отделяясь от середины, то делайте это более очевидным - смещайте сильнее. Иначе они визуально притягиваются к левому краю, но что-то идет не так - взгляд напрягается, подсознание кипит, пользователь нервничает.
Главная страница:
крутой hamburger-menu. Сначала смотрится странновато, но все становится понятным, когда он сдвигается. Выглядит интересно и главное - ново - лично я такого не видел; а с гамбургерами как только не выпендриваются. Я - показатель как не проф. дизайнер, а скорее ближе к обычному пользователю.
Появляющийся грид со смещением при нажатии меню тоже смотрится классно.
Особенно круто - лого Warmth на so fkn cold фоне :-)
Шрифт Neto Serif KR интересный, хотя и немного из Америки 90-х. Но, что не есть хорошо - разнобой, и стилистик главной страницы, и блога в общем; и разнобой шрифтовой. Делайте выбор - не перекладывайте это труднейшее дело на плечи бедного пользователя, любите его))
Успехов!