Здравствуйте! Подскажите, как правильно строить Breadcrumbs по схеме
data-vocabulary.org/Breadcrumb?
Конкретно интересует - должны ли быть включены в разметку:
1. Главная страница
2. Текущая страница
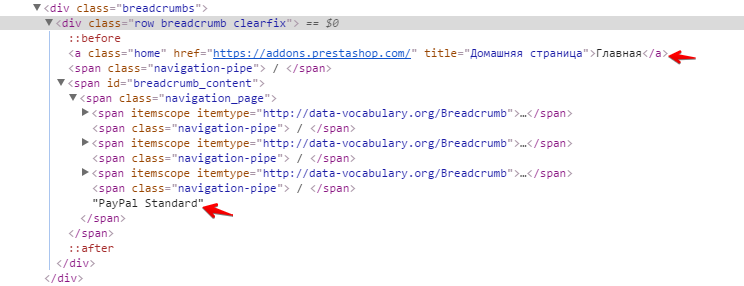
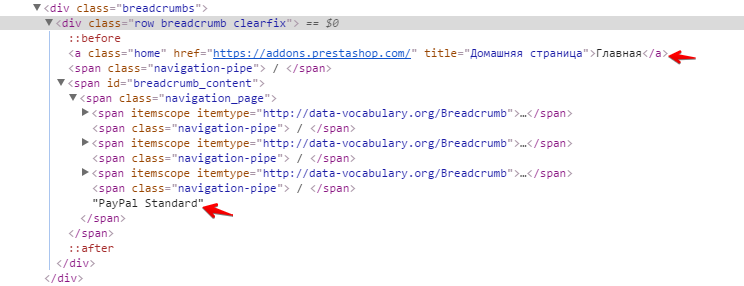
Вот для примера addons.prestashop, Ни главная, ни текущая (страница товара) не присутствуют в разметке.

Походил по интернету, посмотрел примеры, везде по разному. У одних все разделы в разметке, у других начиная с главной и без страницы товара, у третих без главной и текущей, а есть и такие, где текущая страница тоже в разметке. Как правильно?