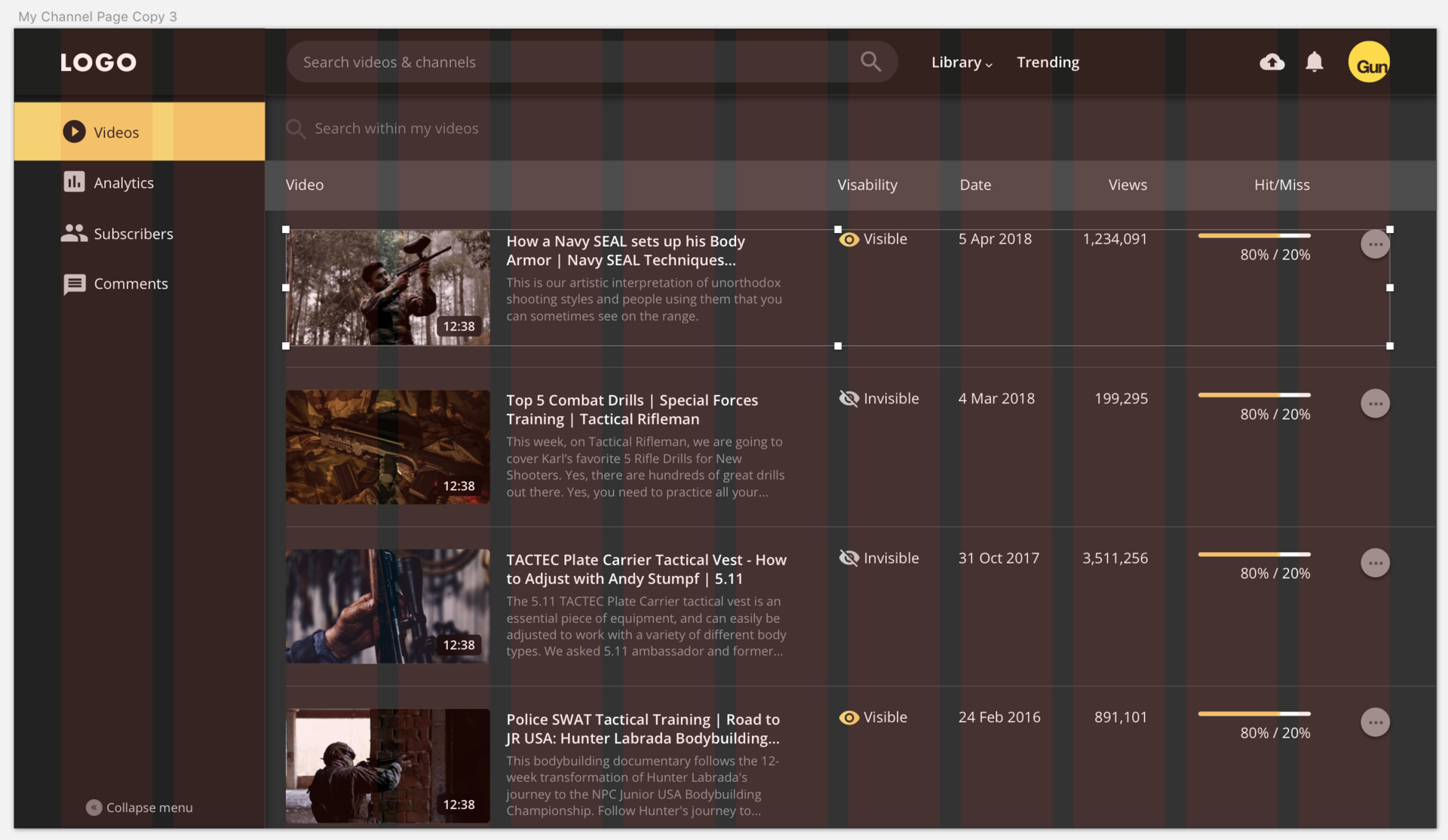
После разговоров с разработчиком пришел к выводу, что макеты с такой разметкой (сайдбар + контентная часть) лучше делать так: сайдбар не входит в сетку, а контентная часть разбивается на 12 колонок (или 8, 6, 4 в зависимости от ширины устройства под который делается макет). Тогда все становится логично. Сайдбар не «съедает» ни одной колонки и может быть любого размера, а контентная часть живет своей разметкой.
Личный пример

Надеюсь, что правильно понял суть вопроса.
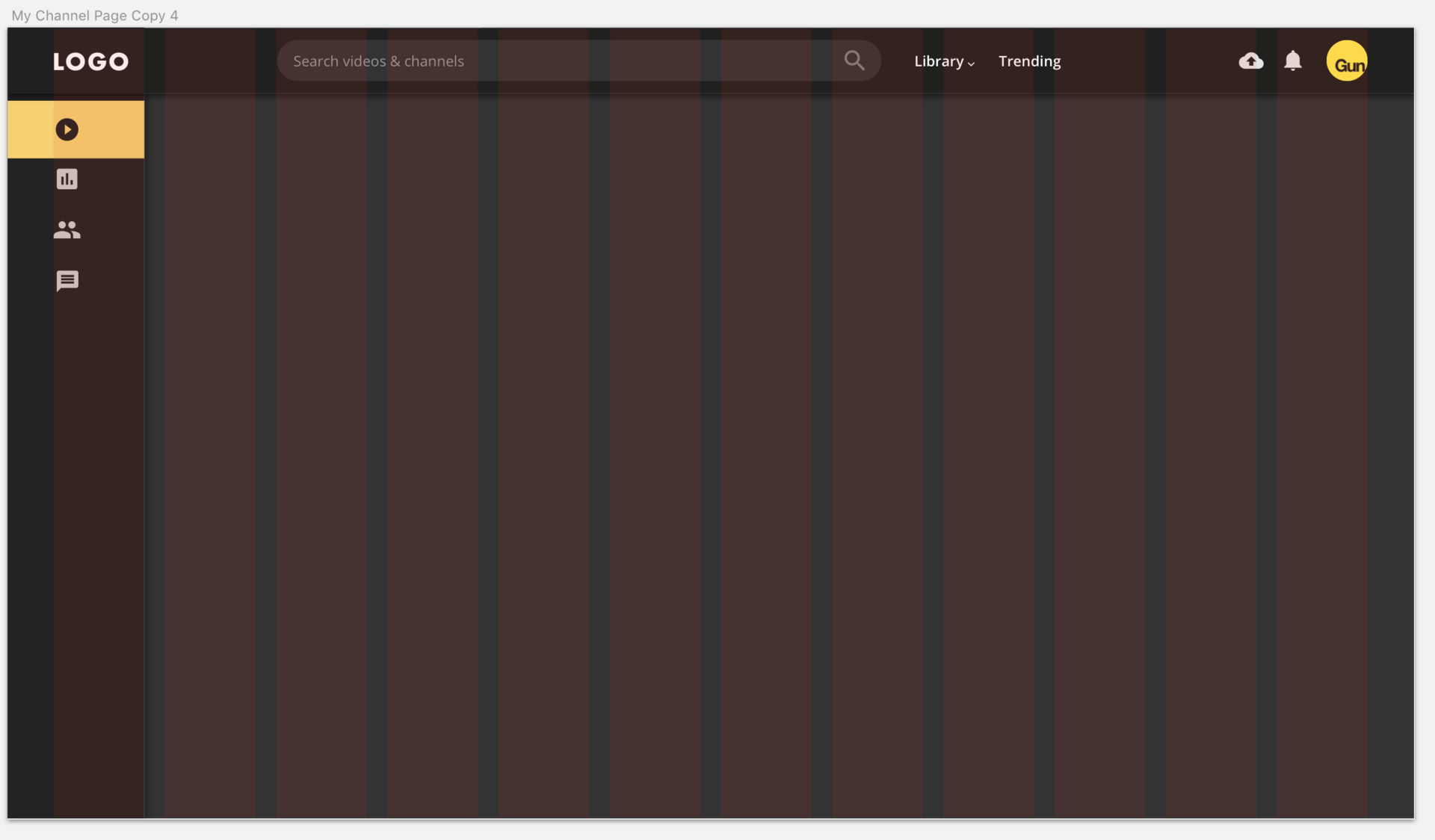
 Макет со свернутой навигацией и сеткой
Макет со свернутой навигацией и сеткой Пример компактной навигации
Пример компактной навигации